开发中可能需要作出需要弹出浮层给用户展示一些信息,并且需要浮层能够左右滑动切换的功能。
这就需要用到ViewPager+DialogFragment来实现了,可以随意添加fragment,并且能够左右滑动,随时关闭,也可以定位到打开时在想要有限展示的fragment。
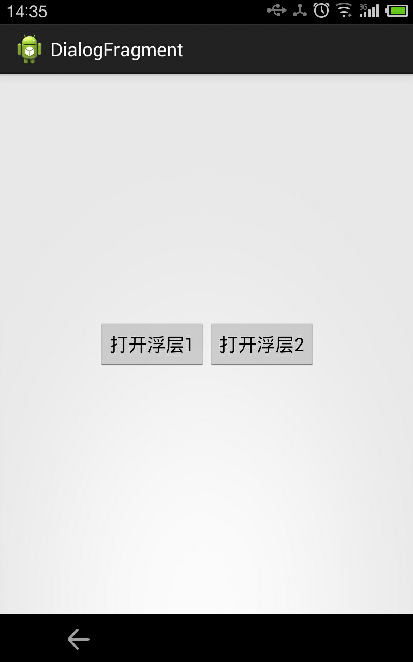
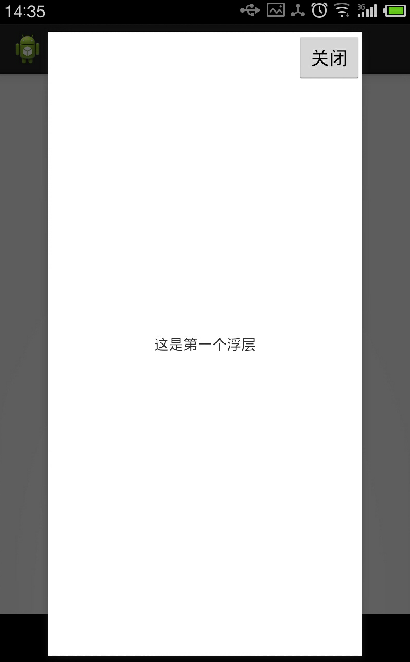
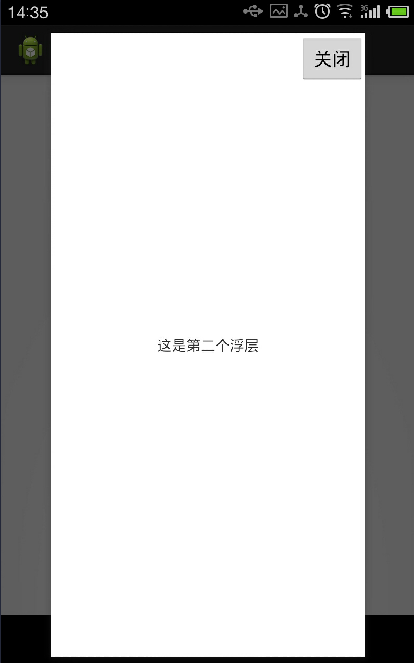
下边是截图和代码:
主界面MainActivity:
public class MainActivity extends FragmentActivity implements OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button abrir = (Button) findViewById(R.id.botao);
Button abrir2 = (Button) findViewById(R.id.botao2);
abrir.setOnClickListener(this);
abrir2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
DialogFragmentWindow fragmentWindow = new DialogFragmentWindow();
Bundle args = new Bundle();
args.putString("first", "这是第一个浮层");
args.putString("second", "这是第二个浮层");
switch (v.getId()) {
case R.id.botao:
args.putString("from", "one");
fragmentWindow.setArguments(args);
fragmentWindow.show(getSupportFragmentManager(), "");
break;
case R.id.botao2:
args.putString("from", "two");
fragmentWindow.setArguments(args);
fragmentWindow.show(getSupportFragmentManager(), "");
break;
}
}
}DialogFragmentWindow 继承自DialogFragment用来装载fragment
public class DialogFragmentWindow extends DialogFragment {
public static DialogFragmentWindow intance;
private String first = "";
private String second = "";
private String from = "";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.window, container);
intance = this;
first = getArguments().getString("first");
second = getArguments().getString("second");
from = getArguments().getString("from");
ViewPager viewPager = (ViewPager) view.findViewById(R.id.viewPager);
List<Fragment> fragments = getFragments();
AcoesMuscularesAdapter ama = new AcoesMuscularesAdapter(getChildFragmentManager(), fragments);
viewPager.setAdapter(ama);
if ("two".equals(from)) {//定位在第二个fragment
viewPager.setCurrentItem(1);
}
getDialog().getWindow().requestFeature(Window.FEATURE_NO_TITLE);
return view;
}
//全屏显示
// @Override
// public void onStart() {
// super.onStart();
// Dialog dialog = getDialog();
// if (dialog != null) {
// int width = ViewGroup.LayoutParams.MATCH_PARENT;
// int height = ViewGroup.LayoutParams.MATCH_PARENT;
// dialog.getWindow().setLayout(width, height);
// }
// }
private List<Fragment> getFragments() {//添加多个fragment
List<Fragment> fList = new ArrayList<Fragment>();
fList.add(MyPagerFragment.newInstance(this, first, 1));
fList.add(MyPagerFragment.newInstance(this, second, 2));
return fList;
}
class AcoesMuscularesAdapter extends FragmentPagerAdapter{
private List<Fragment> fragments;
public AcoesMuscularesAdapter(FragmentManager fm, List<Fragment> fragments){
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return this.fragments.get(position);
}
@Override
public int getCount() {
return this.fragments.size();
}
}
}
接收并展示数据的fragment
public class MyPagerFragment extends Fragment {
public static final String EXTRA_MESSAGE = "EXTRA_MESSAGE";
public static final MyPagerFragment newInstance(DialogFragment dialogFragment, String message,
int item) {
MyPagerFragment f = new MyPagerFragment();
Bundle bdl = new Bundle(item);
f.item = item;
f.dialogFragment = dialogFragment;
bdl.putString(EXTRA_MESSAGE, message);
f.setArguments(bdl);
return f;
}
private int item;
private TextView mTvMsg;
private Button mBtnCancle;
private DialogFragment dialogFragment;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
final View view = inflater.inflate(
R.layout.pager_fragment, container, false);
String msg = getArguments().getString(EXTRA_MESSAGE);
mTvMsg = (TextView) view.findViewById(R.id.tv_msg);
mTvMsg.setText(msg);
mBtnCancle = (Button) view.findViewById(R.id.btn_cancle);
mBtnCancle.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialogFragment.dismiss();
}
});
return view;
}
}
可参考原文:http://blog.csdn.net/cunjicsdn/article/details/53421087
























 3679
3679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








