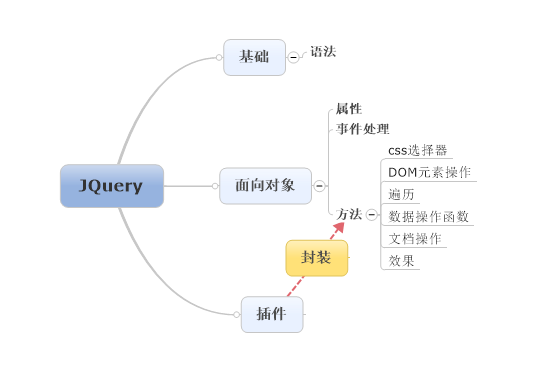
上图是自己对jQuery的有一个简单的总结,因为用的比较少,所以联系不是特别的强,待以后用的时候再去体会其中的联系。
jQuery大致可以分为三部分:基础、面向对象、插件。
基础:就是jQuery应用的基本语法;
面向对象是对jQuery的一种封装、我认为jQuery也是一种面向对象的语言,这里的对象就是HTML。 属性:就是如果选取html的属性、事件处理就是对象可以触发的一些事件、方法就是对象拥有的一些方法;
插件:是对方法的一种封装和分离,方便以后的复用。
上篇《jQuery学习-宏观》中介绍了:jQuery的语法、选择器、事件。
这次讲说一下剩余的知识。
属性:获得或设置元素的DOM属性。
常用的有:addclass()、html()、val()
实例:
设置输入域的值:
$("button").click(function(){
$(":text").val("Hello World");
});
DOM元素操作:与DOM元素有关的方法
常用的有:.get()、.size()
实例:
获得第一个 p 元素的名称和值:
$("button").click(function(){
x=$("p").get(0);
$("div").text(x.nodeName +": " + x.innerHTML);
});
遍历:jQuery遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML元素。
常用的有:.first()、.list()、.has()
实例:
高亮显示段落中的第一个 span :
$("p span").first().addClass('highlight');
数据操作函数:允许我们将指定的DOM元素与任意数据相关联。
常用的有:.data()、.removeDate()
实例:
向元素附加数据,然后取回该数据:
$("#btn1").click(function(){
$("div").data("greeting", "HelloWorld");
});
$("#btn2").click(function(){
alert($("div").data("greeting"));
});
文档操作:和DOM操作相同。
效果:通过jQuery的方法实现一些简单动画的效果。
常用的有:.hede()、.show()、slideDown()、slideUp()
实例:
点击<p>标签 这个标签隐藏。
$("p").click(function(){
$(this).hide();
});
插件:这里的插件指的是一些封装好的代码片段,用户可以直接拿过来使用提高用户的体验度。
创建插件的方法:jQuery.extend()、jquery.fn.extend()
实例:
创建jQuery对象方法
举一个最简单的jQuery对象方法例子:
jQuery.fn.test =function(){
alert("jQuery对象方法");
}
$(function(){
$("div").click(function(){
$(this).test();
});
})
总结:现在只是对jQuery有了一点点了解,很用很多只是在“知道”的层面上,像“自定义属性、创建对象、回调函数”等,都还不太清楚。所以在日后还用多总结、多应用。






















 283
283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








