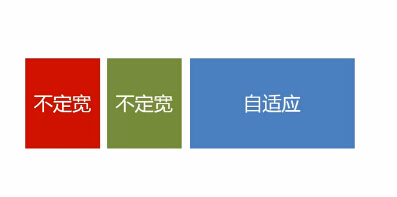
定宽与自适应
概念: 一列指定宽度后不再修改,另一列自动适应。
其实定宽是相对来说的,它的宽度初始值可以为100px 200px 等待宽度。另一半则自适应。
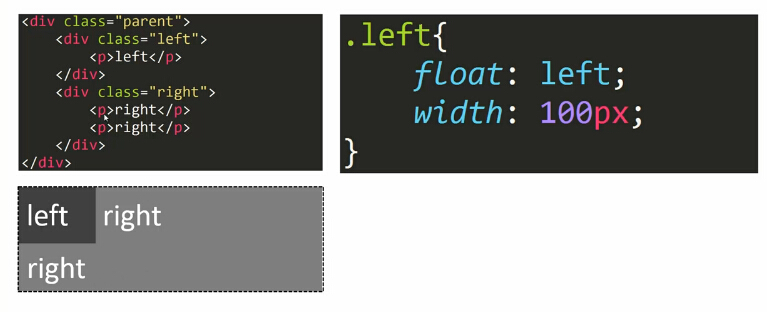
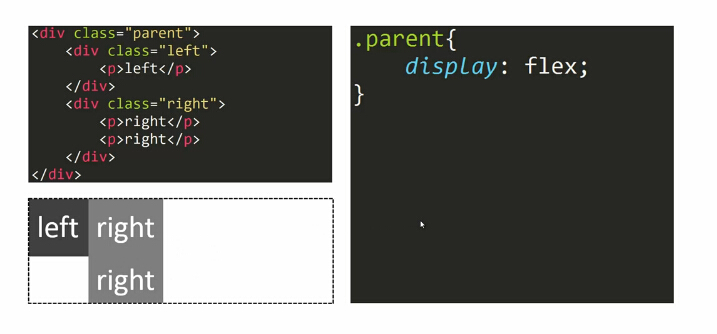
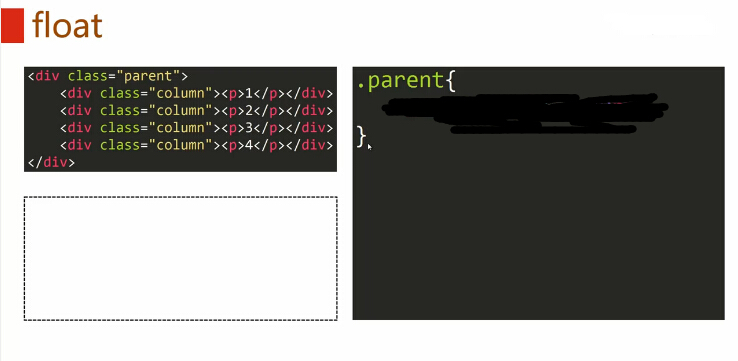
一, float + margin
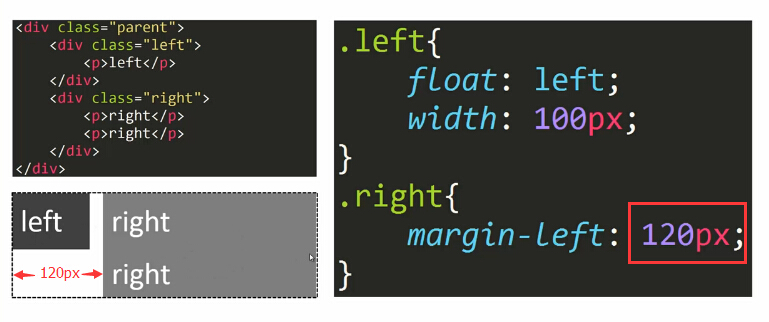
1.左列浮动,设置宽度。此时如图所示,会被环绕

