运算符是JsvaScript中的基础部分,先认识一下什么是表达式?
表达式是ECMAScript中的一个“短语”,解释器会通过计算把它转换成一个值。最简单的表达式是字面量或者变量名。还可以通过合并简单的表达式来创建复杂的表达式。
运算符
一元运算符
只能操作一个值的运算符叫做一元运算符。
1.递增++和递减--
2.前置和后置。在赋值操作时,递增或递减运算符前置,前置的运算符会先累加或累减再赋值,后置运算符则先赋值再累加或累减。
3.加法和减法运算符。加法和减法运算符一般用于算术运算,也可向上面进行转型转换。
算术运算符
ECMAScript定义了5个算术运算符,加减乘除求模(取余)。如果在算术运算的值不是数值,后台会使用Number()转型函数将其转换为数值(隐式转换)。
关系运算符
用于进行比较的运算符称作为关系运算符:小于(<)、大于(>)、小于等于(<=)、大于等于(>=)、相等(==)、不等(!=)、全等(恒等)(===)、不全等(不恒等)(!==)
当关系运算符操作非数值时要遵循以下规则:
1.两个操作数都是数值,则数值比较;
2.两个操作数都是字符串,则比较两个字符串对应的字符编码值;
3.两个操作数有一个是数值,则将另一个转换为数值,再进行数值比较;
4.两个操作数有一个是对象,则先调用value()方法或toString()方法,再用结果比较;
在相等和不等的比较上,如果操作数是非数值,则遵循以下规则:
1.一个操作数是布尔值,则比较之前将其转换为数值,false转成0,true转成1;
2.一个操作数是字符串,则比较之前将其转成为数值再比较;
3.一个操作数是对象,则先调用value()或toString()方法再和返回值比较;
4.不需要任何转换的情况下,null和undefined是相等的;
5.一个操作数是NaN,则==返回false,!=返回true;并且NaN和自身不等;
6.两个操作数都是对象,则比较他们是否是同一个对象,如果都指向同一个对象,则返回true,否则返回false;
7.在全等和全不等的判断上,比较值和类型都相等,才返回true,否则返回false。
逻辑运算符
逻辑运算符通常用于布尔值的操作,一般和关系运算符配合使用,有三个逻辑运算符:逻辑与(AND)、逻辑或(OR)、逻辑非(NOT).
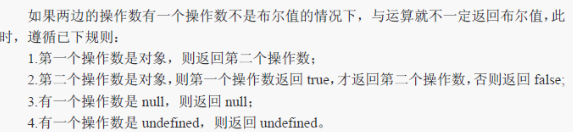
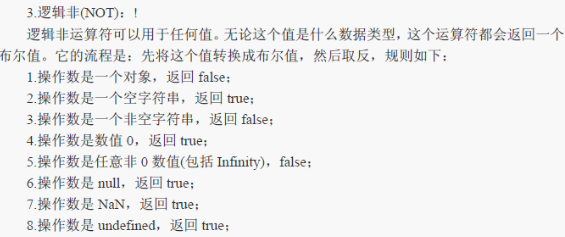
以下是关于逻辑运算符的部分使用规则:
(逻辑与)


(逻辑非)

位运算符
位运算符有七种,分别是:位非NOT(~)、位与AND(&)、位或OR(|)、位异或XOR(^)、左移(<<)、有符号右移(>>)、无符号右移(>>>)。
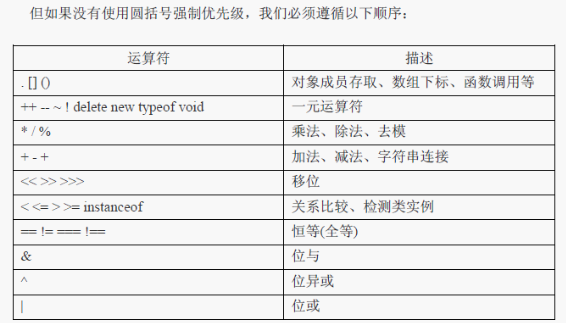
运算规则
























 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








