学习JS时,学到了BOM和DOM,看到是单词简写,果断应该查一查,好好总结一下。
BOM
简介:
BOM:Browser Object Model,浏览器对象模型,是浏览器相关的一组特性,它提供了很多对象,用于访问浏览器。
1、window对象
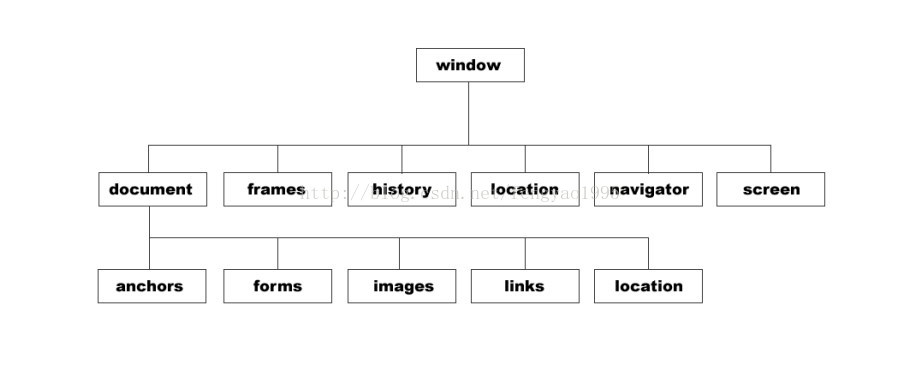
BOM的核心对象是window,它表示浏览器的一个实例。window对象处于JavaScript结构的最顶层,对于每个打开的窗口,系统都会自动为其定义window对象。window既处于JavaScript结构的顶层,它下面还包含其他的对象。
window对象有它的属性和相应的方法:
| 属性 | 含义 |
| closed | 当窗口关闭时为真 |
| defaultStatus | 窗口底部状态栏显示的默认状态消息 |
| document | 窗口中当前显示的文档对象 |
| frames | 窗口中的框架对象数组 |
| history | 保存有窗口最近加载的URL |
| length | 窗口中的框架数 |
| location | 当前窗口的URL |
| name | 窗口名 |
| offscreenBuffering | 用于绘制新窗口内容并在完成后复制已存在的内容,控制屏幕更新 |
| opener | 打开当前窗口的窗口 |
| parent | 指向包含另一个窗口的窗口 |
| screen | 显示屏幕相关信息,如高度、宽度 |
| status | 描述由用户交互导致的状态栏的临时消息 |
| top | 包含特定窗口的最顶层窗口 |
| self | 指示当前窗口 |
| window | 指示当前窗口,与self等效 |
| 方法 | 功能 |
| alert | 创建一个警告对话框,显示一条信息 |
| blur | 将焦点从窗口移除 |
| clearInterval | 清除之前设置的定时器间隔 |
| clearTimeOut | 清除之前设置的超时 |
| close | 关闭窗口 |
| confirm | 创建一个需要用户确认的对话框 |
| focus | 将焦点移至窗口 |
| open | 打开一个新窗口并返回新window对象 |
| prompt | 创建一个对话框要求用户输入信息 |
| scroll | 在窗口中滚动到一个像素点的位置 |
| setInterval | 经过指定时间间隔计算一个表达式 |
| setInterval | 经过指定时间间隔后调用一个函数 |
| setTimeOut | 在定时器超过后计算一个表达式 |
| setTimeOut | 在定时器超时后计算一个函数 |
| 调出打印对话框 | |
| find | 调出查找对话框 |
2、location对象
location对象是BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上,location对象是window对象的属性,也是document对象的属性。
location对象同样有自己的属性和方法:
| 属性 | 描述的URL内容 |
| hash | 如果该部分存在,表示锚点部分 |
| host | 主机名:端口号 |
| host name | 主机名 |
| href | 整个URL |
| pathname | 路径名 |
| port | 端口号 |
| protocol | 协议部分 |
| search | 查询字符串 |
| 方法 | 功能 |
| assign() | 跳转到指定页面,与href等效 |
| reload() | 重载当前URL |
| replace() | 用新的URL替换当前页面 |
history对象是window对象的属性,它保存着用户上网的记录,从窗口被打开的那一刻算起。
| 属性 | 描述URL中的那部分 |
| length | history对象中的记录数 |
| 方法 | 功能 |
| back() | 前往浏览器历史条目前一个URL,类似后退 |
| forward() | 前往浏览器历史条目下一个URL,类似前进 |
| go() | 浏览器在history对象中向前或向后 |
总结
BOM中含有很多对象,用于各种对浏览器客户端的操作,不过BOM没有一定的标准来限制。不过DOM可以作为事实标准,至于DOM是怎么规范的,欢迎浏览下一篇博客。

























 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








