[iOS]将UIColor转换成图片
本文产生原因:
UI没时间,对按钮不切背景只标注颜色,为了点击效果的需要就在网上找到了这个方法;
// 将UIColor转换成图片
- (UIImage*)createImageWithColor:(UIColor*)color {
CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, rect);
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
- (void)viewDidLoad {
[super viewDidLoad];
UIColor *useColor = [UIColor colorWithRed:238/255.0 green:89/255.0 blue:83/255.0 alpha:1];
[_exitBtn setBackgroundImage:[self createImageWithColor:useColor] forState:UIControlStateNormal];
_exitBtn.layer.cornerRadius = _exitBtn.frame.size.height/2.0;
[_exitBtn.layer setMasksToBounds:YES];
}
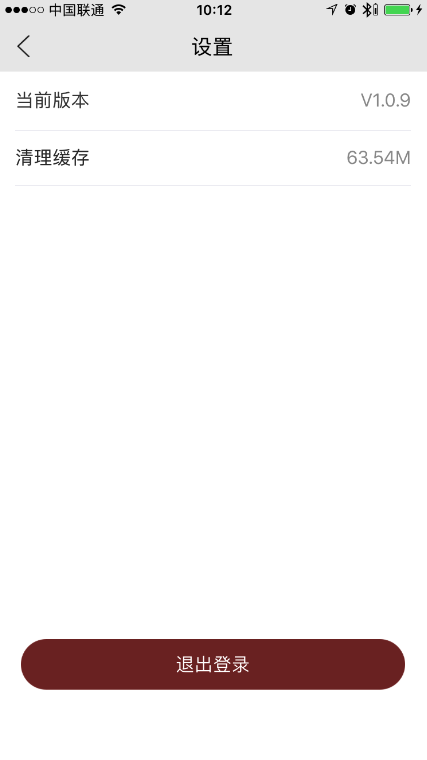
未设置背景图,设置背景色后的点击效果:
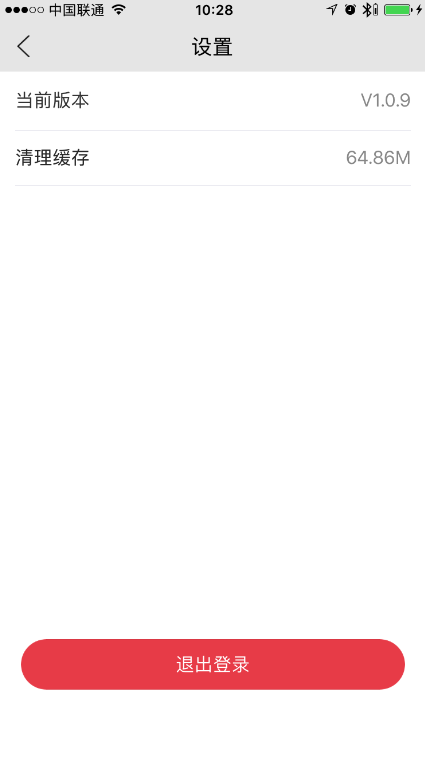
设置背景图后点击效果:
























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








