JS事件驱动,基于对象的非编译性语言,所以首先来看看对象的创建问题。
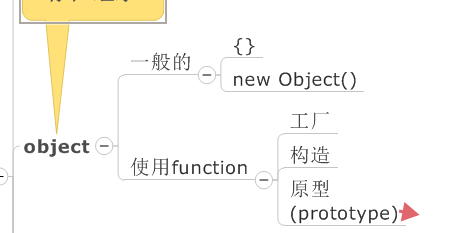
JS中对象的创建不像之前学过的语言使用class关键字,分为两大类,一般的创建方式和使用function关键字的。一般的方式每次相当于创建了了一个对象,如果想要创建类似的对象就会有大量的相似代码,这不符合面向对象,所以使用function相当于是使用class创建以一个类,可以通过类来实例化对象。
一般的创建对象的实例
//使用new Object()方法
var box=new Object();//创建一个对象,new可以省略
box.name='hyh';//添加属性name
box.age=23; //添加属性age
function objrun (){//使用function声明一个方法
return '123';
};
box.run=objrun; //给对象添加方法
//使用字面量
var box={
name:'hyh',//添加属性
age:28
run:function(){ //使用字面量的方式来创建方法
return '123';
}
};
使用工厂模式
function createObject(name,age){
var obj=new Object();//使用New Object()创建对象
obj.name=name;//添加属性,值为传来的参数
obj.age=age;
obj.run=function(){//添加方法
return this.name+this.age//方法返回名字和年龄
};
return obj;
}
var box1=createObject('Yung',100);//使用
使用工厂模创建一个类,然后可以直接的通过参数实例化一个对象。缺点:无法识别实例化的是哪个类的对象,如下:
alert(typeof box1);//Object,只能知道box1是个对象
alert(box1 instanceof Object);//true,只知道是Object的实例,因为在模式里使用的就是new Object() 方创建的对象
function Box(name,age){
this.arry=[];//创建数组
this.name=name;
this.age=age;
this.run=function(){
return this.name+this.age
};
}
var box1=new Box('Yung',100); //使用 必须要有new
alert(box1 instanceof Box); //true,很清晰的识别box1是Box的实例
和工厂模式相比
1、不需要使用new Object(),后台自动进行
2、没有return,后台自动返回
3、其中的this表示的就是创建的“类”
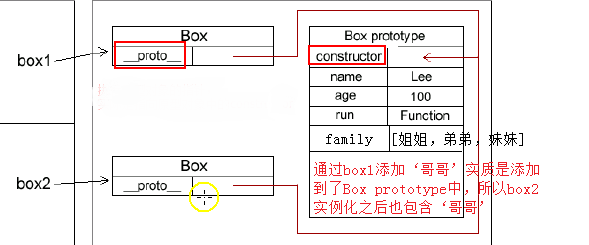
注意:在使用构造函数创建时,会使用到prototype(原型),使用prototype添加的属性和方法所有实例化的对象都是共享的,例如
function Box(){};
Box.prototype={//使用字面量的方式添加原型,也可以分别的添加
name:'Yung',
age:100,
family:['姐姐','弟弟','妹妹'],
run:function(){
return this.name+this.age+this.family;
}
}
var box1=new Box();//实例化的时候值就在原型中设置好好,不能传参
alert(box1.family);
box1.family.push('哥哥');//向box1中添加元素‘哥哥’,实质上是向原型中添加了,以后实例化的对象就会包含该元素
alert(box1.family);
var box2=new Box(); //由于原型的共享性,导致box2的family中也是添加了元素‘哥哥’的
alert(box2.family);
小结
JS是基于对象的非编译语言,对象的创建和之前学过的语言不太一样,但是总结之后会发现只是形式上有所变化,大概的原理没有身变化,很多的点都能够和原来的知识靠上,JS感觉比较零碎但是和原来的知识联系上之后会好一点,所以要多多的总结还要结合后面的博客实例多多的实践重新的理解。





























 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








