CSS3之布局(分栏布局、响应式布局)
1. Css3分栏布局
column-width 栏目宽度
column-count 栏目列数
column-gap 栏目距离
column-rule 栏目间隔线
<style>
.wrap{width:900px;border:1pxsolid #000; font:14px/28px "宋体";color:#000; text-indent:2em; -webkit-column-width:250px;}
</style>
</head>
<body>
<divclass="wrap">
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
</div>
</body>
<style>
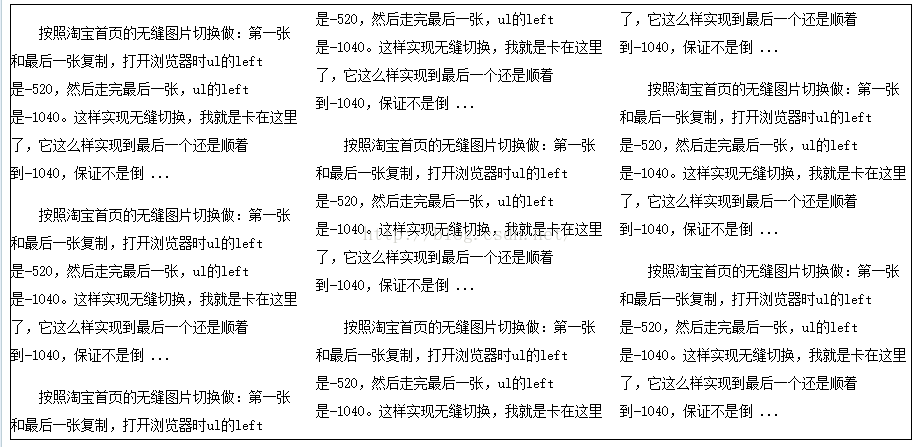
.wrap{width:900px;border:1pxsolid #000; font:14px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:4; -webkit-column-gap:30px;-webkit-column-rule:1px solid #000;}
</style>
</head>
<body>
<divclass="wrap">
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 967
967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








