本篇博文准备总结一下Firebug中的脚本(Script)这一个Tab,脚本(Script)是Firebug的第四个面板,在JavaScript代码调试中起到非常重要的作用。在这个Tab的右边还有三个子面板,分别叫“监控”,“堆栈”,“断点”。如下图:
一、选择文件
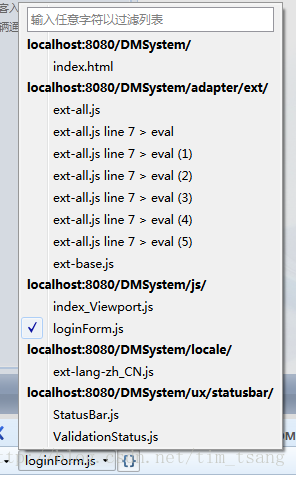
脚本这个Tab的左上角有一个选择查看哪个JavaScript文件的按钮,上面有个倒三角形,点击它就会将当前页面所用到的JavaScript文件,包括文件所在路径也都列了出来,如下图:

二、调试JavaScript
调试JavaScript是Firebug最主要的功能之一,也是相当实用的功能之一。下面简单地介绍一下如何使用这个实用的功能。
①基本用法:
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>测试Firebug</title>
<script type="text/javascript">
function doSomething(){
var lbl = document.getElementById('messageLabel');
lbl.innerHTML = "测试Firebug";
}
</script>
</head>
<body>
<div>
<div id="messageLabel"></div>
<input type="button" value="点击我!" οnclick="doSomething();" />
</div>
</body>
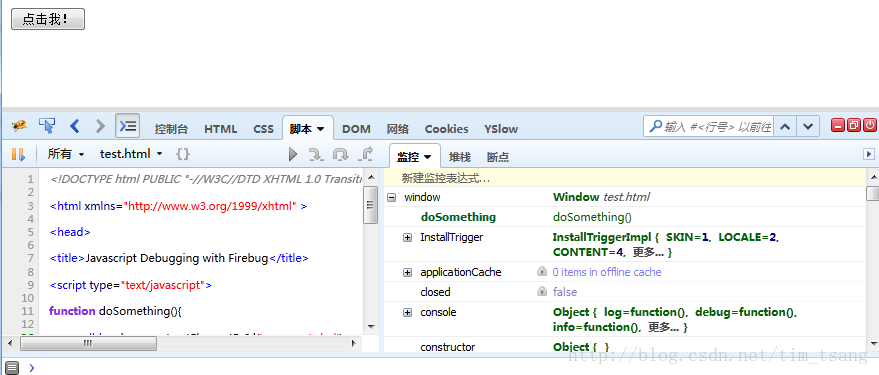
</html>1、将上面一段代码保存到test.html中,在火狐浏览器中打开,按“F12”打开Firebug。如下图:

2、设置断点
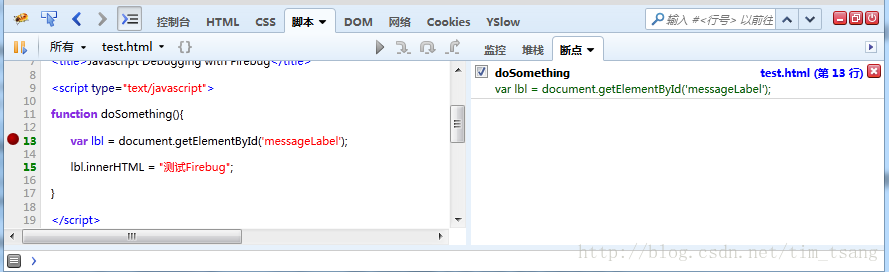
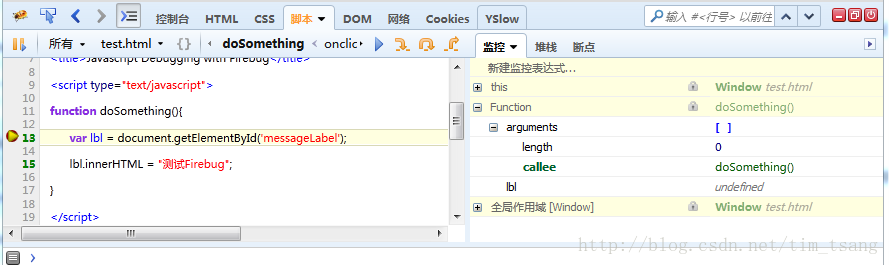
此时的JavaScript代码还没执行,可以在左边显示代码行数处设置断点,如下图:

右边的“断点”子面板会显示断点的位置。点击页面中的按钮,JavaScript的代码将执行到断点处停止。此时,可以点击“监控”子面板,查看当前值的情况。
这时候我们可以看到脚本这个主面板的上方的四个按钮从刚刚的灰暗不可点击的状态转为可点击状态。这四个按钮分别是:断续(F8),单步进入(F11),单步跳过(F10),单步退出(Shift+F11)。

