常规情况下,给它们设置padding可以生效,但表现均不相同,参考https://developer.mozilla.org/en-US/docs/Property_compatibility_table_for_form_widgets#Select_boxes_(single_line)。
可以做如下设置,让它们少难以控制一一些:
select, option {
-webkit-appearance : none; /* To gain control over the appearance on WebKit */
-moz-appearance : none; /* To gain control over the appearance on Gecko */
/* To gain control over the appearance on Presto (Opera) and Trident (IE)
Note that it also work on Gecko and has partial effects on WebKit */
background : none;
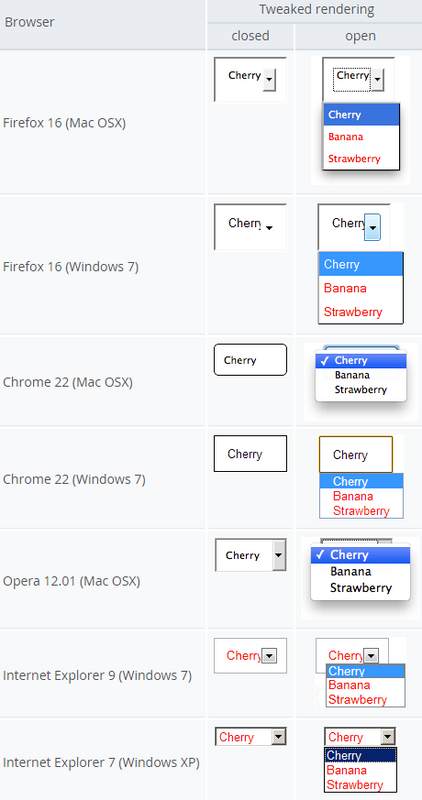
}设置完毕后大致是这样的ref:






















 2766
2766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