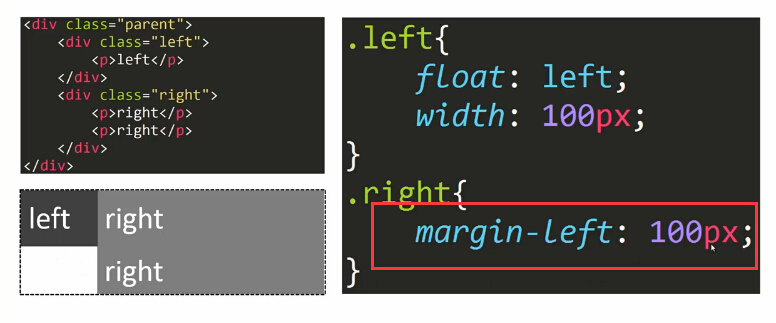
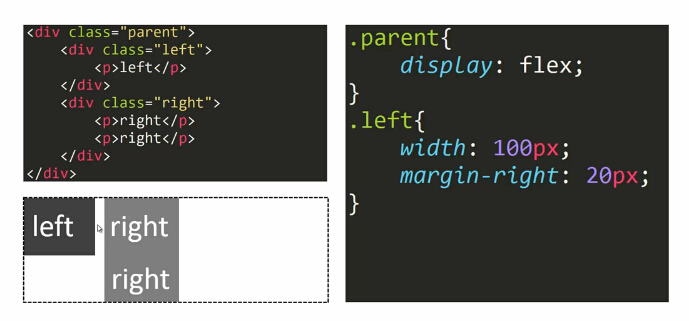
2.去除环绕效果的方式

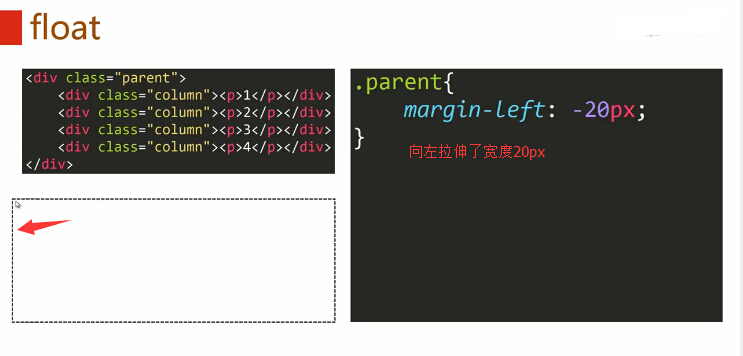
3.添加间距
这个方案的优点在于容易理解
但缺点是在IE6下有BUG。
还有就是右列中的子元素清除浮动时位置会处于left元素之下。
以下是相应的解决方式。IE6下面的BUG:
代码里没有float的.right这一列中的文字会产生三个像素的偏差。文字会向里面缩进三个像素。
解决这个bug的方式是在.left中增加一个margin-right: -100px
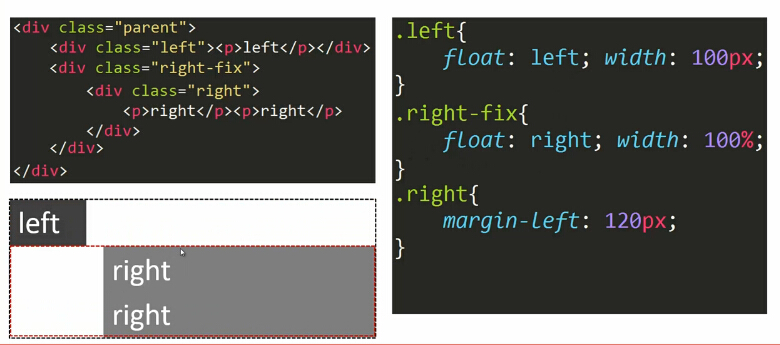
子元素清除浮动导致的问题处理
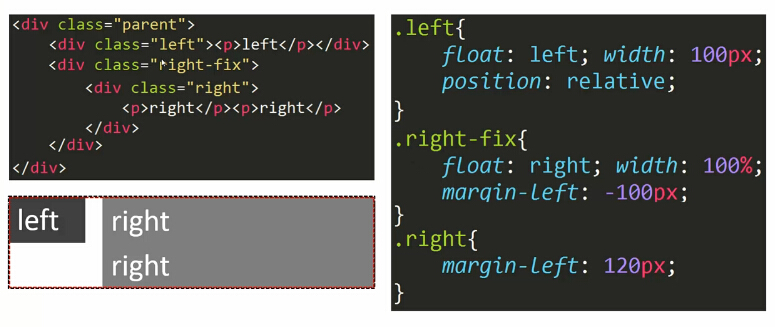
1.给自适应的右列包裹一个盒子.right-fix 并设置相应属性值。
但此时会被放在left浮动元素下。需要处理。

