做项目要用到highcharts画柱状图,可是x轴数据过多,如果文字从左至右显示显得拥挤不堪,于是想竖起显示,于是想到用xAxis的rotation属性,把文字旋转90度,可是这样文字显示虽然是竖直但却是歪的,如图
css样式:
#dy{
font-size: 14px;
width: 14px;
word-wrap: break-word;
display:block;
}
</style>
body:
<text id='dy'>测试需要垂直显示的文字 T E S T B Y
</text>
测试各种浏览器都可以正常竖直显示,于是应用到highchart,同样在xAxis的lables属性里加样式:即
style:{fontSize: '14px',
width: '14px',
wordWrap: 'breakWord',
display:'block'}
心想,这下肯定有效果了,可是前台一查看,还是没效果。
就这样,隔了一天之后,终于灵机一想:可不可以把x轴上的数据,每个数据的每两个字之间加个换行符<br/>,想到于是立即行动,没想到真的成功了!如下js代码,对x轴数据deptnames数组进行:分别取每个元素,在其每两个字之间加上换行符<br/>,如‘信息科'就转换成:'信<br/>息<br/>科<br/>:
var deptnames1 = new Array(); //deptnames1是用来放置处理后的数组
for(var i = 0; i < deptnames.length;i++){ //deptnames是处理前的数组
var deptname = deptnames[i];
var str = deptname.charAt(0);
for( var j = 1; j < deptname.length; j++){
str = str + '<br/>' + deptname.charAt(j);
}
deptnames1.push(str);
}
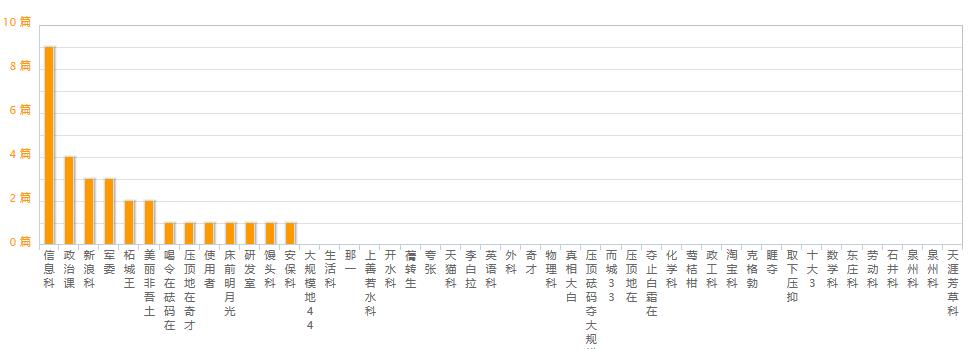
效果如图:
于是趁着今天记忆还在,把其记录下来,希望可以帮到别的遇到同样问题的朋友。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








