背景:CSS学习已经完成了,这部分内容比较好玩,后面还分析制作了各种小例子,UI的内容做的十分绚丽多彩,如果加上后台内容就会更加完美了。目前网络上的购物网站已经越来越多了,淘宝、京东、当当等大型购物网站以及经营各种小生意的网站层出不穷。张罗网上的商店甚至成了很多人的工作。本文以网上的花店为例,介绍如何构建小型的网上商店。进一步熟练CSS构建网站的方法。
一、设计分析
该网站的文字内容并不是很多,主要页面都是商品的展示,包括各式各样的鲜花图片以及售价。另外考虑到具体购买的情况,因此网站必须配备登陆系统。左侧放置导航,将鲜花进行各方面的分类,便于顾客的分类查询。
页面整体上使用粉红色调,图片的边框都使用红色系,各个小标题偶尔配上些亮绿色作为点缀,别有一番风味。主体部分的内容大体又分为本站推荐商品、鲜花的报价、新品上市和鲜花的导购等,各个栏目都采用白色背景,让页面在红火的色调下不失高雅、整洁与大方。
左侧的登陆系统和鲜花导购的文字主要采用黑色,目的在于清晰,让顾客能够迅速找到想要购买的商品。
二、排版框架
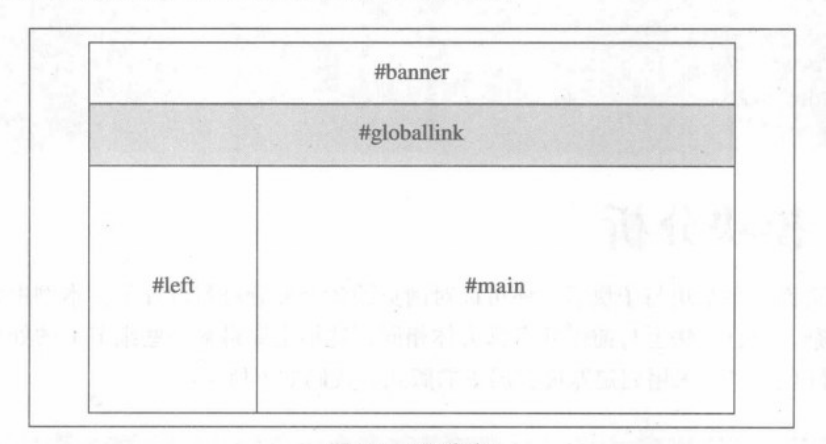
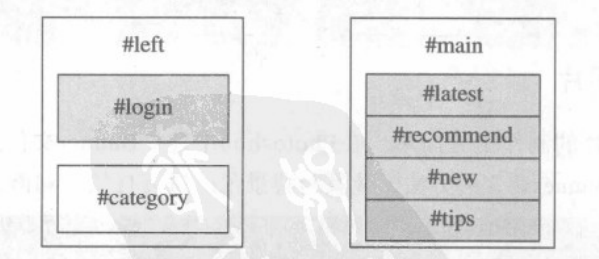
上图中的各个部分直接采用了HTML代码中各个<div>块对应的id。其中的#banner块对应页面上部的Banner图片,#globallink则是网站的导航菜单栏,#left包含登陆系统以及鲜花的分类信息,#main块则主要包括本站快讯、鲜花推荐、新品上市和鲜花导购等。其中#left与#main是页面的主体块。其子块关系如图:
三、代码分析








 本文通过实例介绍了如何利用CSS和DIV构建一个网上花店,包括设计分析、排版框架和代码实现,强调了实践与用户体验的重要性。
本文通过实例介绍了如何利用CSS和DIV构建一个网上花店,包括设计分析、排版框架和代码实现,强调了实践与用户体验的重要性。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1271
1271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








