使用问题描述:
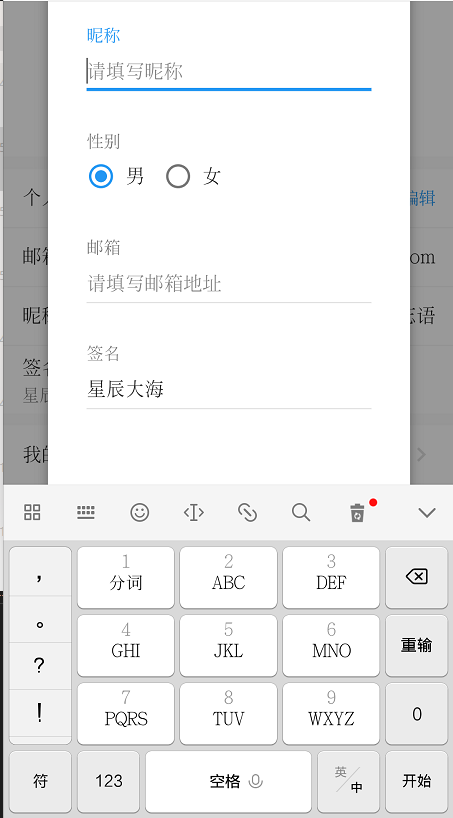
IOS微信内置浏览器,微信弹框填写内容,如下图
过程图一到图二,键盘收起时,也页面的位置显示都很正常,但是输入框点击获取不到焦点,取消和确定的按钮都点了没有反应,再弹出软键盘弹框上移的时候导致弹框整体上移,收回软键盘的时候,虽然看似页面下来了,实际这只是表象,对应的输入框和按钮的位置都在键盘弹出时候的位置,没有恢复


image.png
解决方案
const userAgent = window.navigator.userAgent;
document.body.addEventListener('focusin', () => {
//软键盘弹出的事件处理
if(/iPhone|iPad|iPod/i.test(userAgent)) {
}
})
document.body.addEventListener('focusout', () => {
//软键盘收起的事件处理
if(/iPhone|iPad|iPod/i.test(userAgent)){
window.scrollTo(0,0);
}
})
谢谢支持





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








