http协议
什么是http协议
对浏览器客户端和服务器端之间数据传输的格式规范
查看http数据的工具
1)使用火狐的firebug插件(右键->firebug->网络)
2)使用谷歌的“审查元素”
3)使用系统自带的telnet工具(远程访问工具)
- a)telnet localhost 8080 访问tomcat服务器
- b)ctrl+] 回车 可以看到回显
- c)输入请求内容
如:输入请求的http可以是这样(不一定要完整)
GET /day08_01/hello HTTP/1.1
Host: localhost:8080
http数据内容
请求数据
GET /day09/hello HTTP/1.1 --请求行
Host: localhost:8080 --请求头(多个key-value对象)
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive
--一个空行
name=eric&password=123456 --(可选)实体内容
1、请求行
GET /day09/hello HTTP/1.1请求方式+URI+http版本号
请求方式:
GET vs POST 区别
1)GET方式提交
a)地址栏(URI)会跟上参数数据。以?开头,多个参数之间以&分割。
GET /day09/testMethod.html?name=eric&password=123456 HTTP/1.1b)GET提交参数数据有限制,不超过1KB。
c)GET方式不适合提交敏感密码。
d)注意: 浏览器直接访问的请求,默认提交方式是GET方式
2)POST方式提交
a)参数不会跟着URI后面。参数而是跟在请求的实体内容中。没有?开头,多个参数之间以&分割。
POST /day09/testMethod.html HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Referer: http://localhost:8080/day09/testMethod.html
Connection: keep-alive
name=eric&password=123456
b)POST提交的参数数据没有限制。
c)POST方式提交敏感数据。
URI:
URI: 统一资源标记符。/day09/hello。用于标记任何资源。是一种路径表示
URL: 统一资源定位符。如:http://localhost:8080/day09/testImg.html。只能定位互联网资源。是URI 的子集。
http版本号
http1.0:当前浏览器客户端与服务器端建立连接之后,只能发送一次请求,一次请求之后连接关闭。
http1.1:当前浏览器客户端与服务器端建立连接之后,可以在一次连接中发送多次请求。(基本都使用1.1)
2、请求头
会出现的请求头及其含义如下:
Accept: text/html,image/* -- 浏览器接受的数据类型
Accept-Charset: ISO-8859-1 -- 浏览器接受的编码格式
Accept-Encoding: gzip,compress --浏览器接受的数据压缩格式
Accept-Language: en-us,zh- --浏览器接受的语言
Host: www.it315.org:80 --(必须的)当前请求访问的目标地址(主机:端口)
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT --浏览器最后的缓存时间
Referer: http://www.it315.org/index.jsp -- 当前请求来自于哪里
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) --浏览器类型
Cookie:name=eric -- 浏览器保存的cookie信息
Connection: close/Keep-Alive -- 浏览器跟服务器连接状态。close: 连接关闭 keep-alive:保存连接。
Date: Tue, 11 Jul 2000 18:23:51 GMT -- 请求发出的时间
3、请求实体
只有POST提交的参数会放到实体内容中
返回数据
HTTP/1.1 200 OK --响应行
Server: Apache-Coyote/1.1 --响应头(key-vaule)
Content-Length: 24
Date: Fri, 30 Jan 2015 01:54:57 GMT
--一个空行
this is hello servlet!!! --实体内容
1、响应行
http协议+状态码+状态标识
状态码:
常见的状态:
200 : 表示请求处理完成并完美返回
302: 表示请求需要进一步细化。
404: 表示客户访问的资源找不到。
500: 表示服务器的资源发送错误。(服务器内部错误)
2、响应头
常见的响应头如下:
Location: http://www.it315.org/index.jsp -表示重定向的地址,该头和302的状态码一起使用。
Server:apache tomcat ---表示服务器的类型
Content-Encoding: gzip -- 表示服务器发送给浏览器的数据压缩类型
Content-Length: 80 --表示服务器发送给浏览器的数据长度
Content-Language: zh-cn --表示服务器支持的语言
Content-Type: text/html; charset=GB2312 --表示服务器发送给浏览器的数据类型及内容编码
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT --表示服务器资源的最后修改时间
Refresh: 1;url=http://www.it315.org --表示定时刷新
Content-Disposition: attachment; filename=aaa.zip --表示告诉浏览器以下载方式打开资源(下载文件时用到)
Transfer-Encoding: chunked
Set-Cookie:SS=Q0=5Lb_nQ; path=/search --表示服务器发送给浏览器的cookie信息(会话管理用到)
Expires: -1 --表示通知浏览器不进行缓存
Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive --表示服务器和浏览器的连接状态。close:关闭连接 keep-alive:保存连接
3、实体内容
可以是html,也可以是image图像,也可以是文字信息等…
HttpServletRequest
什么是HttpServletRequest
服务器将客户端(浏览器)传过来的http请求封装成HttpServletRequest对象,供开发者调用,方便拿到请求的相关信息
核心API
请求行:
request.getMethod(); 请求方式
request.getRequetURI() / request.getRequetURL() 请求资源
request.getProtocol() 请求http协议版本
请求头:
request.getHeader("名称") 根据请求头获取请求值
request.getHeaderNames() 获取所有的请求头名称拿请求实体内容
request.getParameter(“参数名”); 根据参数名获取参数值(注意,只能获取一个值的参数)
request.getParameterValue(“参数名“);根据参数名获取参数值(可以获取多个同名值的参数)
request.getParameterNames(); 获取所有参数名称列表
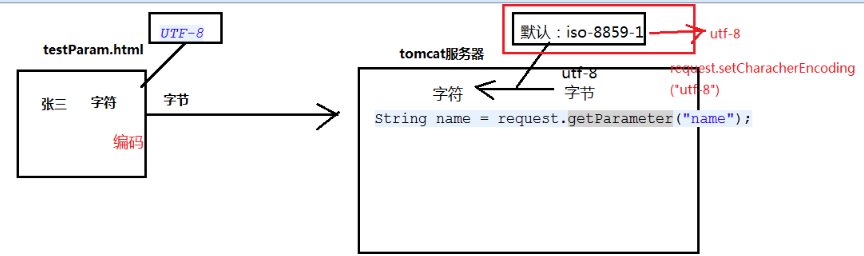
请求参数中文编码问题
浏览器将请求数据编码成utf-8,而HttpServletRequest在解码时采用的是iso-8859-1方式(因为是老外写的,没考虑中文),因而在浏览器返回时会出现乱码现象。
如图:

