原生js的位置以及尺寸操作 —— offset系列
1. demo.style.height/width 获取行内样式,如果没有写行内样式的话,则获取到的值为空。如果获取到的存在值,值为带单位的eg:100px
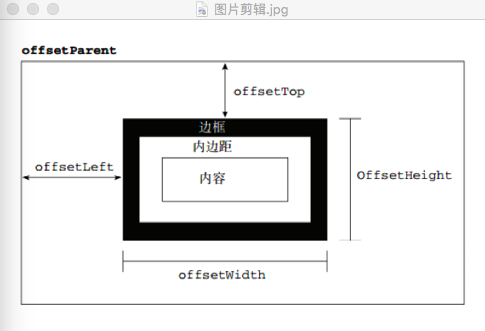
2. offsetWidth/offsetHeight 用来获取对象的大小(只读属性)
构成: offsetHeight = height + padding + border3. offsetParent 返回该对象距离最近的带有定位的父级,如果当前元素所在的父级都没有设置,那么offsetParent指的就是 body.
4. offsetLeft 和offsetTop 用来得到对象距离自身最近的(带有定位的)父元素的位置。
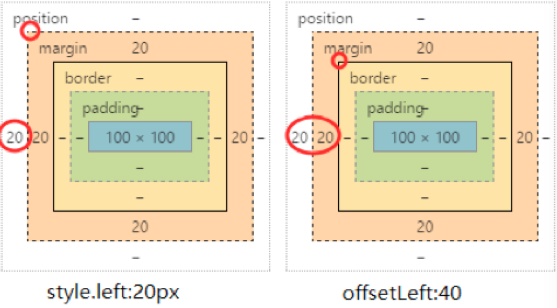
offsetLeft代表的是自身border左侧到父级padding左侧的距离。
备注: offsetLeft以border左上角为基准,style.left以margin左上角为基准。原生js的位置以及尺寸操作 —— scroll系列
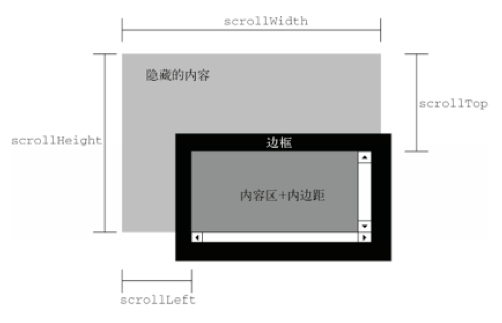
1. scrollHeight和scrollWidth 获取对象实际内容的高度/宽2. scrollTop/scrollLeft 被卷去部分的顶部/左侧到可视区域 顶部/左侧的距离。
单独给某块demo设置滚动条的话,要获取就是demo.onscroll = function(){console.log(demo.scrollTop)};原生js的位置以及尺寸操作 —— client系列
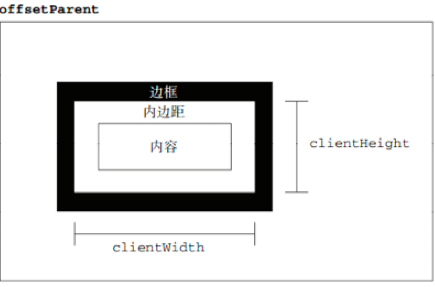
1. clientWidth和clientHeight
可视clientWidth: width + padding 不包含border
2. clientTop/clientLeft
clientTop和clientLeft没什么用
他们就是borderTop和borderLeft(如果有滚动条会包含滚动条的宽度)欢迎大家关注我的微信公众帐号


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








