HTML attribute->DOM property
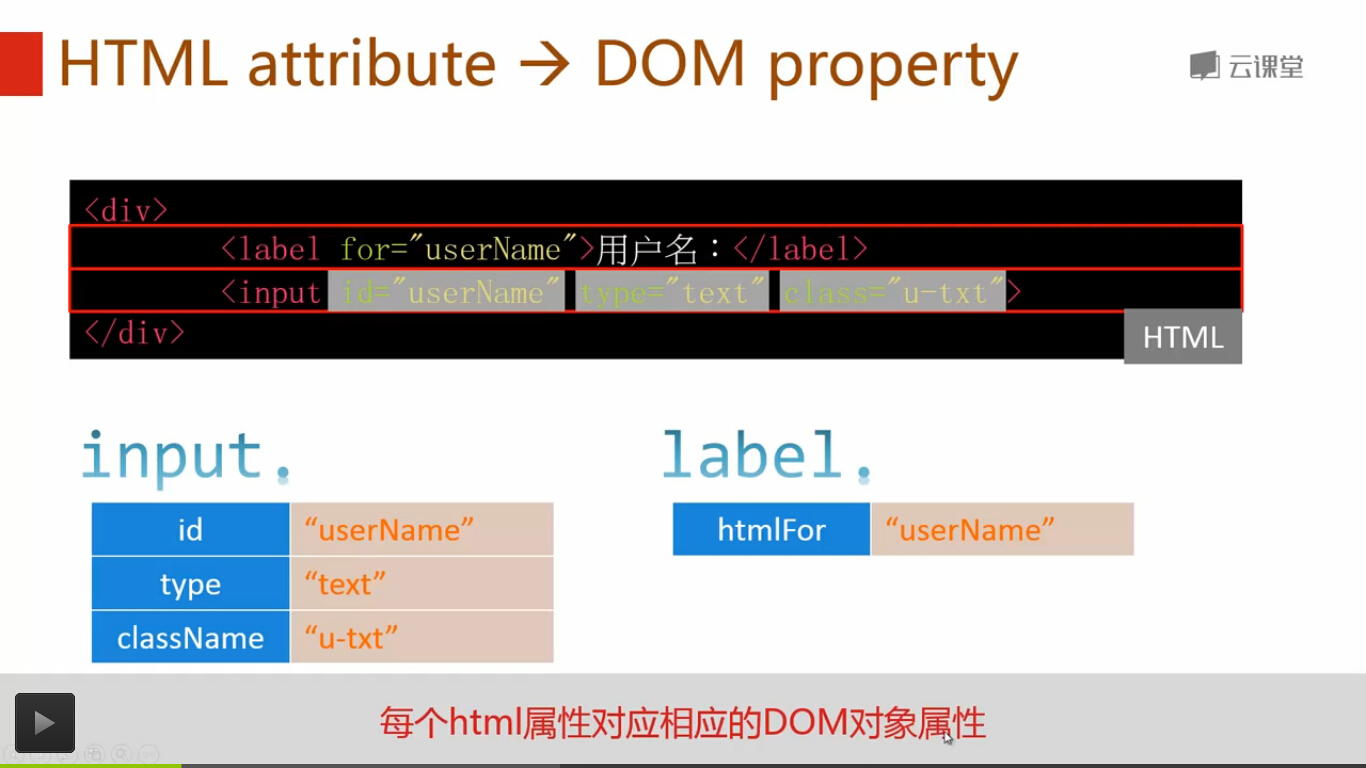
每个html 属性对应相应的DOM对象属性

可以通过JS进行属性操作
有以下三种方式
--- property accessor 属性访问器
--- getAttribute/setAttribute
--- datasetproperty accessor属性访问器
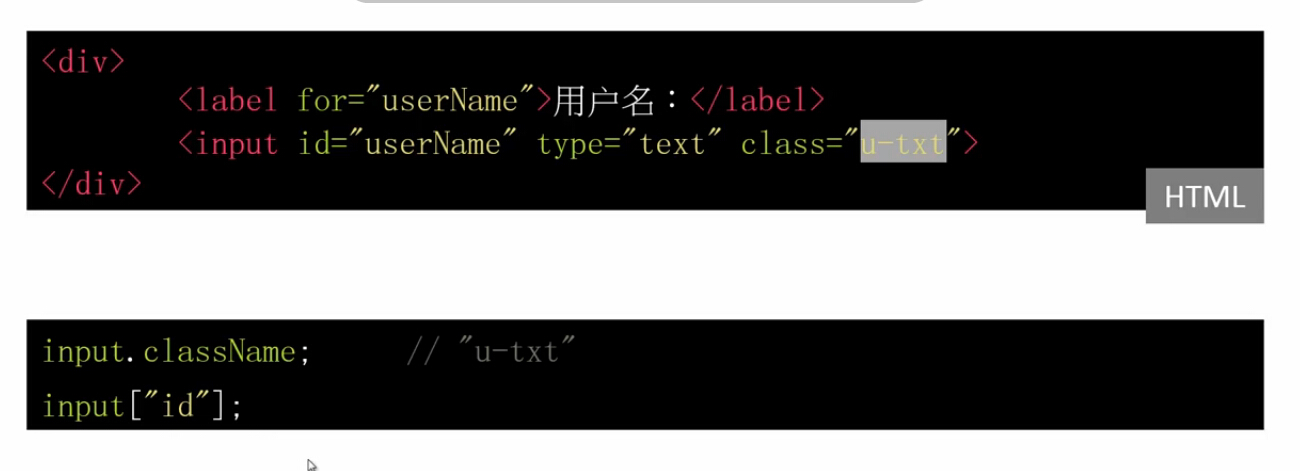
属性访问器进行读取属性的操作
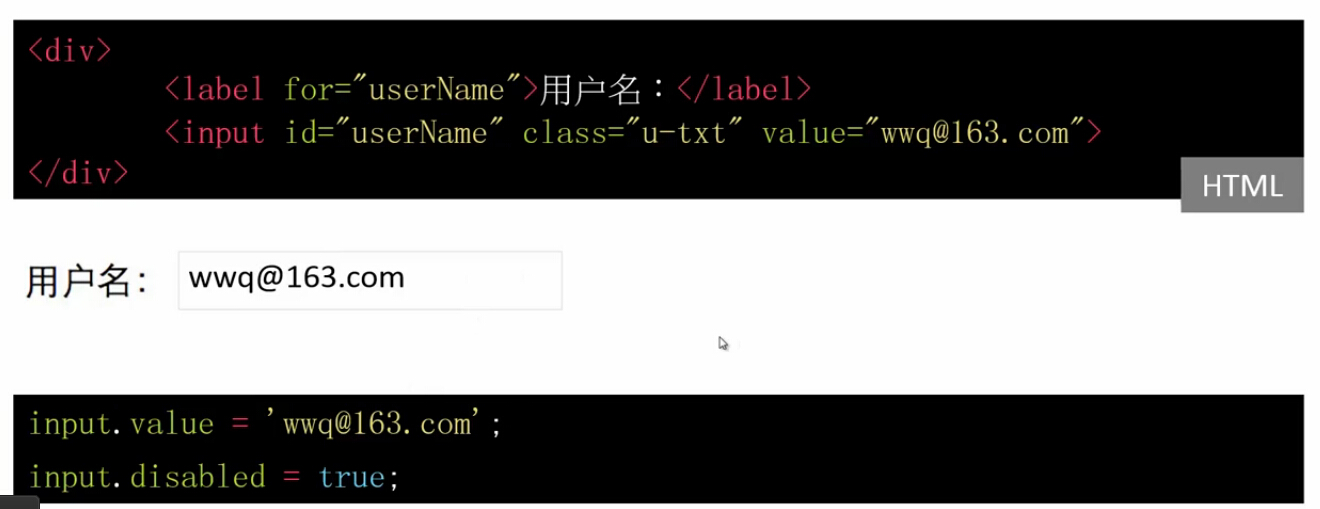
属性访问器进行写操作
直接通过个属性赋值的方式进行写操作
类型
通过属性访问器获取的属性是转换过的实用对象。
