背景:牛腩的新闻发布系统中出现了盒子模型,当时的学习是蜻蜓点水,要想更好的理解,上网查询是必不可少的。下面的内容,能让我更好地了解盒子模型。
一、原理
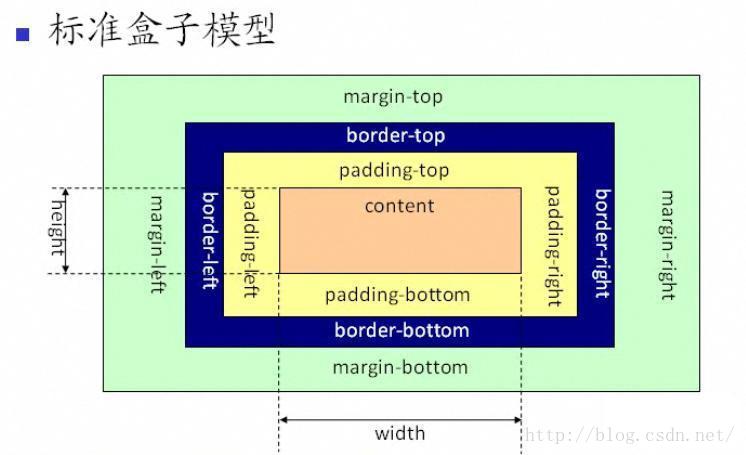
我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。
这就是将理论和实际相结合,在生活中学习。
二、特点
每个盒子都有:边界、边框、填充、内容四个属性;
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置;
三、结构
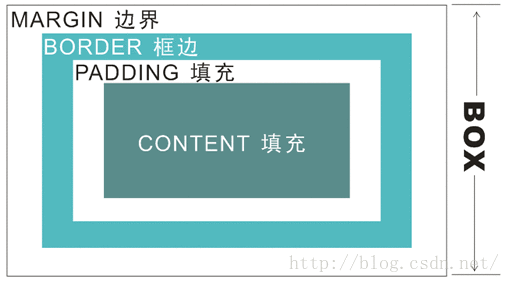
内容(CONTENT)就是盒子里装的东西;
填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;填充只有宽度属性。
边框(BORDER)就是盒子本身了;
边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
四、举个栗子
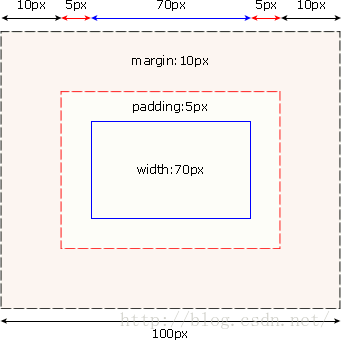
在 CSS 中,width 和 height 指的是内容区域(content)的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,以下是CSS代码:
#box {
width: 70px;
margin: 10px;
padding: 5px;
}下图是对上面CSS代码的解释:
五、心得体会
实现目标光有梦想、有计划还不够,它还得与实践相结合。我们都知道,脱离实践的目标,永远只能是虚幻的空中楼阁。
没有实践,就无法从实践中得到生存和发展的经验和教训。所以说,要实现我们的目标,实践是必经的也是最重要的道路。




























 2412
2412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








