并非所有的属性都能继承的,只有一部分具有继承
继承属性
子元素自动继承
具有继承属性:
color
font
text-align
text-indent
list-style
...非继承属性
非继承属性
background
border
position
...CSS样式优先级
对一个元素使用多个样式时,采用哪个个样式可以遵循I-C-E权重方法确定。
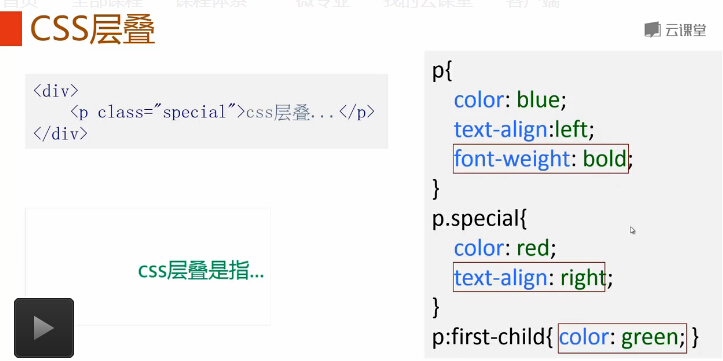
样式层叠
一个元素具有多个样式时,首先根据优先级判断选取,若同样权重则后写的样式将覆盖之前的样式。若每个样式表中都具有独有的样式,那么个样式表中独有的样式会层叠使用。
如上图所示
已知以下HTML:
<div>
<p class="special">CSS Selectors</p>
</div>
应用了以下CSS:
p{color: blue;}
p:first-child{ color: green; }
p.special{color: red;}
请问“CSS Selectors”的文字颜色为red(填写颜色的英文名称即可) CSS改变优先级
- 改变先后顺序
- 提升选择器优先级
- !important
1.改变先后顺序
<p class="tip special">改变位置</p>
//优先级一致的样式,将显示为red色
//.tip==[class~="tip"]
.tip{
color:blue;
}
.special{
color:red;
}
//改变顺序位置,将变为blue
.special{
color:red;
}
.tip{
color:blue
}2.!important
<p class="tip special">
!important
</p>
.tip{
color:blue !important;
}
p.special{
color:red;
}
























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








