switch控件是有自带的开关样式的,需要使用自定义的话需要在xml文件中设置以下属性:android:thumb="@null" android:track="@null"
然后设置background属性为自己定义的selector,如下:android:background="@drawable/switch_plan_notice_selector" selector资源文件如下:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/switch_open"/> <item android:state_checked="false" android:drawable="@drawable/switch_close"/> </selector>
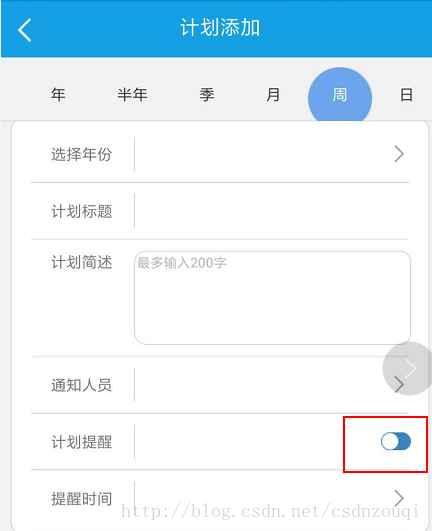
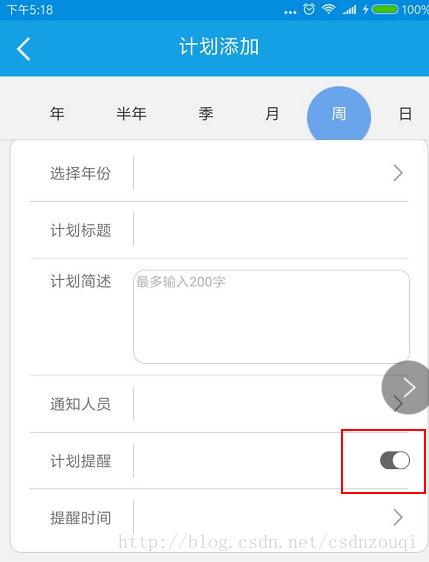
效果图展示如下:简单说,switch控件选中时候,设置一个选中的图片;未选中的时候,设置一个未选中的图片。
- 选中状态
- 未选中状态
这是最简单的自定义样式,xml布局里设置控件的属性即可。


























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








