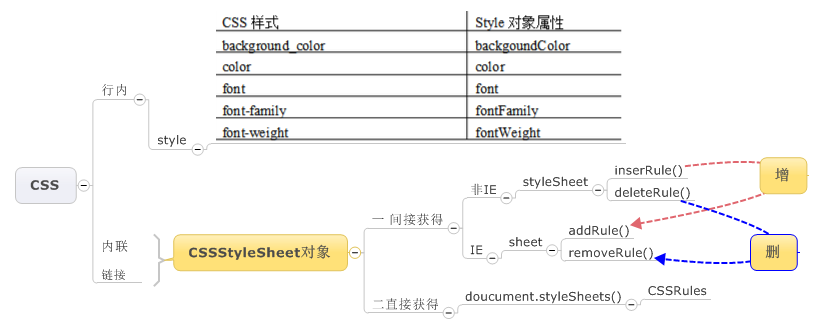
CSS分类
行内:
<div id="box" style="width:200px;border:1px solid red color:red;font-size:16px;"></div>内联:在HTML的头部一般为如下格式
<styletype=”text/css”>
div.test{
background-color:red;
height:10px;
width:10px; margin:10px;
}
</style>链接:在HTML中引入一个单独的CSS文件,格式如下
<linkrel="stylesheet" type="text/css"href="xx.css"/>首先整体的看一下JS对CSS的操作
JS可以对行内样式进行获取和设置
在HTML中每个元素都有一个属性对象style,该对象包含了该元素的所有的css样式,这种CSS样式称为内嵌样式,如下
<div id="box" style="width:200px;border:1px solid red color:red;font-size:16px;"></div>
var box = document.getElementById('box');//获得id为box的元素节点
alert(box.style); //CSSStyleDeclaration对象
alert(box.style.color); //red
alert(box.style.width);注意:在CSS中如果出现类型font-size的属性在JS中把-号去掉,后面的字符大写,写成alert(box.style.fontSize);
利用JS的style可以获得所有设置过的属性值。也可以设置属性值。
box.style.color=green;//将颜色改为绿色
box.style.height=12px;//也可以设置没有的属性DOM2级还为style定义了一些属性和方法
removeProperty(name)——移除指定的属性
setProperty(name,value,position)——给指定的属性设置值但是通过style只能够获得行内的css样式,如果使用内联或链接的则无法获得,在非IE中可以使用getComputedStyle()在IE中使用currentStyle()属性,这两个方法只能够获得。
JS对内联及链接样式进行获取和设置
对这两种样式的操作时是通过CSSStyleSheet对象进行.对该对象的获取有两种方式
方法一:先获得元素,然后获得该对象
在IE中通过sheet属性获得,在非IE中通过styleSheet获得。
var link = document.getElementsByTagName('link')[0];//通过标签面获得所有的链接的css样式然后去第一个
var sheet = link.sheet || link.styleSheet;//通过sheet或styleSheet获CSSStyleSheet对象方法二
通过doucument中的styleSheets直接获得,返回的是个数值,它兼容所有的浏览器。
var sheet=document.styleSheets[0];
CSSStyleSheet有一些属性和方法可以操作外联的样式,常用的“增”和“删”,但是IE和非IE是不兼容的,所以需要自己写函数进行兼容。如果要“改”CSS中的样式则可以使用CSSRules,对CSS文件中的某一条规则进行修改。
小结
CSS一共三种样式,DOM操作可以分为两个大类,行内的使用style可读可写,内联和链接的使用getComputedStyle或currentStyle只能读,如果使用CSSStyleSheet对象下的CSSRules对象则可以对指定的CSS规则进行读和写。


























 832
832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








