1.文件引入:<script type="text/javascript" src="content/H-UI/lib/My97DatePicker/WdatePicker.js"></script>
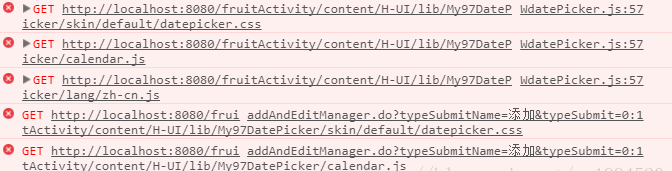
浏览器能正常访问WdatePicker.js,WdatePicker.css文件。当触发wdatepicker事件,calendar.js,datepicker.css文件无法访问,错误如下:
Failed to load resource: the server responded with a status of 404 (Not Found)
zh-cn.js Failed to load resource: the server responded with a status of 404 (Not Found)
calendar.js Failed to load resource: the server responded with a status of 404 (Not Found)解决方法:
解决这个问题是在WdatePicker.js源代码中:
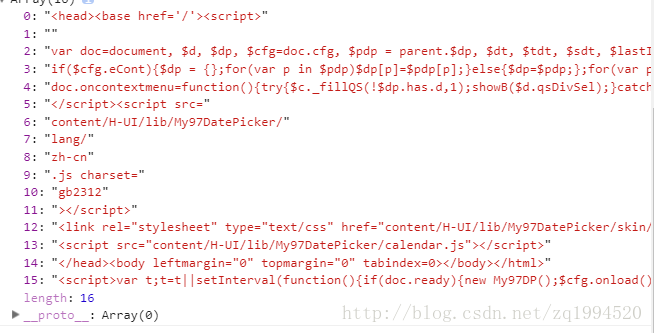
K.skin=J.skin;var $=["<head><script>",""
改变为:K.skin=J.skin;var $=["<head><base href='/'><script>",""
就是添加base标签。
下面打印出生成HTML页面的属性,js变量为$
























 2355
2355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








