Web 开发—HTML简介
HTML
HTML定义了一套语法规则,用来告诉浏览器如何显示我们所见的网页页面。
先看一个最简单的HTML文件例子:
<html>
<head>
<title>Hello</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>可以看出,HTML文档就是一系列的Tag组成,最外层的Tag就是< html >。规范的HTML也包含<head>...</head>和<body>...</body>,由于HTML是富文档模型,还有一系列的Tag表示链接、图片、表格、表单等。
CSS简介
CSS叫做层叠样式表(Cascading Style Sheets),用来控制HTML里的所有元素如何展现。例如,给标题元素<h1>加一个样式,编程48号字体,灰色,带阴影。
<html>
<head>
<title>Hello</title>
<style>
h1 {
color: #333333;
font-size: 48px;
text-shadow: 3px 3px 3px #666666
}
</style>
</head>
<body>
<h1>Hello,world!</h1>
</body>
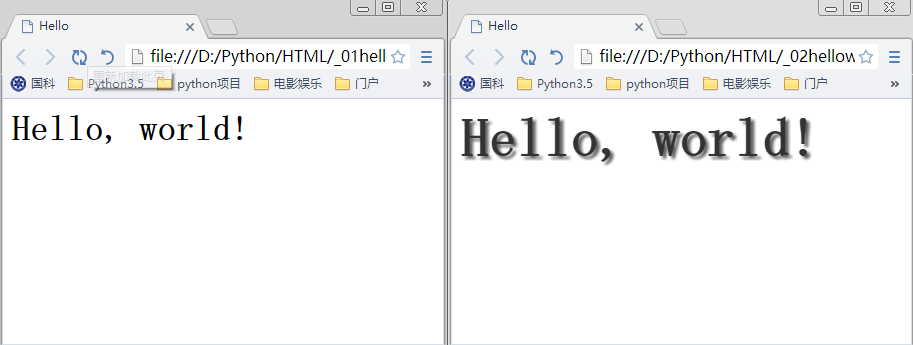
</html>两者的对比如图:
JavaScript 简介
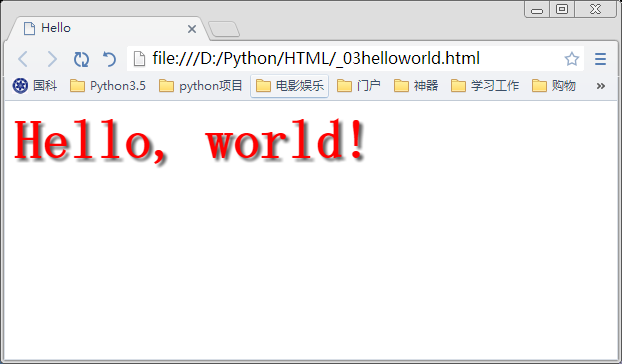
JavaScript是为了让HTML具有交互性而作为脚本语言添加的,它能够内嵌到HTML中,也可以从外部链接到HTML中。例如,点击标题时将标题变成红色:
<html>
<head>
<title>Hello</title>
<style>
h1 {
color: #333333;
font-size: 48px;
text-shadow: 3px 3px 3px #666666;
}
</style>
<script>
function change() {
document.getElementsByTagName('h1')[0].style.color = '#ff0000';
}
</script>
</head>
<body>
<h1 onclick="change()">Hello, world!</h1>
</body>
</html>总结
Web开发,对HTML、CSS、JavaScript都有一定的要求。其中HTML定义了页面的内容,CSS控制页面中元素的样式,JavaScript负责网页的交互逻辑。
廖雪峰老师推荐了一个网站:学习HTML、CSS、JavaScript
内容来自:廖雪峰老师的Python教程
推 荐: 廖雪峰老师的JavaScript教程
























 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








