项目需求:
最近在做一个商城后台管理的项目,在商品管理模块,有一个查询商品的页面需要用到分页查询,之前自己封装过分页类,是在ssh框架下实现的。这次项目开发使用的是ssm(springmvc+spring+mybatis),UI使用的是jstl,EasyUI,JSP,freemaker。使用maven管理工程。后台创建一个独立的web工程。创建一个maven工程打包方式是war包。可以创建一个聚合工程,每个模块都是一个jar包,可以被其他系统依赖。
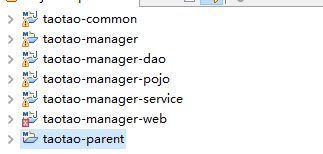
项目目录:
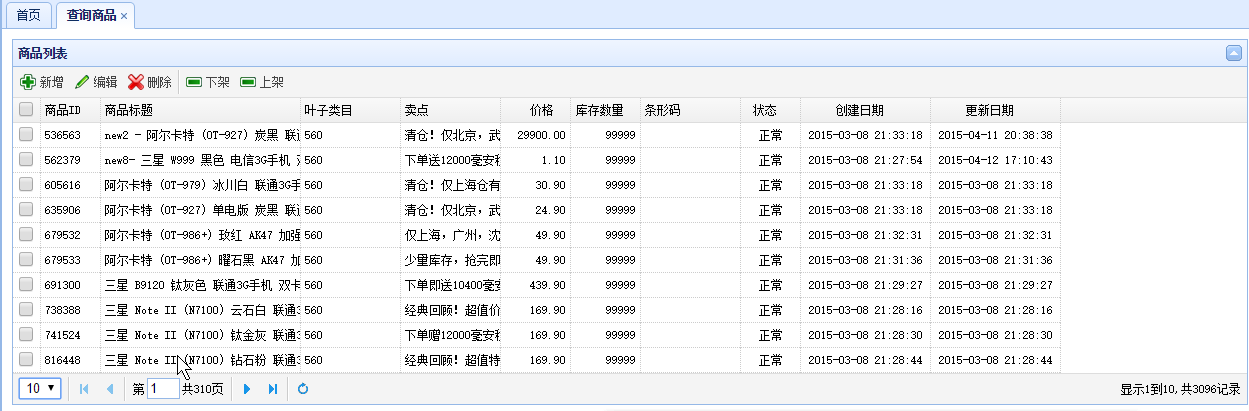
最后实现的是这样的效果:
打开商品列表页面,添加一个controller的请求,跳转到对应的页面。请求和页面的名称一致。可以统一处理。
查询的表:tb_item
单表查询sql:SELECT * from tb_item LIMIT 0,10
需要实现分页,使用逆向工程,可以使用mybatis的分页插件。
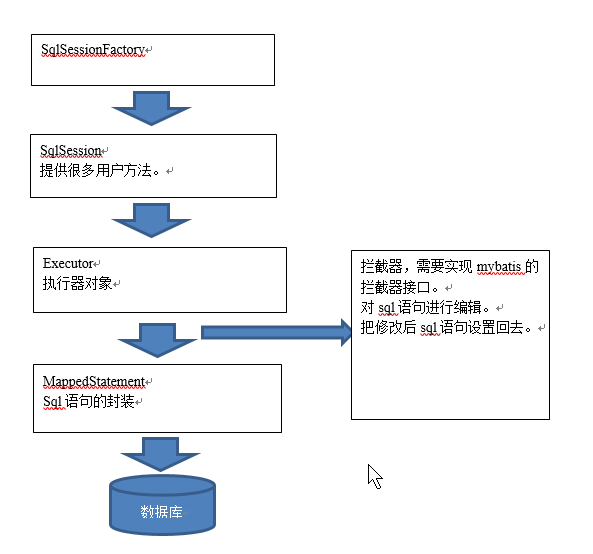
分页原理:
使用步骤:
0.添加jar包到工程中
<pagehelper.version>3.4.2-fix</pagehelper.version>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>${pagehelper.version}</version>
</dependency>1.在Mybatis的配置文件中配置分页插件:
<!-- 配置分页插件 -->
<plugins>
<plugin interceptor="com.github.pagehelper.PageHelper">
<!-- 设置数据库类型 Oracle,Mysql,MariaDB,SQLite,Hsqldb,PostgreSQL六种数据库 -->
<property name="dialect" value="mysql"/>
</plugin>
</plugins>2.代码实现
a.页面Ajax请求
请求:第几页,每页多少条(http://localhost:8080/item/list?page=1&rows=30)
相应:json数据
包含total、rows两个属性:
Total:查询结果的总记录数
Rows:集合,包含显示的所有数据。其中集合中每个元素的key应该和dategrid的field对应。
Easyui中datagrid控件要求的数据格式为:
{total:”2”,rows:[{“id”:”1”,”name”,”张三”},{“id”:”2”,”name”,”李四”}]}
b.Dao层
采用generator逆向工程生成
c.Service层
/*
* 查询商品分页
* @see com.taotao.service.ItemService#getItemList(int, int)
*/
@Override
public EasyUIDataGridResult getItemList(int page, int rows) {
//分页处理
PageHelper.startPage(page, rows);
//执行查询
TbItemExample example=new TbItemExample();
List<TbItem>list= itemMapper.selectByExample(example);
//获取分页信息
PageInfo<TbItem> pageInfo=new PageInfo<>(list);
//返回处理结果
EasyUIDataGridResult result=new EasyUIDataGridResult();
result.setTotal(pageInfo.getTotal());
result.setRows(list);
return result;
}在common工程里添加一个实体用来公共的表格类使用的Pojo
public class EasyUIDataGridResult {
private long total;
private List<?> rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
d.controller层
@RequestMapping("/item/list")
@ResponseBody
public EasyUIDataGridResult getItemList(Integer page, Integer rows) {
EasyUIDataGridResult result = itemService.getItemList(page, rows);
return result;
}
这里使用包装类型的Integer,防止如果传null值会报错。返回json数据,需要使用@ResponseBody注解。
总结:
过程遇到jar包没有当下来的问题,我就手动把jar包考到了仓库里面。还有一个问题,就是springmvc不能请求到静态资源,需要在视图解析器后面将静态资源放行。在做项目中遇到问题解决问题。



























 9883
9883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








