背景: JavaScript是一种具有面向对象能力的、解释型的程序设计语言。它的主要目的是,验证发往服务器端的数据,增加Web互动,加强用户体验度等。强大的JavaScript和许多Web前端都有交互,下面就来介绍一下,增长见识的时刻又到了。
一、JavaScript与Cookie
随着Web越来越复杂,开发者急切的需要能够本地化存储的脚本功能。这个时候,第一个出现的方案:cookie诞生了。cookie的意图是:在本地的客户端的磁盘上以很小的文件形式保存数据。
cookie也叫 HTTPCookie,最初是客户端与服务器端进行会话使用的。比如,会员登录,下次回访网站时无须登录了;或者是购物车,购买的商品没有及时付款,过两天发现购物车里还有之前的商品列表。
HTTPCookie要求服务器对任意 HTTP请求发送 Set-Cookie,因此,Cookie的处理原则上需要在服务器环境下进行。当然,现在大部分浏览器在客户端也能实现 Cookie的生成和获取。(目前 Chrome不可以在客户端操作,其他浏览器均可)
cookie的组成:cookie由名/值对形式的文本组成: name=value。完整格式为:name=value; [expires=date]; [path=path]; [domain=somewhere.com]; [secure],中括号是可选,name=value是必选。
https安全通信链接需要单独配置。JavaScript设置、读取和删除并不是特别的直观方便, 我们可以封装成函数来方便调用。
//创建cookie
function setCookie(name,value,expires,path,domain,secure){
var cookieName=encodeURIComponent(name)+'='+encodeURIComponent(value);
if(expires instanceof Date) {
cookieName+=';expires='+expires;
}
if(path){
cookieName+=';path='+expires;
}
if(domain){
cookieName+=';domain='+domain;
}
if(secure){
cookieName+=';secure';
}
document.cookie=cookieName;
}
//失效天数,直接传一个天数即可
function setCookieDate(day) {
var date = null;
if (typeof day== 'number' && day> 0){
var date = new Date();
date.setDate(date.getDate() + day);
} else {
throw new Error('传递的day必须是一个天数,必须比0大');
}
return date;
}
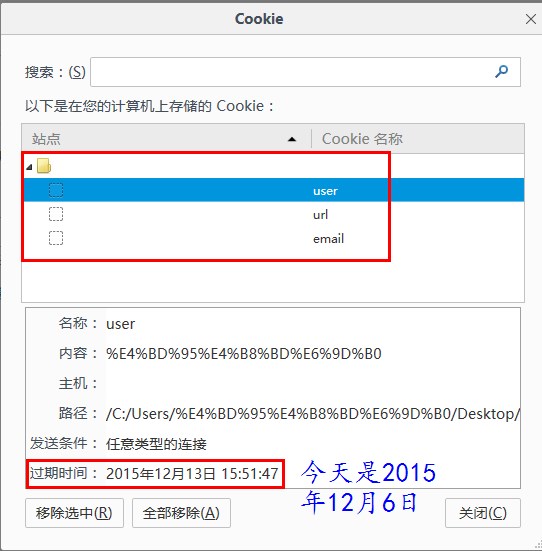
//今天是2015年12月6日,7天后此cookie过期
setCookie('user','何丽杰',setCookieDate(7));
setCookie('url','baidu.com',setCookieDate(7));
setCookie('email','helijie92902@163.com',setCookieDate(7));


//获取cookie
function getCookie(name){
var cookieName=encodeURIComponent(name)+'='; //cookieName得到user或者URL或者Email
var cookieStart=document.cookie.indexOf(cookieName); //cookieStart得到三者中的未知,user是0,URL是34,Email是48,不存在是-1
var cookieValue=null;
if(cookieStart>-1){
var cookieEnd = document.cookie.indexOf(';', cookieStart); //cookieEnd得到user的结尾是32,URL是46,Email是-1
if (cookieEnd == -1) {
cookieEnd = document.cookie.length; //Email是74
}
cookieValue=decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, cookieEnd)); //解码
}
return cookieValue;
}
//删除 cookie
function unsetCookie(name) {
document.cookie = name +"= ; expires=" + newDate(0);
}
alert(getCookie('user'));
alert(getCookie('url'));
alert(getCookie('email'));


