<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
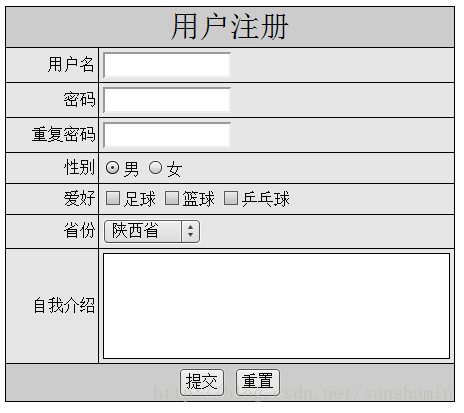
<title>使用表格对表单进行布局</title>
</head>
<body>
<form action="#" method="post">
<table width="450" border="0" bgcolor="#000000" cellspacing="1" cellpadding="2"><!--cellspacing指相邻单元格之间的间距,cellpadding指控制单元格内部文字与边框的边距-->
<tb








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