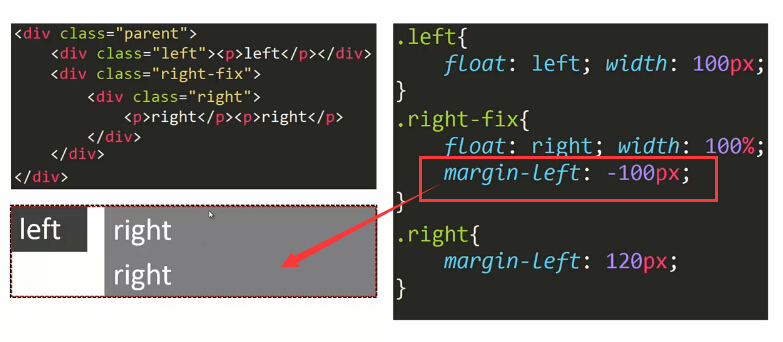
2. 添加负边距属性。但此时left区域是无法选中的,因为被.right-fix覆盖着。因为在结构中.left放在了.right-fix前面。需要提高.left层级

3. 最终代码。

优点在于兼容性好,能兼容IE6及以上。
缺点在于:样式多一点,多一个结构最终的实现代码
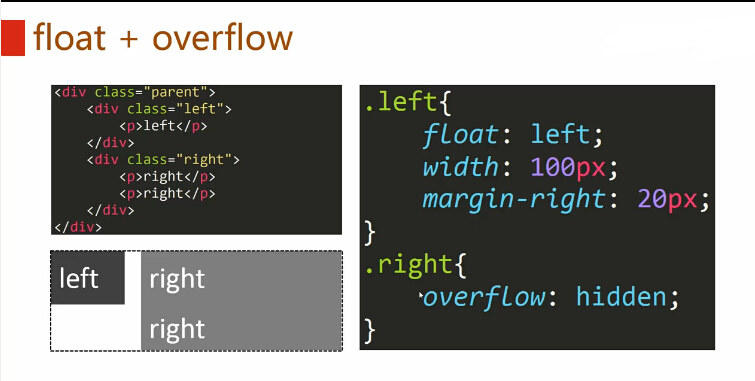
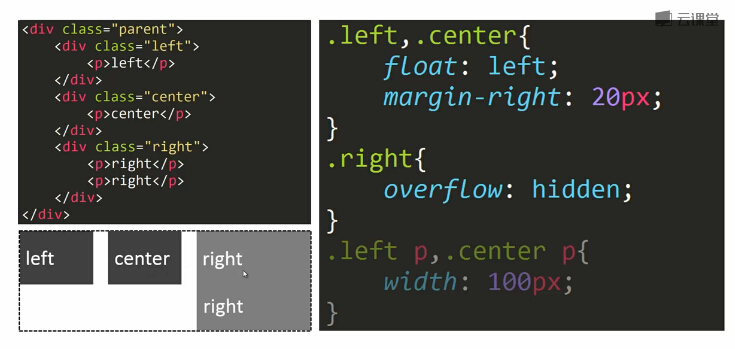
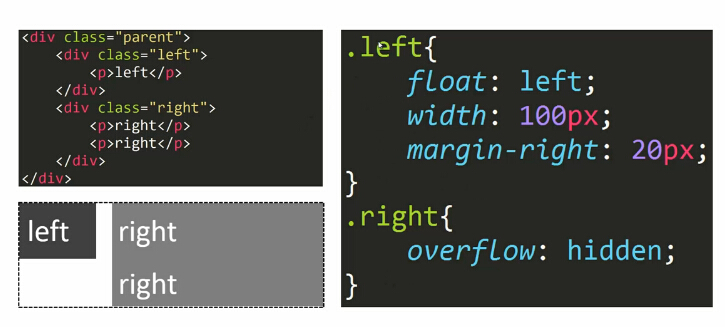
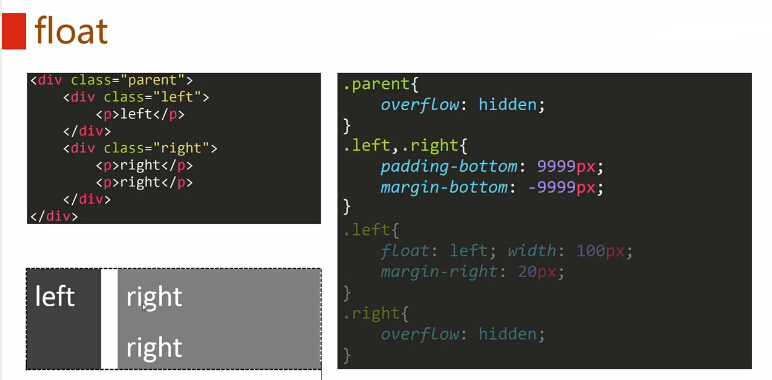
二,float + overflow