相应的属性会被浏览器转换成符合的类型。
如下图中,className的属性为String型。 onclick的属性为Function型
属性访问器操作的特点
缺点:
- 通用性—-名字异常
有的属性可以直接用属性名访问,有的由于关键字等原因不能直接访问
例如在访问器中class要用className代替。
- 扩展性
优点
- 实用对象
用属性访问器获取的是浏览器自动转换后的实用对象,可以直接使用,并不是所有的都是字符串,不必转换类型。
setAttribute getAttribute
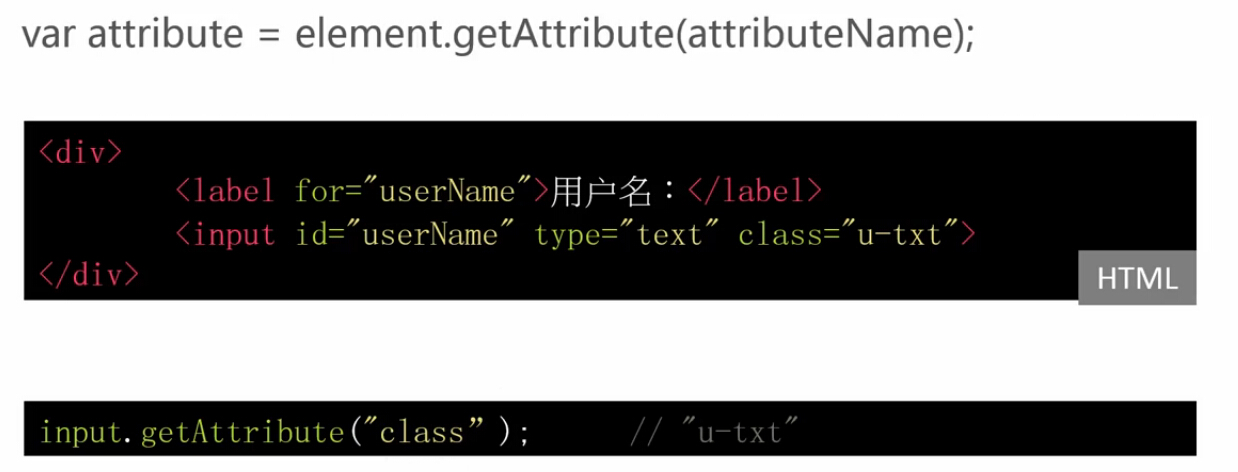
读取属性 getAttribute
var attribute = element.getAttribute(attributeName);
