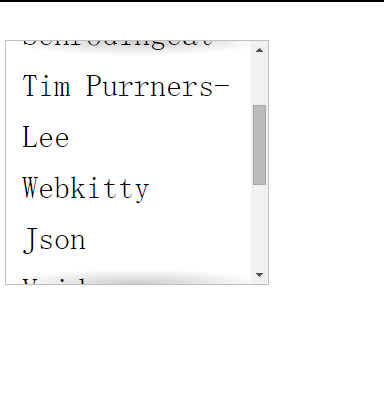
我们实现的最终效果如下

目录结构如下
<ul>
<li>Ada Catlace</li>
<li>Alan Purring</li>
<li>Schrödingcat</li>
<li>Tim Purrners-Lee</li>
<li>Webkitty</li>
<li>Json</li>
<li>Void</li>
<li>Neko</li>
<li>NaN</li>
<li>Cat5</li>
<li>Vector</li>
</ul>css代码如下
ul {
display: inline-block;
overflow: auto;
width: 7.2em;
height: 7em;
border: 1px solid silver;
padding: .3em .5em;
list-style: none;
margin-top: 2em;
font: 100 200%/1.6 'Frutiger LT Std', sans-serif;
background: linear-gradient(white 15px, hsla(0,0%,100%,0)) 0 0 / 100% 50px,
radial-gradient(at top, rgba(0,0,0,.2), transparent 70%) 0 0 / 100% 15px,
linear-gradient(to top, white 15px, hsla(0,0%,100%,0)) bottom / 100% 50px,
radial-gradient(at bottom, rgba(0,0,0,.2), transparent 70%) bottom / 100% 15px;
background-repeat: no-repeat;
background-attachment: local, scroll, local, scroll;
margin-top: 30px;
}实现这种特效的关键点在background-attachment属性,
If a background-image is specified, the background-attachment CSS property determines whether that image’s position is fixed within the viewport, or scrolls along with its containing block.
这个属性实现的是 如果存在背景图片,则该属性可以定义图片的位置,是相对于视图固定或是随着页面内容滚动。
具体属性如下(MDN描述)
Values
fixed
This keyword means that the background is fixed with regard to the viewport. Even if an element has a scrolling mechanism, a ‘fixed’ background doesn’t move with the element.
local
This keyword means that the background is fixed with regard to the element’s contents: if the element has a scrolling mechanism, the background scrolls with the element’s contents, and the background painting area and background positioning area are relative to the scrollable area of the element rather than to the border framing them.
scroll
This keyword means that the background is fixed with regard to the element itself and does not scroll with its contents. (It is effectively attached to the element’s border.)
为了实现这个效果,我们需要两成背景,一层用来生成那条阴影,一层生成用来遮挡阴影的白色矩形,起作用类似于遮挡层,生成阴影的那层具有background-attachment 默认的值scroll, 遮挡背景的background-attachment 值为local,这样就会在我们滚动到最边缘是遮挡住阴影。





















 784
784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