注: 元素设置overflow: hidden会触发一个BFC模式。
代码实现如下图
优点:代码简单
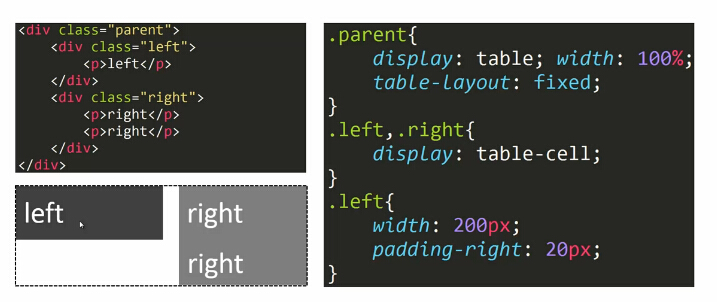
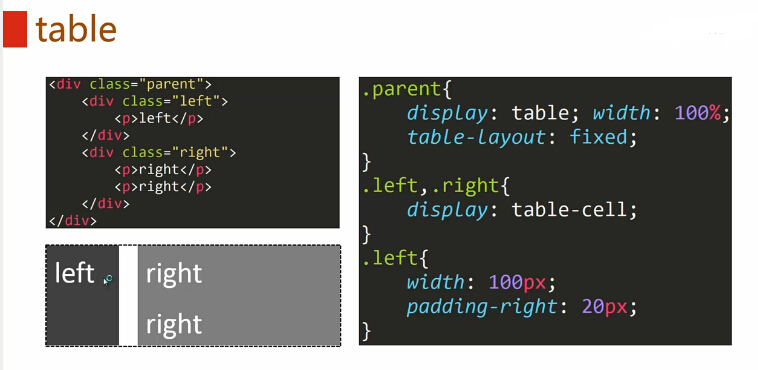
缺点:在IE6下是不支持的。table
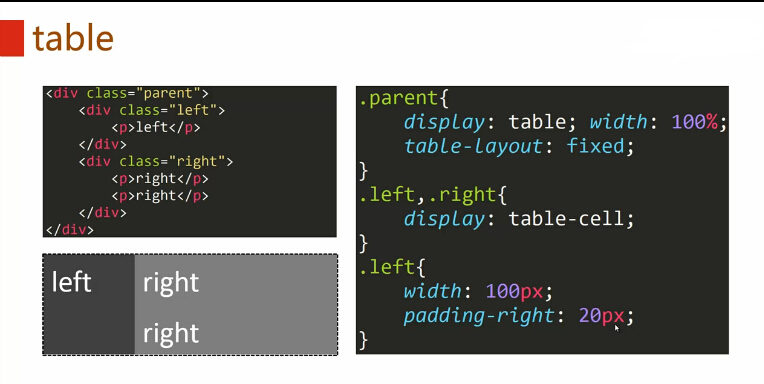
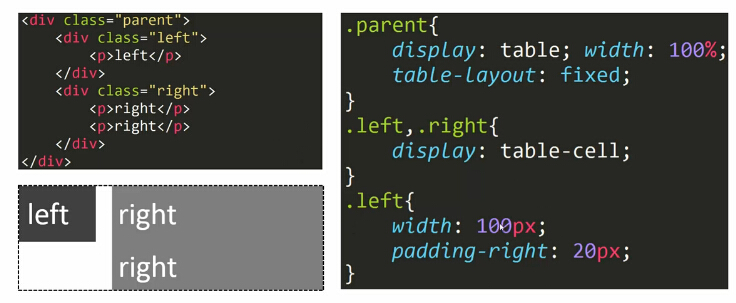
代码解释
display: table; width:100%;//table属性的宽度默认是根据内容的宽度决定。所以为了充满父容器,使用width: 100%;
table-layout: fixed; //增加渲染速度,并布局优先。并使table-cell表格充满。flex
1.

