实现游戏开始界面中的我同意游戏条款功能:不勾选“我同意”复选框,就不会出现“开始游戏”的按钮,勾选“我同意”复选框,出现“开始游戏”的按钮。
具体实现代码:
res/layout/main.xml:
res/drawable/button_state.xml
用于设置鼠标按下时显示的图片和鼠标没有按下时的图片:
res/value/strings.xml:(在Android中,空格使用“ ”表示)
res/value/styles.xml:
转载请注明出处:http://blog.csdn.net/acmman/article/details/44851383
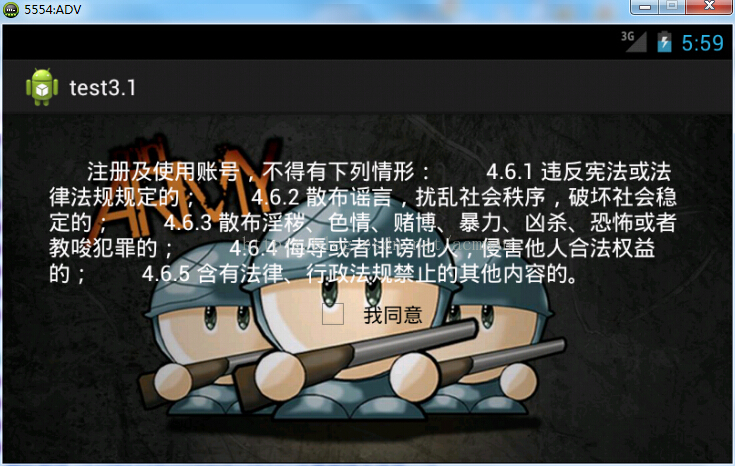
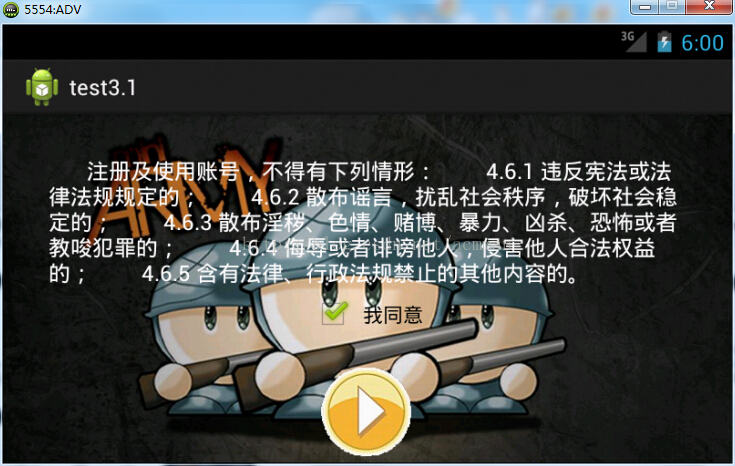
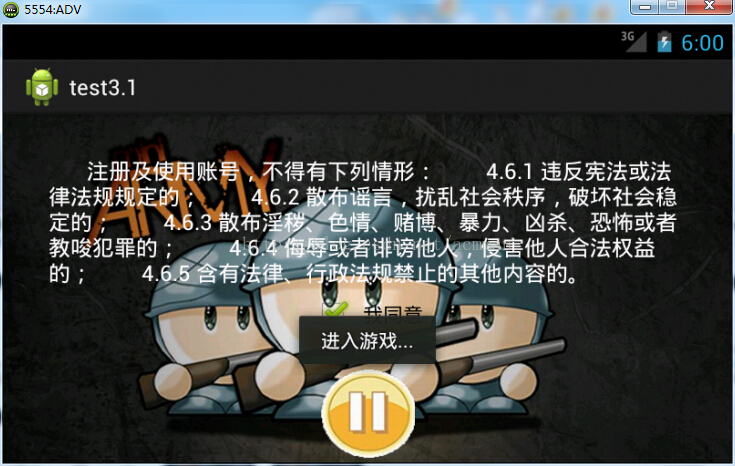
效果图如图:
未点击"我同意"之前
点击“我同意”之后
点击"开始"按钮的瞬间的效果:
具体实现代码:
res/layout/main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:screenOrientation="landscape"
android:background="@drawable/background">
<!-- 显示游戏条款的TextView -->
<TextView android:text="@string/artcle"
android:id="@+id/textview1"
android:paddingTop="40px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="700px"
style="@style/text"/>
<!-- "我同意"复选框 -->
<CheckBox android:text="我同意"
android:id="@+id/checkBox1"
android:textSize="22px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- 图片按钮 visibility="invisible"设置按钮不可见-->
<ImageButton android:id="@+id/start"
android:background="#0000"
android:paddingTop="30px"
android:src="@drawable/button_state"
android:visibility="invisible"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>res/drawable/button_state.xml
用于设置鼠标按下时显示的图片和鼠标没有按下时的图片:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/stop"/>
<item android:state_pressed="false" android:drawable="@drawable/in"/>
</selector>res/value/strings.xml:(在Android中,空格使用“ ”表示)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">test3.1</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="artcle">
注册及使用账号,不得有下列情形:
4.6.1 违反宪法或法律法规规定的;
4.6.2 散布谣言,扰乱社会秩序,破坏社会稳定的;
4.6.3 散布淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪的;
4.6.4 侮辱或者诽谤他人,侵害他人合法权益的;
4.6.5 含有法律、行政法规禁止的其他内容的。</string>
</resources>
res/value/styles.xml:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="text">
<item name="android:textSize">24px</item>
<item name="android:textColor">#FFFFFF</item>
</style>
<style name="AppBaseTheme" parent="android:Theme.Light">
</style>
<style name="AppTheme" parent="AppBaseTheme">
</style>
</resources>在主活动的onCreat()方法中,获取布局文件中添加的"进入"图片按钮和"我同意"复选框,并为复选框添加状态改变监听器,用于实现当复选框被选中时显示“进入”按钮,否则不显示。具体代码如下:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageButton imageButton=(ImageButton)findViewById(R.id.start);//获取"进入"按钮
CheckBox checkbox=(CheckBox)findViewById(R.id.checkBox1);//获取复选框
//为复选框添加监听器
checkbox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){//当复选框被选中时
imageButton.setVisibility(View.VISIBLE);//设置"进入"按钮显示
}else{
imageButton.setVisibility(View.INVISIBLE);//设置"进入"按钮不显示
}
imageButton.invalidate();//重绘ImageButton
}
});
//点击按钮出现"进入游戏...."提示信息
imageButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
//显示消息提示框
Toast.makeText(MainActivity.this, "进入游戏...",Toast.LENGTH_SHORT).show();
}
});
}
}转载请注明出处:http://blog.csdn.net/acmman/article/details/44851383



























 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










