Ajax到底是什么?AsynchronousJavaScript And XML这是什么意思?是异步的JavaScript和XML这又是什么意思呢?
Ajax他本身并不是一项新的技术,它是综合了很多我们之前的BS里学过的技术例如JavaScript、CSS…
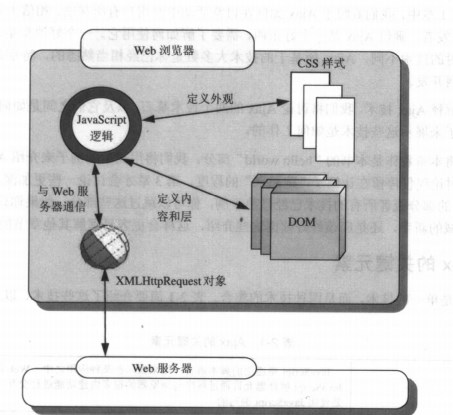
如下的这张图就是Ajax的工作原理:
Ajax是通过js写的;其中的XMLHttpRequest对象是负责和服务器交互的,它使得Ajax可以以后台的方式获得数据;而其中的DOM和CSS是用来控制显示样式的,通过JS使得页面能够动态的展示服务端传送回来的数据。
我们一直在说从后台传送数据,这到底是什么又有什么好处呢?
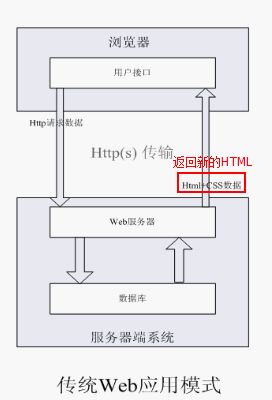
首先看一下我们传统的web端和服务器交互的过程
它是这样的,用户在浏览器端做了一个操作,这个时候需要服务器端进行处理然后将处理后的数据返回给浏览器展示在客户的面前。而在服务去处理的过程中用户只能够等待,直到结果返回。所以有很大一部分的时间用户都是在等待的。
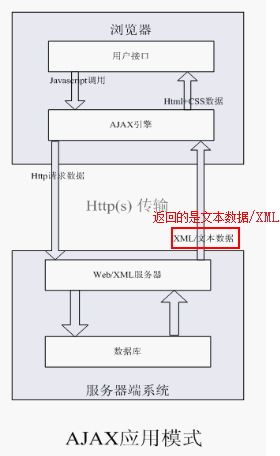
而Ajax的工作模式是如下的
相对传统的模式在用户和服务端交互的时候多了一个AJAX引擎,当用户进行了操作后实际上就是通过我们写的JS的代码然后通过XMLHttpRequest对象向服务端发送请求,然后是由介于中间的AJAX牵引擎来进行待定,用户就可以继续的在浏览数进行自己的操作。
感觉使用AJAX引擎很像设计模式中的代理模式,在浏览器和AJAX引擎中都有向服务端发送请求和接受数据的功能,而AJAX引擎是一个代理,在浏览器有请求后是AJAX实际执行的,也是由AJAX等待结果最后将结果返回给浏览器端。
小结:
在刚开始学AJAX的时候对很多的概念都比较模糊,而且和前面的JS、CSS、DOM结合的也不好,想实现一个demo很难,在做项目的时候遇到了有学到了很多视频上没有的概念。总后总结出一个道理学习的时候把原理能清楚是必要的,这样就能根据自己实际要实现的功能进行灵活的变化。


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