断续(F8):点击这个按钮,可以恢复执行之前未执行完的断点后面的代码。
单步进入(F11):点击这个按钮,函数执行会单步进入函数内部,实现函数调用。
单步跳过(F10):点击这个按钮,遇到函数,会直接跳到下一行。
单步退出(Shift+F11):跳出当前所在函数。
一般是先用F10,确定函数输入输出是否正确(与自己想的一样),如不一样,则用F11进入函数体一步一步调试。
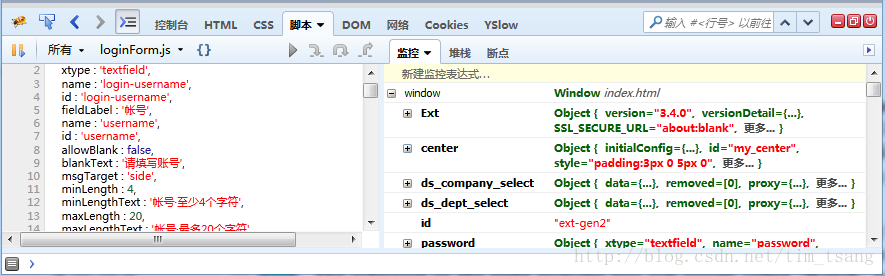
在调试的过程中,我们可以很清楚地看到“监控”子面板里的值会随着主面板动态改变。
②高级用法
(1)如果我们不想一行一行地调试,或者代码量太大时,我们可以设定当某个值等于哪个变量时停止执行。
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>测试Firebug</title>
<script type="text/javascript">
function Team(name){
this.Name = name;
}
function TeamFactory(){
var teams = new Array();
this.AddTeams = function(){
teams[0] = new Team('雷霆');
teams[1] = new Team('马刺');
teams[2] = new Team('热火');
teams[3] = new Team('湖人');
teams[4] = new Team('火箭');
teams[5] = new Team('步行者');
teams[6] = new Team('开拓者');
}
this.ShowTeams = function(){
for(var i in teams){
console.log(teams[i].Name);
}
}
this.ToString = function(){
var names = '';
for(var i in teams){
names += teams[i].Name + ' ';
}
return names;
}
}
function doSomething(){
var objTeamFactory = new TeamFactory();
objTeamFactory.AddTeams();
objTeamFactory.ShowTeams();
var lbl = document.getElementById('messageLabel');
lbl.innerHTML = objTeamFactory.ToString();
}
</script>
</head>
<body>
<div>
<div id="messageLabel"></div>
<input type="button" value="点击我!" οnclick="doSomething();" />