2.

3.

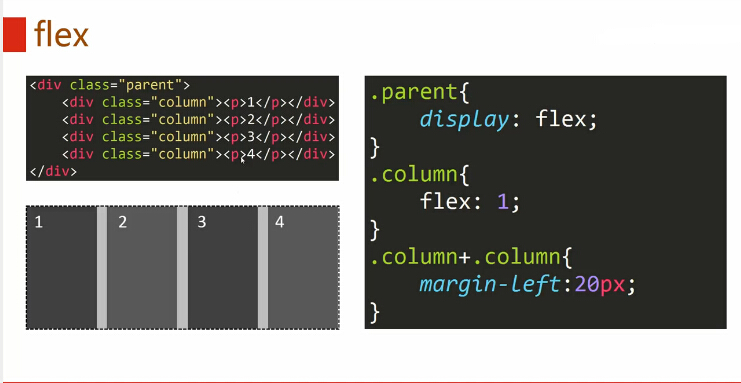
flex是css3中新增的布局。兼容性不是很好。性能方面也不一定。适合做小范围内的布局。
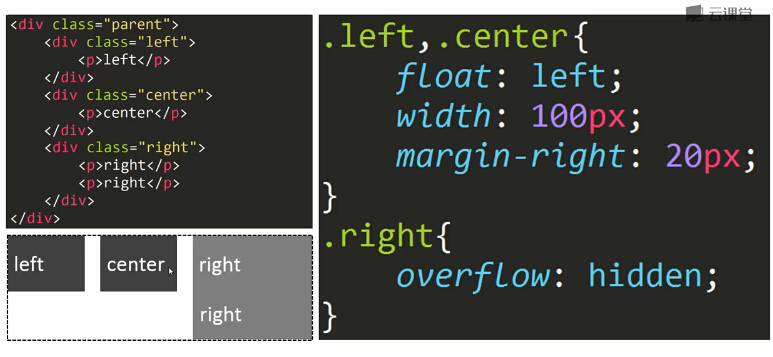
例子–三列之两列定宽,一列自适应
不定宽与自适应
概念:前面讲过定宽与自适应,而这里的不定宽是指初始值定好宽度,之后再修改宽度值也可以,另一列自适应。
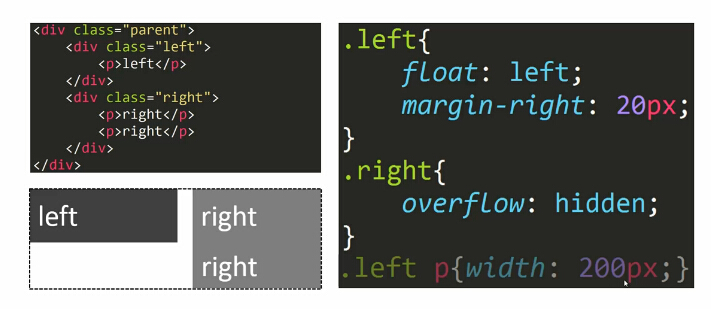
float + overflow
这种方式不兼容IE6
这个方法和上面的定宽与自适应是一样的。因为这个在.left元素宽度值改变时,右侧元素自适应。

把.left的宽度改为200px,一样能自适应
当然,还可以把.left元素宽度去掉,根据内容宽度
table
这种模式IE6是不支持的,因为不支持display: table这种属性。
table也可以实现,变动定宽值时自适应。

