引言
小编最近在做项目的时候遇到一个权限控制的功能,就是根据权限的大小来控制导航栏中的内容,这就遇到了
动态加载导航栏的功能了,但是根据整个界面的风格需要需要用到EasyUI,在开始的时候没有头绪来解决这个问题,
所以就查阅了EasyUI的API文档,俗话说:“如果学会了查看某个技术的API文档,那么编程就成功了一半”,所以我
在API文档中找到了一丝的灵感,其中有一个封装好的方法来解决这个问题,下面给大家分享这个方法。
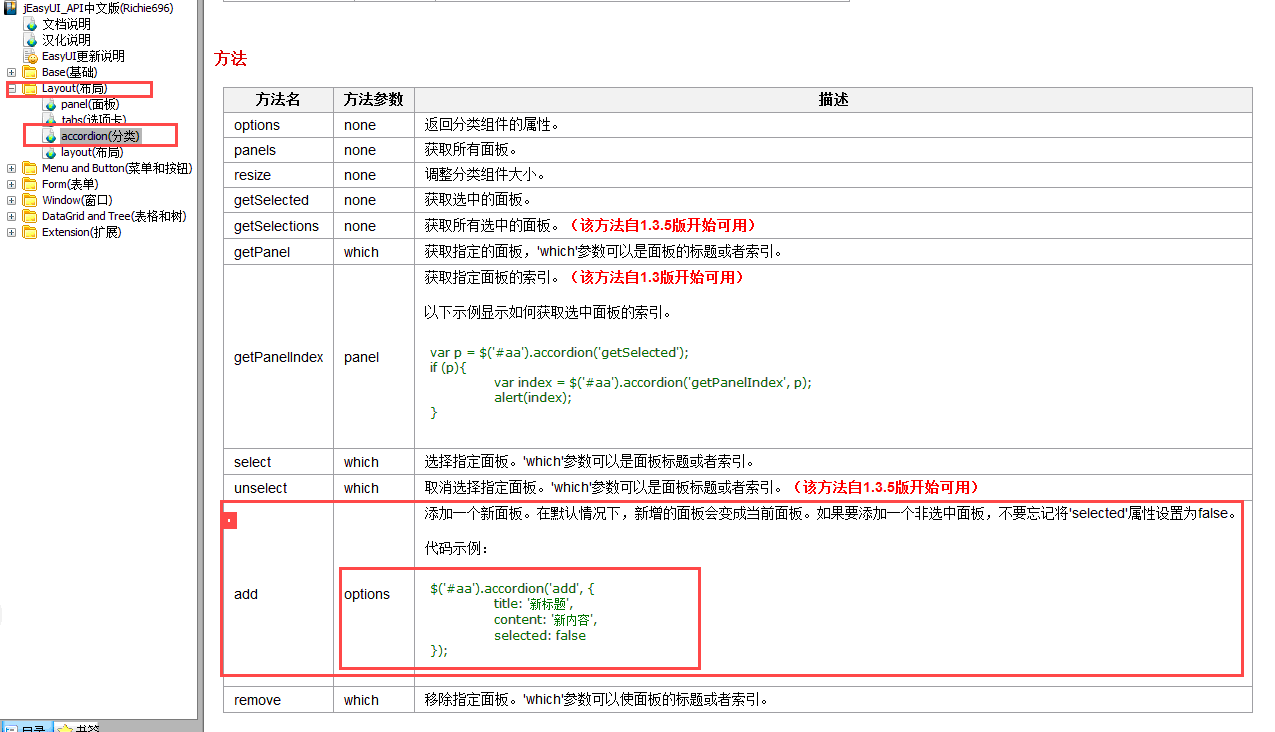
API文档展示
实例展示
在小编的项目中的需求是这样的,当用户登录的时候先判断用户的权限,然后就可以知道该用户可以操作的内
容有哪些,这样的话就可以让导航栏中加载出这些内容,其余的不能操作的内容,就不显示









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1457
1457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










