3.事件对象
注:不同的事件,其事件对象内的属性并不完全一样,有共同的属性,也有自己独特的属性。
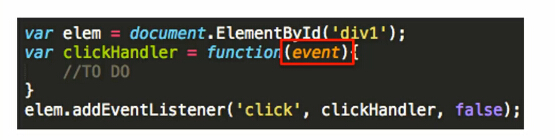
元素的事件触发以后,会自动将事件对象传入元素相应事件注册的函数内。如下图中的event就是自动传入的事件对象。

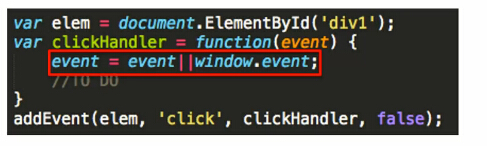
以上的并没有兼容IE中的,IE版本的事件对象是存在于window对象中。所以要兼容,如下图,通过event = event || window.event;
3.1事件对象event的属性
属性
- type :事件类型
- target(srcElement) :触发事件的元素
- currentTarget:当前处理该事件的元素,3.2事件对象event的方法有
- stopPropagation :阻止事件传播,阻止冒泡
- preventDefault :阻止默认行为
- stopImmediatePropagation :阻止冒泡3.2.3阻止事件传播event.stopPropagetion()
阻止事件传播到父节点,就说到了此节点就终止传播下去。
W3C标准 是 event.stopPropagetion( )
IE底版本 event.cancelBubble = true
