1、Get是向服务器发索取数据的一种请求,而Post是向服务器提交数据的一种请求
2、Get是获取信息,而不是修改信息,类似数据库查询功能一样,数据不会被修改
3、Get请求的参数会跟在url后进行传递,请求的数据会附在URL之后,以?分割URL和传输数据,参数之间以&相连,%XX中的XX为该符号以16进制表示的ASCII,如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密。
4、Get传输的数据有大小限制,因为GET是通过URL提交数据,那么GET可提交的数据量就跟URL的长度有直接关系了,不同的浏览器对URL的长度的限制是不同的。
5、GET请求的数据会被浏览器缓存起来,用户名和密码将明文出现在URL上,其他人可以查到历史浏览记录,数据不太安全。
Post请求则作为http消息的实际内容发送给web服务器,数据放置在HTML Header内提交,Post没有限制提交的数据。
6、Post比Get安全,当数据是中文或者不敏感的数据,则用get,因为使用get,参数会显示在地址,对于敏感数据和不是中文字符的数据,则用POST,POST表示可能修改变服务器上的资源的请求
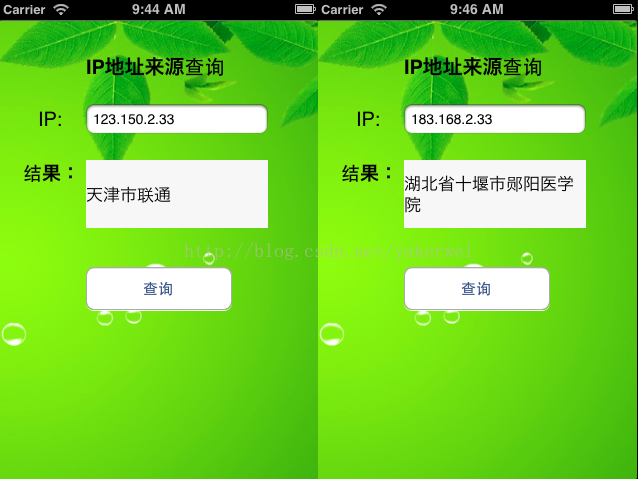
二、用GET方法和POST方法,实现应用查询ip地址的来源,效果图如下:
三、实现过程(本文中声称的文件均以We为前缀)
1、所需控件有4个label,其中一个label作为输出口;一个textField,作为ip地址的输入框;一个UIButton,作为动作响应按钮,关联到 WeViewController.h 中
#import <UIKit/UIKit.h>
@interface WeViewController : UIViewController<NSURLConnectionDataDelegate>
{
//把接收到的数据存储到可变长度的字符串中
NSMutableString *_pMutableStr;
}
@property (retain, nonatomic) IBOutlet UITextField *pTextIP;
@property (retain, nonatomic) IBOutlet UILabel *pValueLabel;
- (IBAction)buttonPressed:(id)sender;
@end
2、WeViewController.m 中,其中get方法和post方法取一即可
- (IBAction)buttonPressed:(id)sender
{
/*//GET请求
//获取当前textField内的ip地址
NSString *pStr = self.pTextIP.text;
//将其拼接成字符串
NSString *strURL = [@"http://webservice.webxml.com.cn/WebServices/IpAddressSearchWebService.asmx/getCountryCityByIp?theIpAddress=" stringByAppendingString:pStr];
//转换为URL
NSURL *pURL = [NSURL URLWithString:strURL];
//创建请求
NSURLRequest *pRequest = [NSURLRequest requestWithURL:pURL cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:60];
//向服务器发起请求
[NSURLConnection connectionWithRequest:pRequest delegate:self];
*/
//POST
//与Get请求的第一个区别点(不带参数,参数附件在body体里)
NSString *postStr = @"http://webservice.webxml.com.cn/WebServices/IpAddressSearchWebService.asmx/getCountryCityByIp";
//转换为URL
NSURL *postURL = [NSURL URLWithString:postStr];
//第二个区别点(请求为NSMutableURLRequest)
NSMutableURLRequest *postRequest = [NSMutableURLRequest requestWithURL:postURL cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:60];
//将参数做成一个字符串
NSString *post1 = [NSString stringWithFormat:@"theIpAddress=%@",self.pTextIP.text];
//转换为NSData
NSData *postData = [post1 dataUsingEncoding:NSUTF8StringEncoding];
//第三个区别点(将参数作为Body体)
[postRequest setHTTPBody:postData];
//第四点(必须手动声明当前的请求方式为POST)
[postRequest setHTTPMethod:@"POST"];
//向服务器发送请求
[NSURLConnection connectionWithRequest:postRequest delegate:self];
}
3、委托中方法实现
#pragma mark------URL delegate----
- (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response
{
NSLog(@"服务器响应");
_pMutableStr = [[NSMutableString alloc]init];
}
- (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data
{
NSLog(@"接收数据");
NSString *pStr = [[NSString alloc]initWithData:data encoding:NSUTF8StringEncoding];
[_pMutableStr appendString:pStr];
NSLog(@"pStr = %@",_pMutableStr);
}
- (void)connectionDidFinishLoading:(NSURLConnection *)connection
{
NSLog(@"接收数据成功");
NSMutableString *pValue = [[NSMutableString alloc]init];
//获取字符串中的汉字部分
for(int i = 0; i < [_pMutableStr length]; i++)
{
int a = [_pMutableStr characterAtIndex:i];
if( a > 0x4e00 && a < 0x9fff)
{
[pValue appendString:[_pMutableStr substringWithRange:NSMakeRange(i, 1)]];
}
}
NSLog(@"pValue = %@",pValue);
self.pValueLabel.text = pValue;
[pValue release];
}
- (void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error
{
NSLog(@"Error = %@",[error localizedDescription]);
}
//收回键盘的方法
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
}
4、到目前为止,功能已经实现,为了美化界面可以添加以下代码,为界面添加背景图
- (void)viewDidLoad
{
[super viewDidLoad];
UIImageView *pImageView = [[UIImageView alloc]initWithFrame:self.view.frame];
[pImageView setImage:[UIImage imageNamed:@"new"]];
[self.view insertSubview:pImageView atIndex:0];
}























 1891
1891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