通过传入属性的名称获取属性的值。因为是attributeName参数是以字符串形式传入的所以不存在名字冲突。
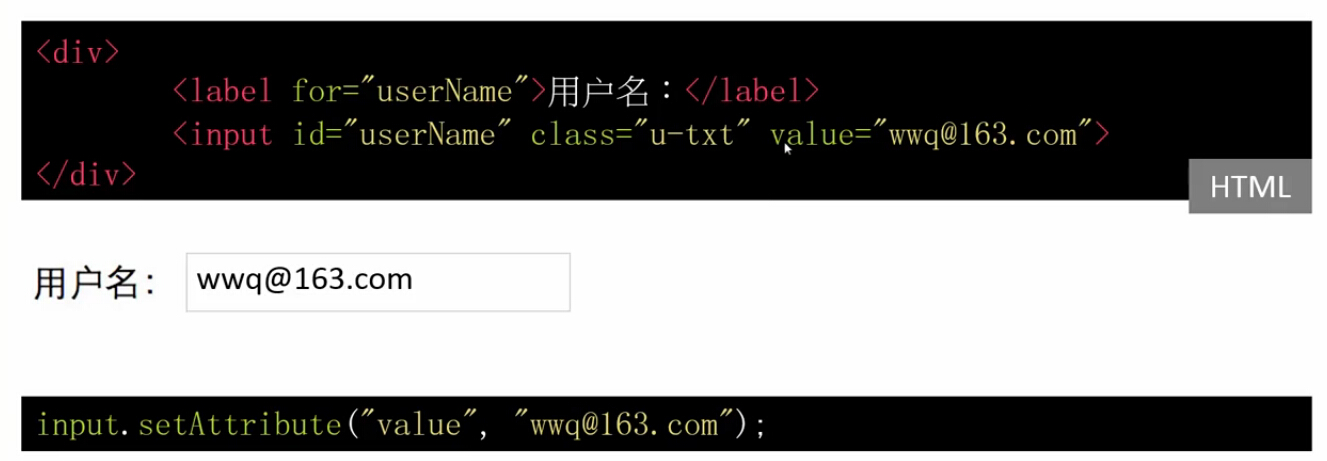
写属性 setAttribute
element.setAttribute(name, value);
name—-属性名称 string
value—-属性值 string
类型
属性字符串
和用属性访问器的实用对象不同,所有类型都是字符串类型,不能直接使用。要转换成需要的类型。
g/setAttribute操作的特点
缺点:
获取到的属性值仅仅是字符串
优点:
通用性好。
结合属性访问器和g/setAttribute的案例
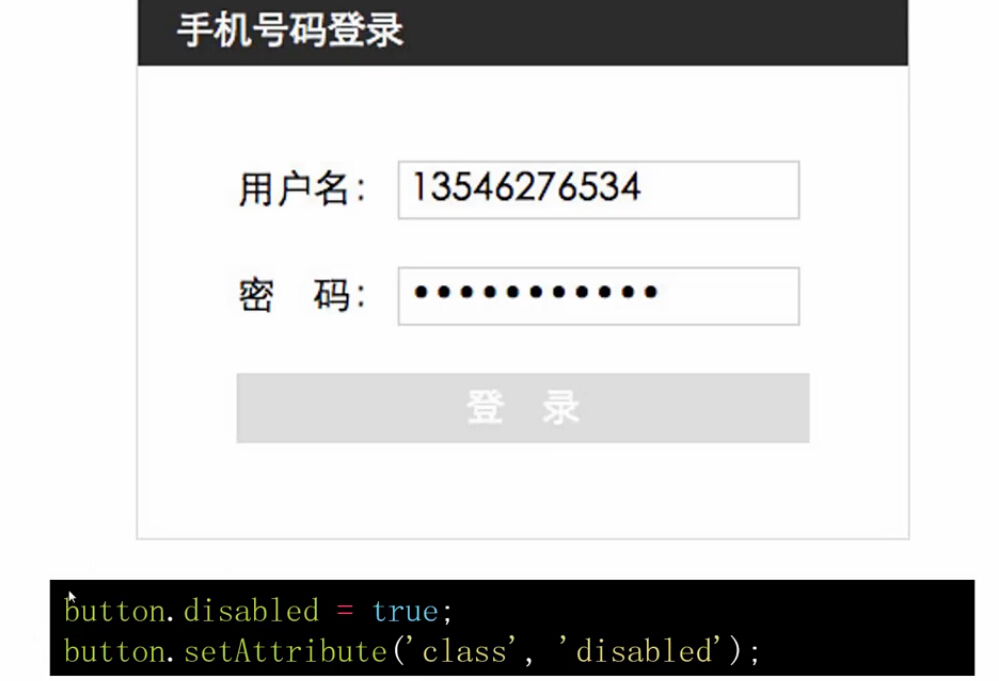
实现登录界面中的登录按钮不能重复操作,用户连续第二次点击时将按钮不能使用并在视觉上置灰以告知用户不能点击

