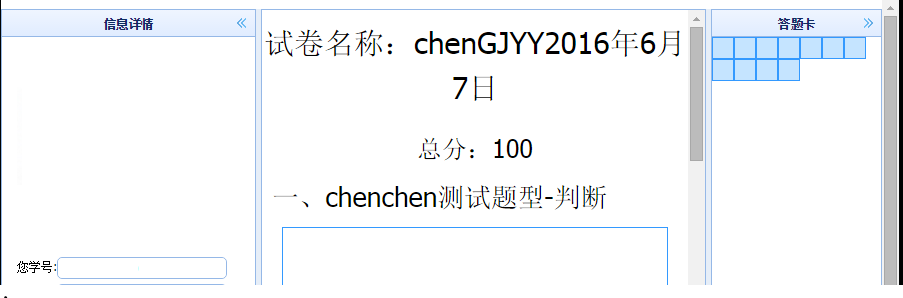
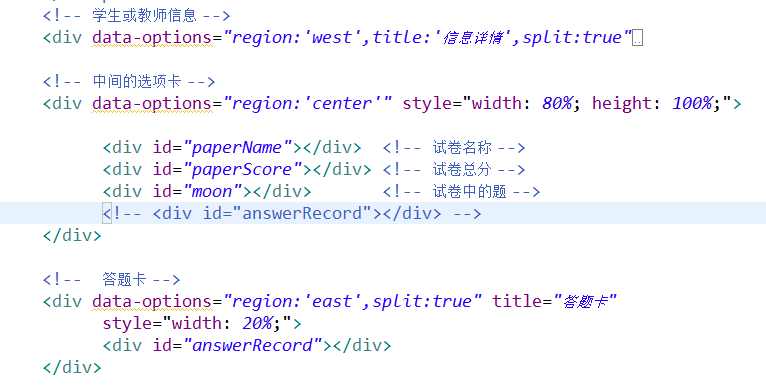
愚公的居处—开门见山!JAVA版ITOO的考试页面 分为三部分:学生信息、试卷、答题卡。
<span style="font-family: 'Comic Sans MS'; background-color: rgb(255, 255, 255);"> HTML代码</span>
这次重点总结下试卷是如何动态拼接的,在考试界面加载的时候,通过jQuery的$(cocument).reay()事件,加载control中的方法,查询试卷的信息。
<script type="text/javascript">
$(document).ready(function() {








 本文介绍了JAVA版ITOO考试页面中如何动态拼接试卷。在页面加载时,使用jQuery的$(document).ready()事件,结合AJAX查询试卷信息。通过eval转换数据,然后遍历试卷详情,拼接题型、大题干和小题干。试卷的总分、名称等信息直接从返回数据中读取。示例代码展示了具体的实现过程。
本文介绍了JAVA版ITOO考试页面中如何动态拼接试卷。在页面加载时,使用jQuery的$(document).ready()事件,结合AJAX查询试卷信息。通过eval转换数据,然后遍历试卷详情,拼接题型、大题干和小题干。试卷的总分、名称等信息直接从返回数据中读取。示例代码展示了具体的实现过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