cookie虽然在持久保存客户端用户数据提供了方便, 分担了服务器存储的负担。但是还有很多局限性的。
第一:每个特定的域名下最多生成 20个 cookie(根据不同的浏览器有所区别)。
1.IE6或更低版本最多 20个 cookie
2.IE7和之后的版本最多可以 50个 cookie。 IE7最初也只能 20个, 之后因被升级不定后增加了。
3.Firefox最多 50个 cookie
4.Opera最多 30个 cookie
5.Safari和 Chrome没有做硬性限制。
PS:为了更好的兼容性,所以按照最低的要求来,也就是最多不得超过 20个 cookie。当超过指定的 cookie时,浏览器会清理掉早期的cookie。 IE和 Opera会清理近期最少使用的 cookie, Firefox会随机清理cookie。
第二: cookie的最大大约为4096字节(4k), 为了更好的兼容性, 一般不能超过4095字节即可。
第三: cookie存储在客户端的文本文件,所以特别重要和敏感的数据是不建议保存在cookie的。比如银行卡号,用户密码等。
二、JavaScript与XML
随着互联网的发展, Web应用程序的丰富,开发人员越来越希望能够使用客户端来操作XML技术。而XML技术一度成为存储和传输结构化数据的标准。所以,本文探讨一下JavaScript中使用 XML的技术。XML可以理解成一个微型的结构化的数据库,保存一些小型数据用的。
在统一的正式规范出来以前, 浏览器对于 XML的解决方案各不相同。 DOM2级提出了动态创建 XMLDOM规范, DOM3进一步增强了 XMLDOM。所以,在不同的浏览器实现XML的处理是一件比较麻烦的事情。如果要实现跨浏览器就要思考几个个问题:
1.load()只有IE、Firefox、Opera支持,所以无法跨浏览器;
2.获取 XMLDOM对象顺序问题,先判断先进的 DOM2的,然后再去判断落后的IE;
3.针对不同的IE和DOM2级要使用不同的序列化。
4.针对不同的报错进行不同的报错机制。
//跨浏览器返回XML DOM对象
function getXMLDOM(xmlStr) {
var xmlDom = null;
if (typeof window.DOMParser != 'undefined') { //W3C
xmlDom = (new DOMParser()).parseFromString(xmlStr, 'text/xml');
var errors = xmlDom.getElementsByTagName('parsererror');
if (errors.length > 0) {
throw new Error('XML解析错误: ' + errors[0].firstChild.nodeValue);
}
} else if (typeof window.ActiveXObject != 'undefined') { //IE
var version = [
'MSXML2.DOMDocument.6.0',
'MSXML2.DOMDocument.3.0',
'MSXML2.DOMDocument'
];
for (var i = 0; i < version.length; i ++) {
try {
xmlDom = newActiveXObject(version[i]);
} catch (e) {
//跳过
}
}
//加载XML字符串
xmlDom.loadXML(xmlStr);
if (xmlDom.parseError != 0) {
throw new Error('XML解析错误: ' + xmlDom.parseError.reason);
}
} else {
throw new Error('您所使用的系统或浏览器不支持 XMLDOM! ');
}
return xmlDom;
}
//其次,必须跨浏览器序列化XML
function serializerXML(xmlDom){
var xml='';
if(typeof XMLSerializer!='undefined'){
xml=(new XMLSerializer()).serializeToString(xmlDom);
}else if(typeof xmlDom.xml!='undefined'){
xml=xmlDom.xml;
}else{
throw newError('无法解析XML! ');
}
return xml;
}
var xmlStr = '<root><user>helijie</user></root>';
var xmlDom = getXMLDOM(xmlStr);
alert(serializerXML(xmlDom));


PS:由于兼容性序列化过程有一定的差异,可能返回的结果字符串可能会有一些不同。至于load()加载XML文件则因为只有部分浏览器支持而无法跨浏览器.
三、学习心得
1、没有独立的软件,要想占有不败的地位就必须和外界进行联系。相互联系、沟通才能更好的适应社会。
2、跨浏览器兼容的软件才是好的软件。人才也是一样,可以精通一门,但不可以只会一门。
3、每个开发软件都有自己的长处和短处,取长补短才能打造出强大的软件。合作共赢。










 本文介绍了JavaScript如何与Cookie和XML进行交互。JavaScript利用Cookie实现了本地化存储,但受到数量和大小限制,不适合存储敏感数据。对于XML,JavaScript通过DOM处理XML,但由于浏览器兼容性问题,实际操作需考虑跨浏览器的解决方案。学习心得强调了跨浏览器兼容性和取长补短的重要性。
本文介绍了JavaScript如何与Cookie和XML进行交互。JavaScript利用Cookie实现了本地化存储,但受到数量和大小限制,不适合存储敏感数据。对于XML,JavaScript通过DOM处理XML,但由于浏览器兼容性问题,实际操作需考虑跨浏览器的解决方案。学习心得强调了跨浏览器兼容性和取长补短的重要性。














 2239
2239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








