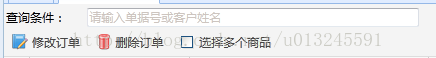
先来效果图,这是输入框没有获取焦点时显示的提示语
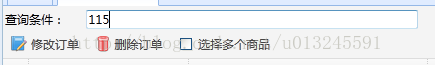
这是输入框获取焦点后提示语消失,输入内容
1、创建输入框
<input id="content" class="blur-content" value="请输入单据号或客户姓名"/>
2、准备两个CSS样式(当然也可以只准备一个,不过有两个的话看起来顺眼一点)
.blur-content{width:330px;color:#CDC5BF} /*没有获得焦点前的样式*/
.focus-content{width:330px;} /*获得焦点后的样式*/
3、最关键的Jquery代码
$(function(){
$('#content').focus(function(){
var text = $('#content').val();
if(text=="请输入单据号或客户姓名"){
$('#content').val('');
$('#content').removeClass("blur-content");
$('#content').addClass("focus-content");
}
});
$('#content').blur(function(){
var text=$('#content').val();
if(text==""){
$('#content').removeClass("focus-content");
$('#content').addClass("blur-content");
$('#content').val('请输入单据号或客户姓名');
}
});
});






















 7103
7103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








