在OC的UI控件中,我们常常会碰到两个属性frame 与bound,前者相对比较好理解,而bound有时候却比较绕,今天我们来仔细研究下bound的一些特性。
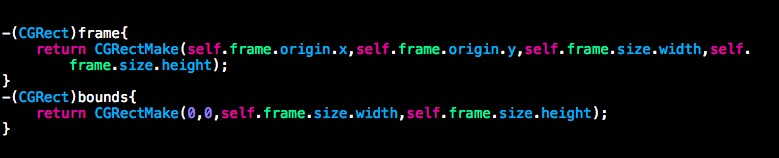
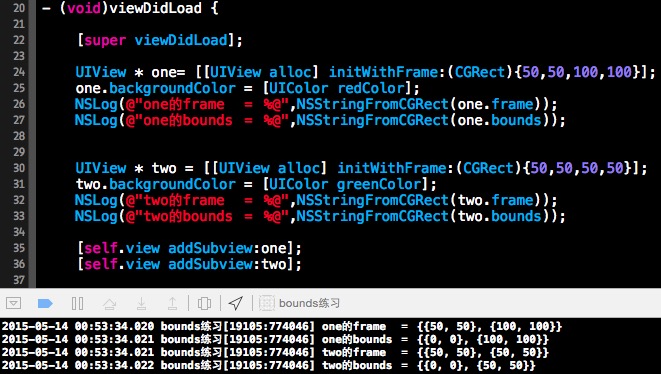
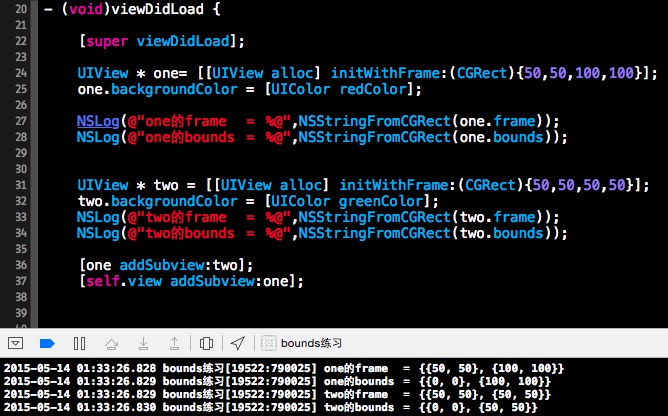
首先,我们来看下下面的代码:

通过代码,我们可以看出bounds的width值、height值与frame是相等的,只不过origin点的X 、Y默认都为0

那么如果我们修改或者重新赋值了bounds值,会发生哪些影响呢?我们来分情况进行讨论:
一 、修改bounds的width值或height值
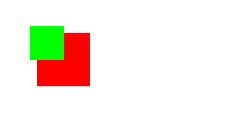
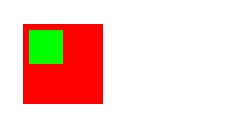
当我们给one添加代码 one.bounds = (CGRect){0,0,80,80};通过bounds我们修改了它的width、height值(小于frame),此时在模拟器中两个view的位置变成了:

这是因为:
我们通过frame定义了一个相对父视图的一个容器,而bounds显示的是这个容器的实际区域。当bounds比frame小了,实际的显示区域就需要调整。需要注意的是在调整的过程中,容器的中心点是不能改变的
以上图为例,当one.frame =(CGRect){50,50,100,100}时候,这个容器的中心点坐标就是 (100,100),然后我们执行了one.bounds = (CGRect){0,0,80,80};宽度和高度都小了20,这样子在保持中心点不变的情况下,上下左右都各自缩短10
同样的,若执行one.bounds = (CGRect){0,0,120,120};中心点仍然是不变的,只不过上下左右都各自增加10
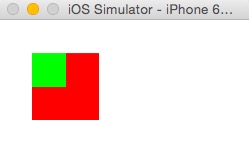
在这里我们看一个比较极端的情况,若我们不设置frame属性,直接设置
one.bounds = (CGRect){0,0,100,100};看看模拟器中的呈像

我们明明设定的width、height是100,而现在却看来只有50呢?细心的小伙伴们或许已经发现了!当我们没有设定frame的时候,默认的frame就是(CGRect){0 , 0 , 0 , 0};这个时候我们的中心点就是父容器的左上角(0,0),bounds在调整的过程中,中心点是不能改变的,所以它从中心,往上下左右增加50。此时,其他的三个部分超出了界面我们是看不到的,只能看到它的右下角。
二 、修改bounds的width值或height值
细心的小伙伴可能发现当我们执行one.bounds = (CGRect){50,50,100,100};时候,虽然修改了origin的X、Y值,但是图像却没有任何变化,这是因为: bounds修改了origin值后,它影响的是它的字容器的位置
我们看下面的代码

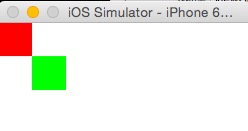
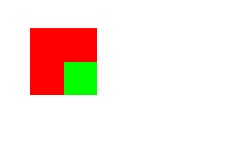
注意:在这里,我们把UIView two添加到了one中,那么后者就是前者的父容器,所以two的位置就是参考one的左上角的

绿色小框之所以在红色框的右下角是因为two.bounds = (CGRect){50,50,50,50};它到红色框的左上角都是50
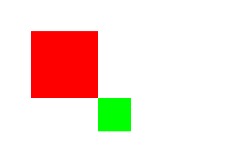
那么如果此时我们修改了one的bounds,one.bounds = (CGRect){-50,-50,100,100};

这是因为bounds描绘的是在本地坐标系统中的位置和大小,one.bounds = (CGRect){0,0,100,100};表示在one这个UIView中,它本地的坐标原点是它的左上角,它的子容器在参考坐标的时候,都将左上角落定为(0,0)
当我们执行one.bounds = (CGRect){-50,-50,100,100};时候,强制将自己坐标系的左上角点,改为(-50,-50)。那么此时的原点,自然就向在右下方偏移(50,50)。
原点既然改变了,绿色小框也需要做出一定的调整
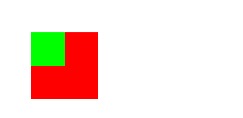
同样的,如果我们执行one.bounds = (CGRect){50,50,100,100};
此时,强制将自己坐标系的左上角点,改为(50,50),那么绿色小框刚好移动到这个区域。因为此时的原点是在左上方50那个点

























 1832
1832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