上图中使用的
button.disable = true;//使用属性访问器将功能禁用
button.setAttribute(‘class’, ‘disable’); //增加一个新类名,增加禁用后的样式。
总结:一般来说,纯字符串的方式就用g/setAttribute方式操作属性
如果是其它类型则用属性访问器来操作
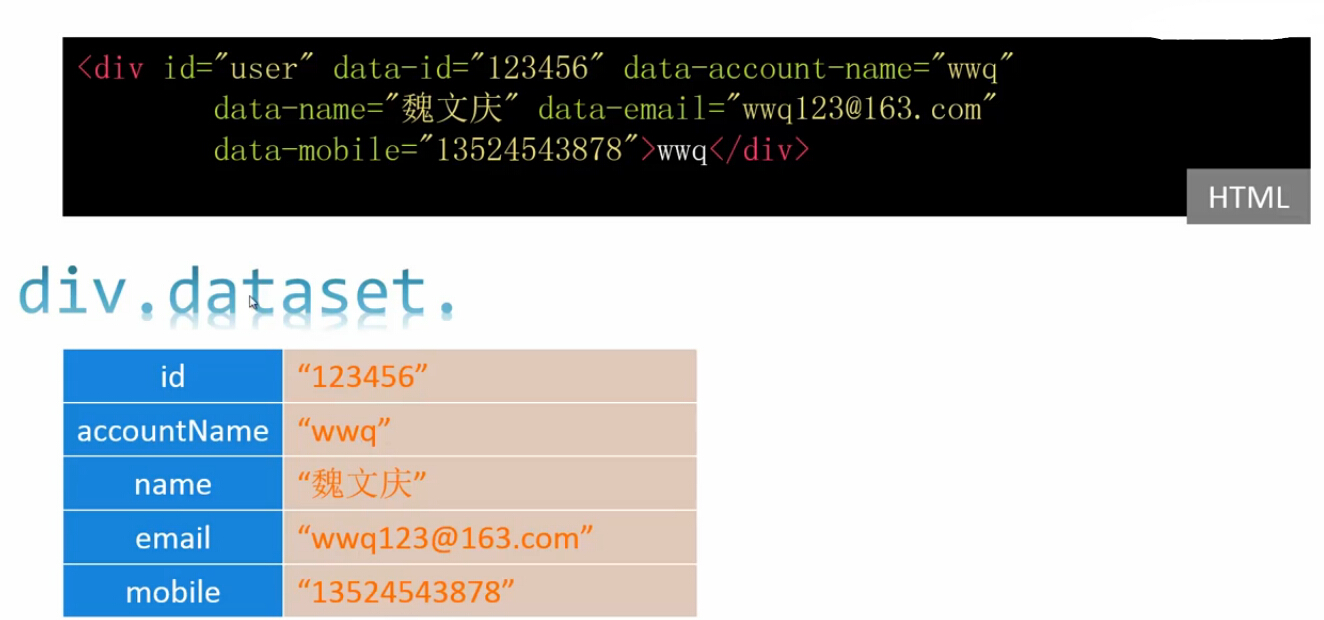
dataset
用户自定义属性
HTMLElement.dataset
data-*属性集
元素上保存数据





























 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