修改方式如下:
1、修改POST方式参数编码:
request.setCharacterEncoding(“utf-8”);//放在方法代码前面
2、修改GET方式参数编码:
手动解码:String name = new String(name.getBytes(“iso-8859-1”),”utf-8”);//需要一个一个的解析
HttpServletResponse
什么是HttpServletResponse
HttpServletResponse可以设置http响应数据,包括响应行、响应头和响应实体内容
核心API
响应行:
response.setStatus() 设置状态码
//response.setStatus(404);//修改状态码
//response.sendError(404); // 发送404的状态码+404的错误页面
响应头:
response.setHeader("name","value") 设置响应头
实体内容:
response.getWriter().writer(); 发送字符实体内容
response.getOutputStream().writer() 发送字节实体内容
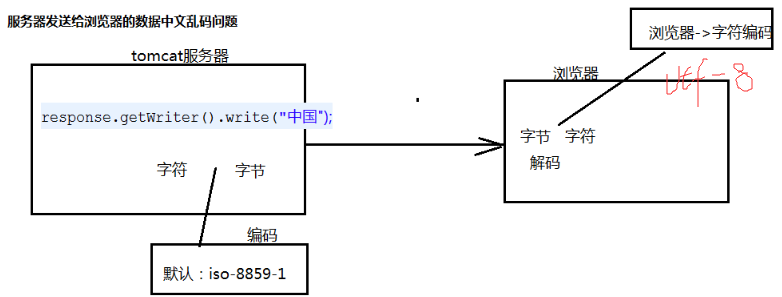
响应中文编码问题

解决:
在开始写入之前加上:
response.setCharacterEncoding(“utf-8”);
案例
1、请求重定向
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 案例- 请求重定向
* (相当于超链接跳转页面)
* @author APPle
*
*/
public class ResponseDemo2 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 需求: 跳转到adv.html
* 使用请求重定向: 发送一个302状态码+location的响应头
*/
/*response.setStatus(302);//发送一个302状态码
response.setHeader("location", "/day09/adv.html"); //location的响应头
*/ response.getWriter().write("页面跳转....");
//请求重定向简化写法
response.sendRedirect("/day09/adv.html");
}
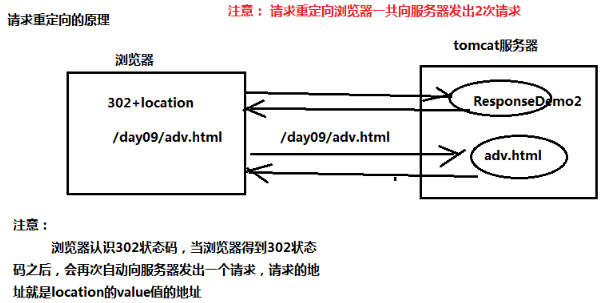
}第一次返回内容分析
原理:
2、定时刷新
/**
* 案例- 定时刷新
* @author APPle
*
*/
public class ResponseDemo3 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 定时刷新
* 原理:浏览器认识refresh头,得到refresh头之后重新请求当前资源
*/
//response.setHeader("refresh", "1"); //每隔1秒刷新次页面
/**
* 隔n秒之后跳转另外的资源
*/
response.setHeader("refresh", "3;url=/day09/adv.html");//隔3秒之后跳转到adv.html
}
}3、content-Type作用
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 案例- content-Type作用
* @author APPle
*
*/
public class ResponseDemo4 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 设置响应实体内容编码
*/
response.setCharacterEncoding("utf-8");
response.setHeader("content-type", "text/html");//浏览器会使用html的格式来解读下面的内容
//response.setContentType("text/xml");浏览器会使用xml的格式来解读下面的内容
response.getWriter().write("<html><head><title>this is my tiheadlte</title></><body>中国</body></html>");//字符
//response.getOutputStream().write("<html><head><title>this is tilte</title></head><body>中国</body></html>".getBytes("utf-8"));//字节
}
}图片:
response.setContentType("image/jpg");//二进制 图片
File file = new File("e:/mm.jpg");
//设置以下载方式打开文件
//response.setHeader("Content-Disposition", "attachment; filename="+file.getName());
//发送图片
FileInputStream in = new FileInputStream(file);
byte[] buf = new byte[1024];
int len = 0;
//把图片内容写出到浏览器
while( (len=in.read(buf))!=-1 ){
response.getOutputStream().write(buf, 0, len);
}























 319
319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