**注意:**event.stopPropagetion( ) 和event.stopImmediatePropagation( ) 相同的是阻止事件传播。
不同的是:如果这个节点的同一事件注册了多个处理函数,采用event.stopImmediatePropagation( )时,会在当前函数执行之后取消掉其他后续处理函数的执行。
3.2.4默认行为
浏览器定义了一些默认的行为。
W3C标准: Event.preventDefault( ); 在事件处理函数中调用了这个方法就会阻止默认行为
IE低版本:Event.returnValue = false;
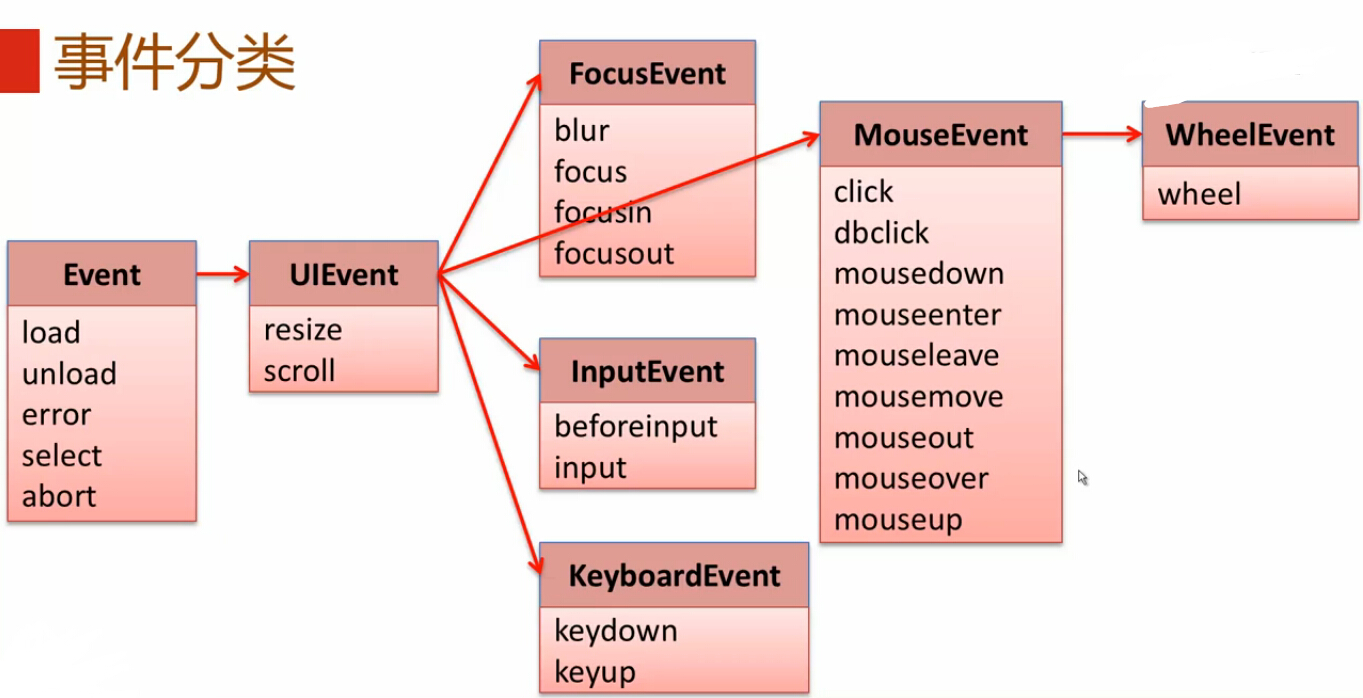
4.事件分类
纵览图
图中是继承关系。
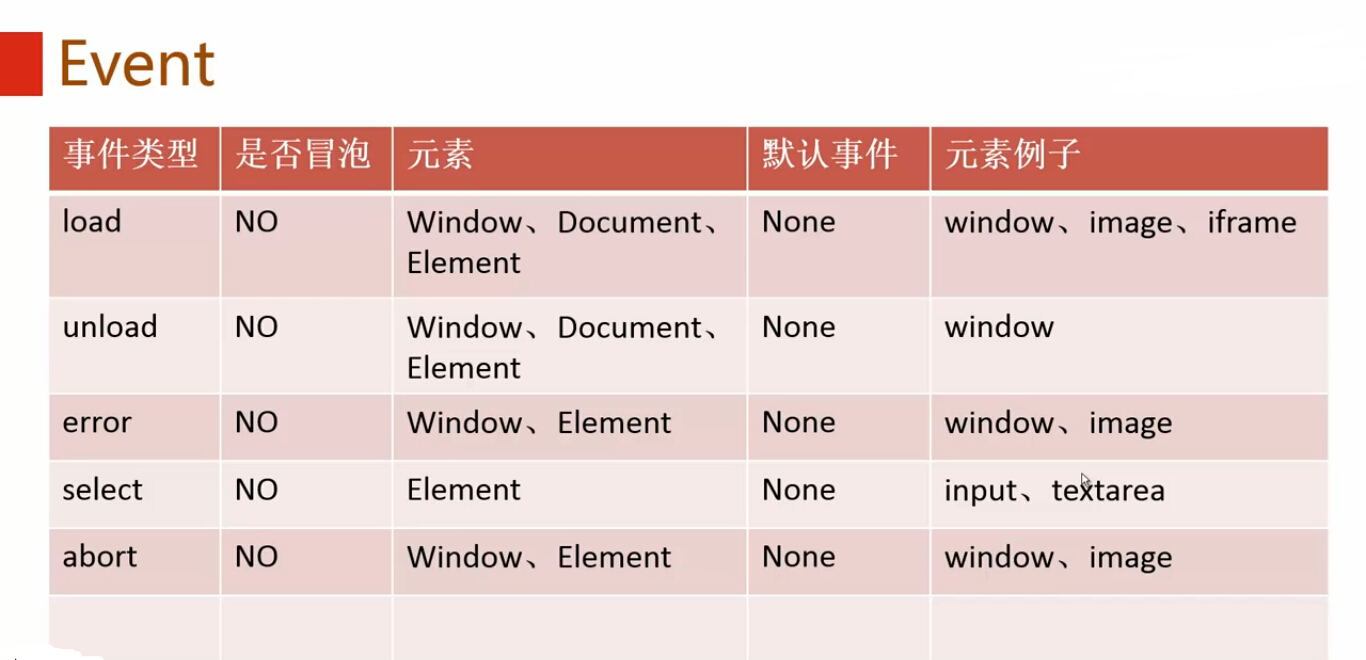
4.1 Event类型
-
window对象
- load
- unload
- error :浏览器出现异常触发
- abort
 常见的Event事件的处理的DOM元素
常见的Event事件的处理的DOM元素
Image
- load :图片加载完触发这个事件
- error:图片加载出错触发这个事件
- abort: 图片的取消加载触发这个事件。
image 标签经常会用到的方法