</div>
</body>
</html>1、将上面一段代码保存到test.html中,在火狐浏览器中打开,按“F12”打开Firebug。
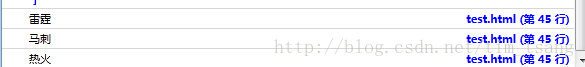
不设置断点时,页面及控制台的输出情况如下图:
在ShowTeams()这个函数里面有一个循环,它是循环将数组teams里面的值输出到控制台中的。
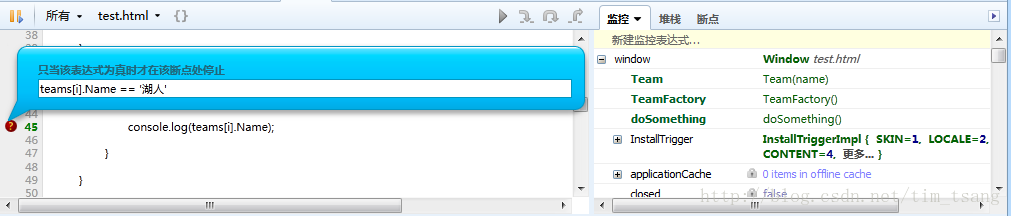
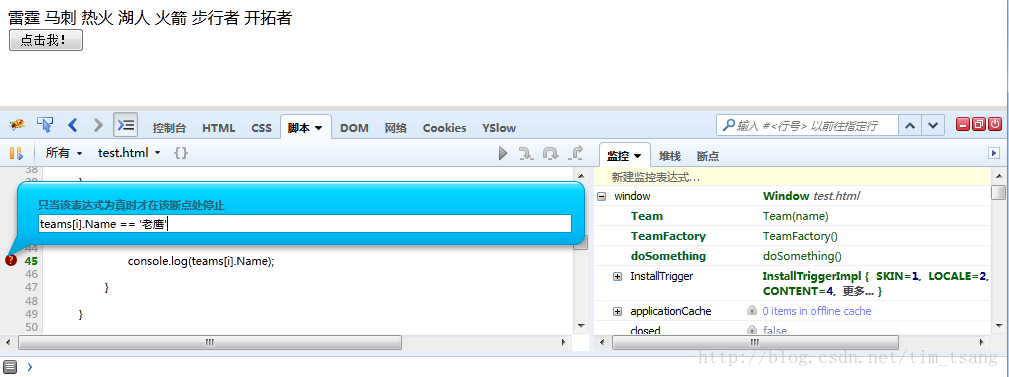
在这里设置断点时,我们也可以在这里设定它的值,当他数组中某个值与之相等时,停止函数的执行。设置方法如下:
右键点击断点处,就可以进行设置
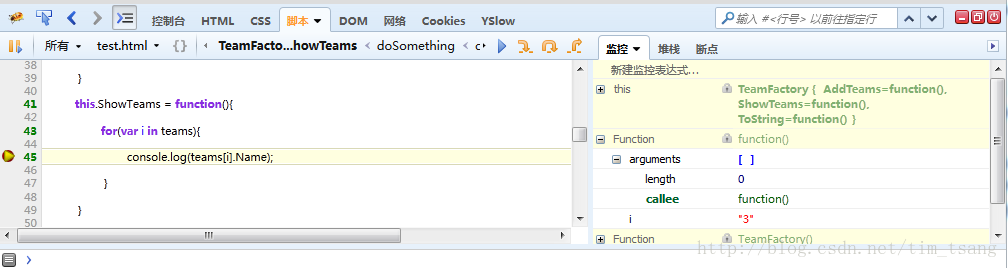
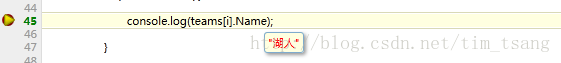
2、点击页面上的按钮,这时候我们可以观察一下右边子面板“监控”里面所显示的值的变化,我们清楚地可以看到,此时的i的值为3.
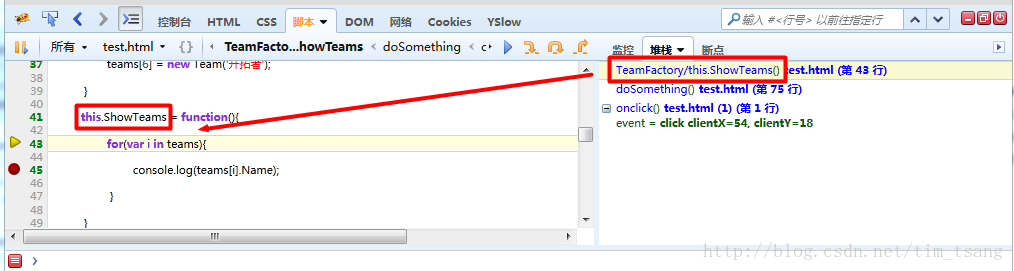
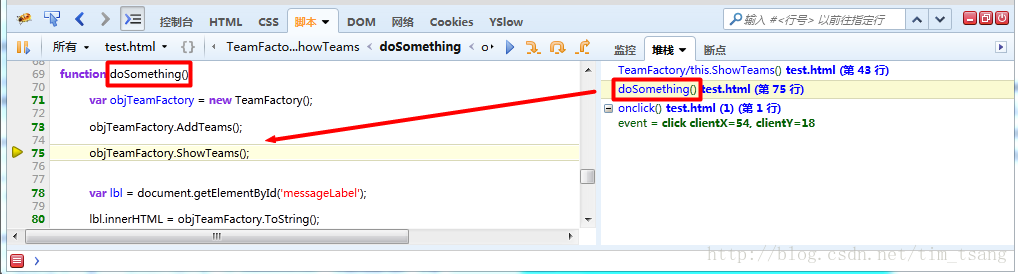
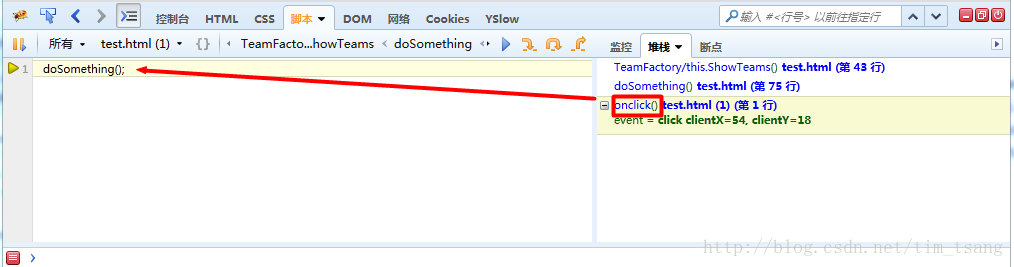
在“堆栈”这个Tab中也会显示当前触发函数的执行情况,点击函数,主面板会定位到当前停止的相应的函数中。
这个说明了此时teams[i].Name的值正是等于我们所输入的值。此时,控制台的情况如下图:
将鼠标移至console.log(teams[i].Name);上,可以看到当前teams[i].Name的值(这个值并未输出到控制台中)。
当然,如果我们输入的值不出现在执行的过程中,断点将失效。
(2)当然,我们也可以在命令行中运用《Commandline API》来调试JavaScript。详情请见:不得不说的Firebug(二):Firebug——控制台(Console)
三、总结
本博文简单地总结了一下Firebug中的脚本(Script)这一个Tab,适时地运用它们,对于JavaScript的调试很有帮助。好了,就写到这里,有错误之处希望大家能指出来,感谢您的阅读!
《不得不说的Firebug》系列
2、不得不说的Firebug(二):Firebug——控制(Console)
3、不得不说的Firebug(三):Firebug——HTML
4、不得不说的Firebug(四):Firebug——脚本(Script)

































 1546
1546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








