先看下BS有哪些内容:
HTML
是什么:
超文本标签语言。
作用:
通过使用标记标签来描述网页。
实例:
<span style="font-family:Comic Sans MS;font-size:18px;"><h1>My First Heading</h1>
<p>My first paragraph.</p></span>XML
是什么:
可扩展标记语言、是一种标记语言,很类似HTML。
作用:
传输数据、而非显示数据
和HTML对比:
1、XML被设计为传输和存储数据,其焦点是数据的内容。
2、HTML被设计用来显示数据,其焦点是数据的外观。
3、XML的标签是自我描述的,HTML标签是预定义的。
实例:
<span style="font-family:Comic Sans MS;font-size:18px;"><bookstore>
<bookcategory="CHILDREN">
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</br>
<bookcategory="WEB">
<title>Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore></span>JavaScript
是什么:
是一种轻量级的编程语言、可插入HTML页面的编程代码。
作用:
JavaScript是一种直译士脚步语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚步语言。
实例:
<span style="font-family:Comic Sans MS;font-size:18px;"><script>
document.write("<h1>Thisis a heading</h1>");
document.write("<p>Thisis a paragraph.</p>");
</script>
</span>jQuery
是什么:
轻量级的JavaScript库
作用:
对JavaScript的封装,让用户“写的更少、做的更多”
实例:
<span style="font-family:Comic Sans MS;font-size:18px;"><script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " +$("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " +$("#test").html());
});
});
</script></span><span style="font-family:Comic Sans MS;font-size:18px;"><body>
<pid="test">这是段落中的<b>粗体</b>文本。</p>
<buttonid="btn1">显示文本</button>
<buttonid="btn2">显示 HTML</button>
</body></span>AJAX
是什么:
是指一种创建交互式网页应用的网页开发技术。
作用:
通过后台与服务器进行少量数据交互,ajax可以使用网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对页面的某部分进行更新。
实例:
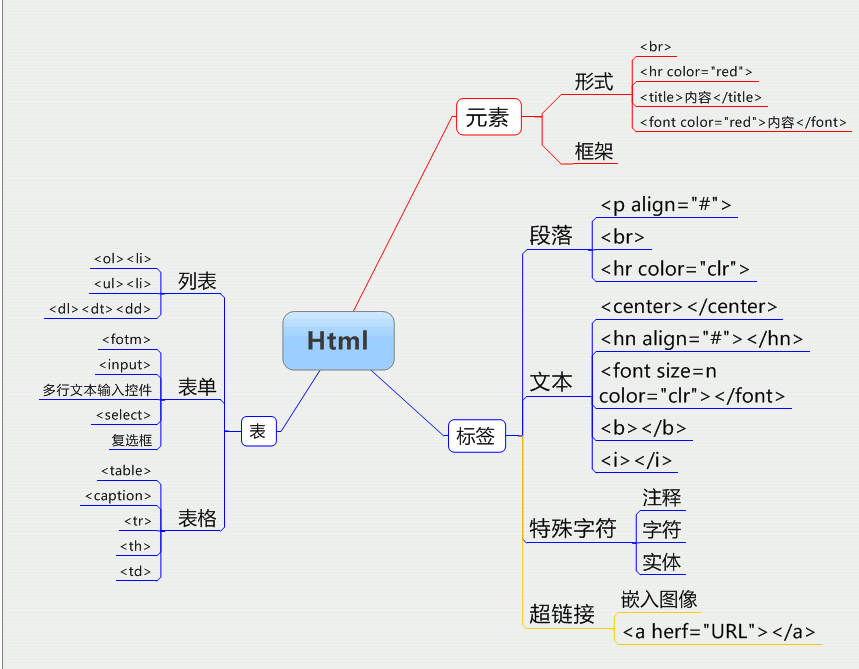
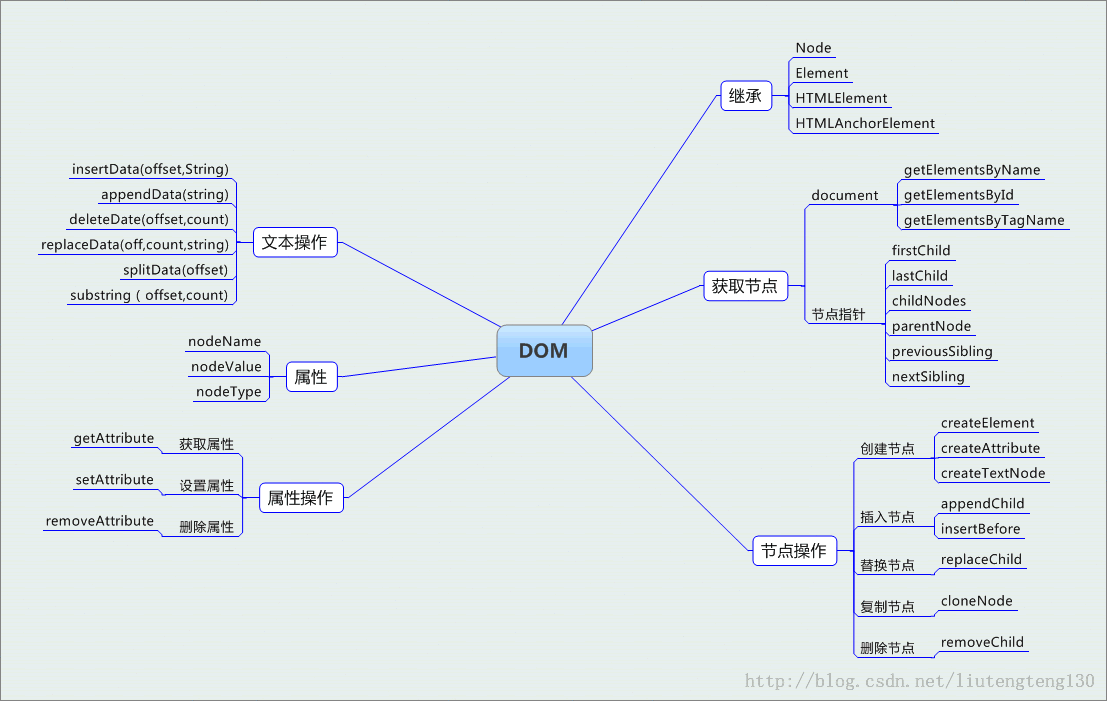
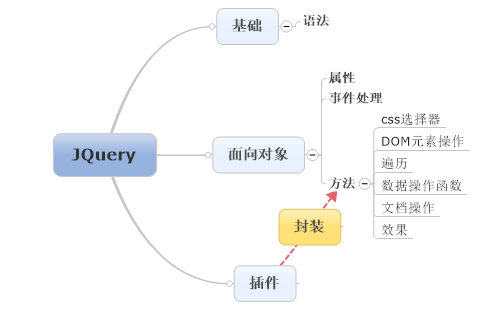
对自己帮助较大的导图:
总结:只能说是把BS的内容学习完了,但是用起来自己真是个菜鸟级别的啊 !接下来的日子里自己还是要多在项目中实践,多向大牛学习。现在这种学习和生活的状态自己非常喜欢,每天都非常的充实,而且自己也适应了万达这边的生活节奏,学习、锻炼两不误。加油!

























 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








