我们不考虑Sass是怎么被编译成css的,也不考虑Sass怎么安装,我们通过构建工具或者脚手架快速搭建一个可编译Sass的平台。通过实例来学习Sass的用法。
环境:Windows7
工具:WebStorm、Node、Vue-cli、Webpack
不需要任何webpack、Node、Vue的知识,我们只当这些东西是一个工具。下面开始
1、安装node(下载,下一步)
2、打开命令行窗口,全局安装webpack和vue-cli
npm install webpack -g
npm install --global vue-cli
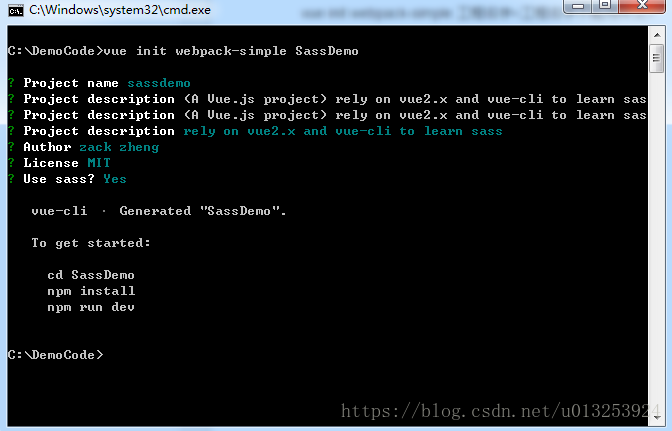
3、指令搭建一个vue项目
vue init webpack-simple 工程名字<工程名字不能用中文>

4、webstrom打开项目,打开webstrom的控制台,运行npm install
5、
webstrom的控制台:npm run dev 运行项目
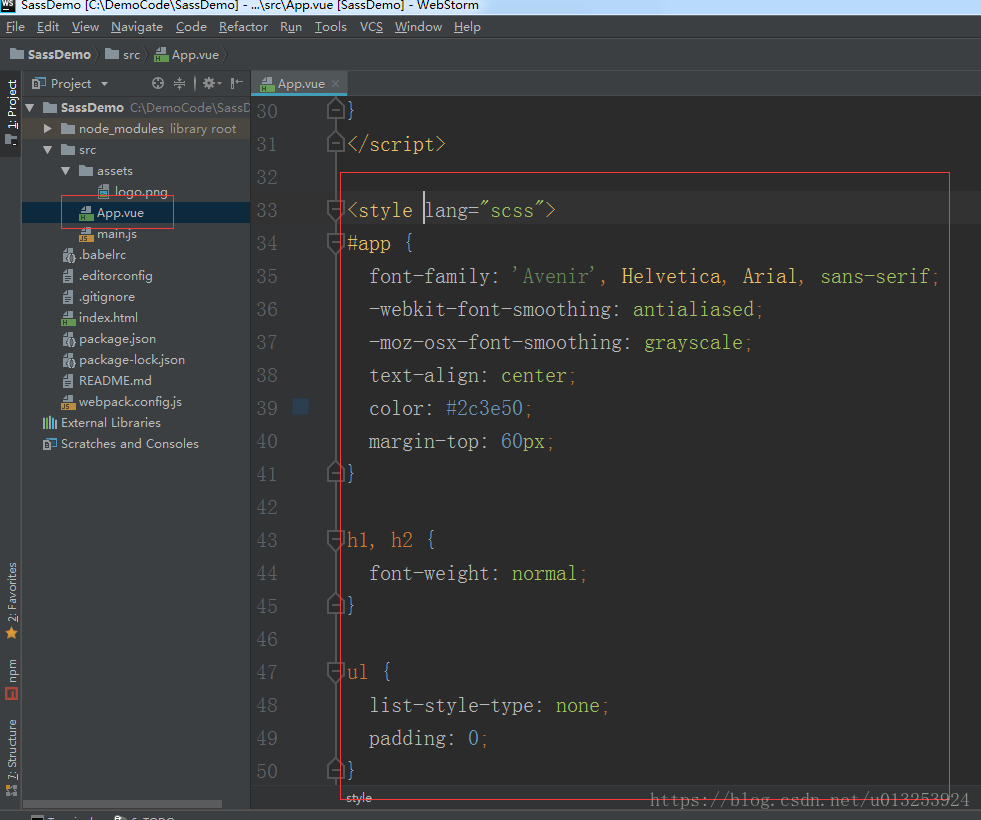
6、打开App.vue这个文件就相当于html文件

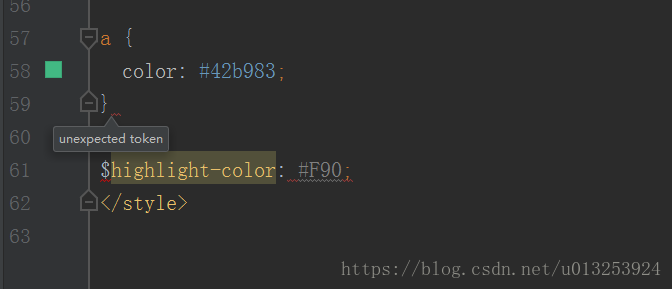
如果sass报错:

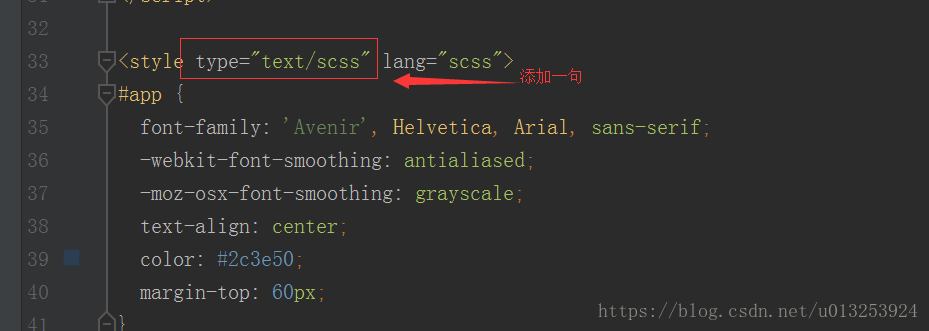
解决办法:

demo实例下载:https://gitee.com/zackVue/demo
下载压缩包到本地,解压,实例在





















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








