这篇文章主要为大家详细介绍了Android自定义水平进度条的圆角进度,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
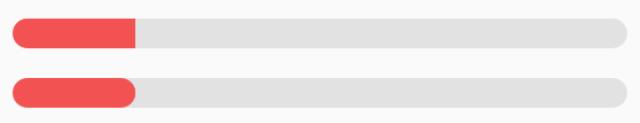
平时项目中经常用到自定义进度条样式,我们一般实现的也是下面的第一种,至于第二种的圆角进度,网上介绍的资料也不是很多,这里一起展示一下这两种的实现。

下面开始看代码,先从主界面布局开始看起:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<ProgressBar
style=
"@android:style/Widget.ProgressBar.Horizontal"
android:layout_width=
"match_parent"
android:layout_height=
"20dp"
android:layout_margin=
"10dp"
android:max=
"100"
android:progress=
"20"
android:progressDrawable=
"@drawable/layer_list_progress_drawable_1"
/>
<ProgressBar
style=
"@android:style/Widget.ProgressBar.Horizontal"
android:layout_width=
"match_parent"
android:layout_height=
"20dp"
android:layout_margin=
"10dp"
android:max=
"100"
android:progress=
"20"
android:progressDrawable=
"@drawable/layer_list_progress_drawable"
/>
|
两个进度条布局,然后是不同的progressDrawable布局:
layer_list_progress_drawable_1.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
item
android:id
=
"@android:id/background"
android:drawable
=
"@drawable/shape_progressbar_bg"
/>
<
item
android:id
=
"@android:id/progress"
>
<
clip
android:drawable
=
"@drawable/shape_progressbar_progress"
/>
</
item
>
</
layer-list
>
|
layer_list_progress_drawable.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
item
android:id
=
"@android:id/background"
android:drawable
=
"@drawable/shape_progressbar_bg"
/>
<
item
android:id
=
"@android:id/progress"
>
<
scale
android:drawable
=
"@drawable/shape_progressbar_progress"
android:scaleWidth
=
"100%"
/>
</
item
>
</
layer-list
>
|
从上面两布局文件可以看出,布局文件基本也是相同的,唯一的区别就是item progress 的属性值。
item background也可以直接在ProgressBar配置文件设置,
如果在layer-list里面进行设置的话,也是要注意item的添加顺序。
下面是背景,和进度文件:
shape_progressbar_bg.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
corners
android:radius
=
"10dp"
/>
<
solid
android:color
=
"#e2e2e2"
/>
</
shape
>
shape_progressbar_progress.xml
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
corners
android:radius
=
"10dp"
/>
<
solid
android:color
=
"#f25252"
/>
</
shape
>
|
这两个基本也是一样的。
进度条的圆角进度也就这是这样,如果对配置文件的属性不明白,请自行Google。
点击下载:http://xiazai.jb51.net/201608/yuanma/andrioid-progress(jb51.net).rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。






















 1000
1000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