这表示,当加载的图片出错时,用一张默认的图片代替。能给用户一个更好的体验。
4.2 UIEvent

resize :在改变窗口大小时触发。
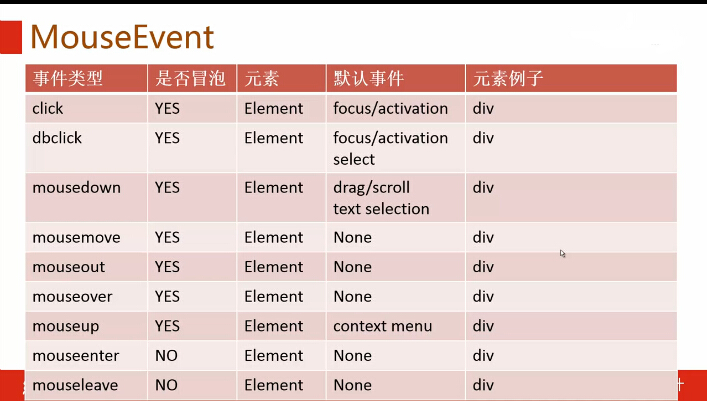
4.3 MouseEvent鼠标事件
mouseover和mouseenter的区别在于mouseenter是不冒泡的,只设定事件的元素相关。 而mouseover是冒泡的,在设定事件的子元素中也会触发。
同理:mouseout 和 mouseleave也是这个区别MouseEvent对象属性
属性
-- clientX, clientY
-- screenX, screenY
-- ctrlKey, shiftKet, altKey, metaKey
-- button(0, 1, 2) :0 鼠标左键按下,1滚轮按下。。。MouseEvent顺序
从元素A上方移过去:
---mousemove -->mouseover(A) -->mouseenter(A) -->mousemove(A)-->mouseout(A) -->mouseleave(A)点击元素:
--mousedown --> [mousemove]-->mouseup -->click例子-拖拽
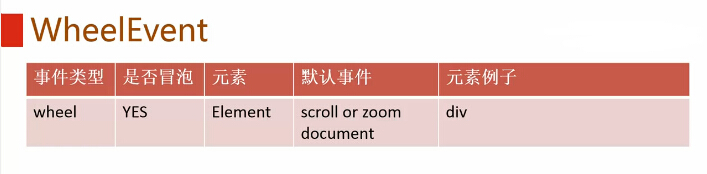
4.4WheelEvent滚轮事件
属性
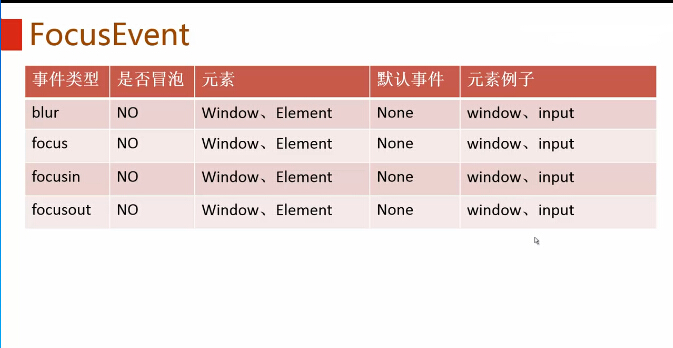
FocusEvent

blur 当元素失去焦点触发
focusin 元素将要获得焦点之前触发
属性
relatedTarget
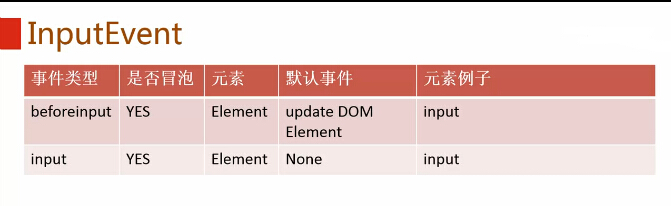
InputEvent输入事件
在IE低版本用onpropertychange事件代替InputEvent事件
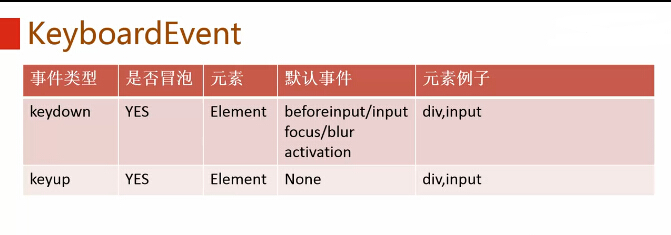
keyboardEvent键盘事件
键盘上任意键的事件。
属性
- key
- code
- repeat
- ctrlKey, shiftKey, altKey, metaKey
- keyCode
- charCode
- which































 3776
3776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