如果要根据内容来填充定宽的宽度,如下
flex
例子


其中宽度由内容决定。
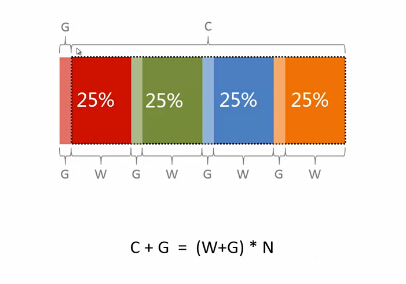
等分
每列宽度一样,间距一样。
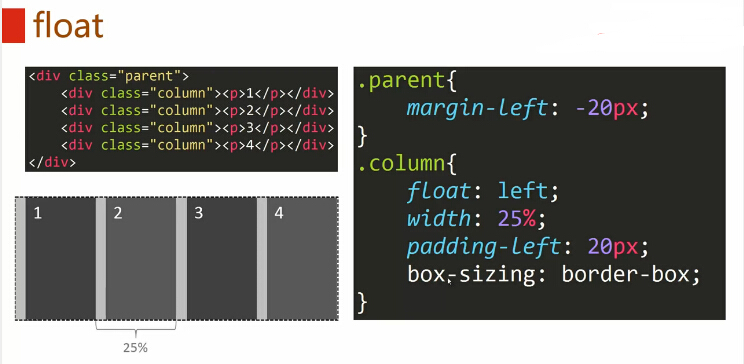
一,float
1.

2.

3.
总结:兼容IE6,7方面因为对百分比的四舍五入问题,所以有小瑕疵。IE8及以上没问题。
然后就是,因为样式和结构耦合,如果修改结构中列数,相应的要修改样式中的width的百分比数值。这个个问题可以用table解决。如下的
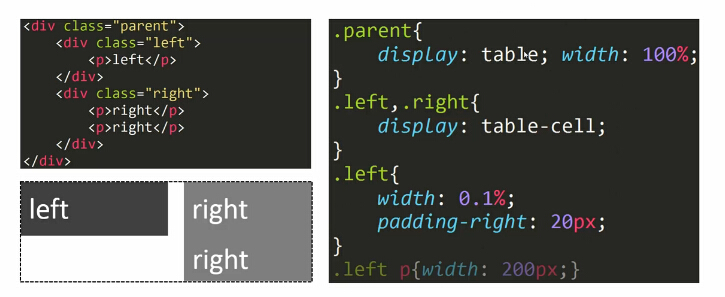
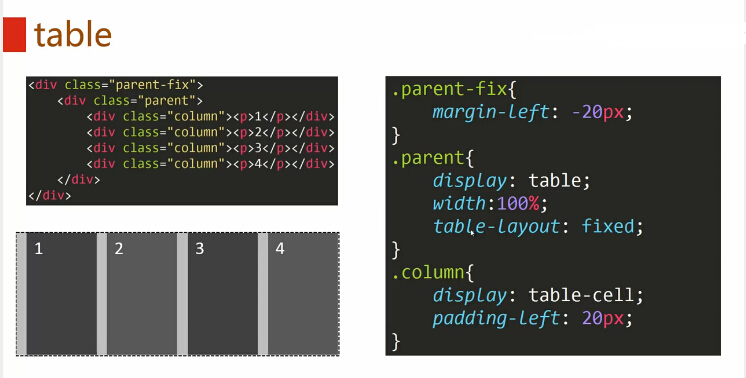
二,table。二,table
注意:table中是没发使用margin的,但padding有效。
因为table没发使用margin属性,所以不能通过margin的负值在原来宽度的基础上增加。所以可以考虑用一个div包裹。之后div元素使用margin.
由于table属性的元素的宽度默认是根据内容宽度来的。
所以在上面要设置width:100%;
table-layout: fixed;有两个特性:1.布局优先。2.如果表格没有设置宽度,默认平分父元素的宽度。总结:这样的话,上面的代码中样式和结构的耦合被解开。所以更改定宽的列数之后也不用修改样式中的参数。flex
总结:但是兼容性。等高
要求:不管两边内容的高度是否一致,两边高度要一致。
table
table属性中的表格们是天然等高的。

这里有个问题,就是我设置了背景色,而背景色默认是会在padding的范围内的,所以要然背景色只出现在content area区域。
实现了将背景区域限制在内容区后的图如下
flex
flex天然就等高
float
伪等高








































 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








