Android Studio更新到2.0以后,在build variants窗口下没有 test artifact选项,无法选择是Android Instrumentation Tests还是Unit Tests,如下图。
Google一下,解决方案是依次打开: File Menu -> Settings -> Build, Execution, Deployment -> Build Tools -> Gradle -> Experimental,
将Enable all test artifacts (Unit Test and Instrumentation Test) in Android projects取消勾选,之后我们熟悉的Test Artifact就出现了,如下图
 编写测试用例步骤
编写测试用例步骤
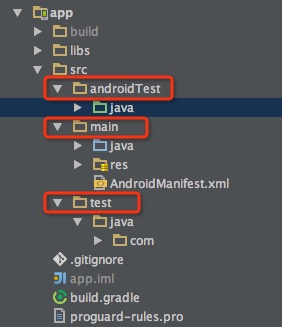
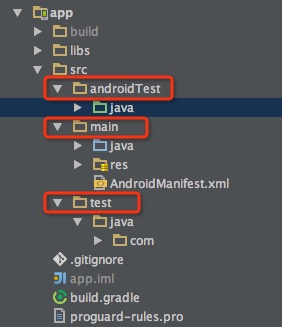
以下以一个由AndroidStudio一步步创建的全新工程为例
在src目录下会包含三个目录:

- androidTest.java.[包名]
main.java.[包名]
test.java.[包名]
- mian目录下为项目代码,androidTest目录下为编写Android测试用例使用,test目录下未编写Java测试用例使用。
gradle文件
- 增加
testCompile 'junit:junit:4.12' 用于Java编写执行Java测试用例。
编写Java测试用例
<code class="hljs java has-numbering" style="display: block; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; "><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">import</span> org.junit.Test;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">import</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">static</span> org.junit.Assert.*;
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box; ">/**
* To work on unit tests, switch the Test Artifact in the Build Variants view.
*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">public</span> <span class="hljs-class" style="box-sizing: border-box; "><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102); ">ExampleUnitTest</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">final</span> String TAG = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box; ">"ExampleUnitTest"</span>;
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box; ">@Test</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">void</span> <span class="hljs-title" style="box-sizing: border-box; ">addition_isCorrect</span>() <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">throws</span> Exception {
assertEquals(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box; ">4</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box; ">2</span> + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box; ">2</span>);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 6px; padding-right: 0px; padding-bottom: 40px; padding-left: 0px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style-type: none; list-style-position: initial; list-style-image: initial; text-align: right; "><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">1</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">2</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">3</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">4</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">5</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">6</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">7</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">8</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">9</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">10</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">11</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">12</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">13</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">14</li></ul>
测试用例的执行才是最关键的点

- 打开测试用例类,即上面的ExampleUnitTest
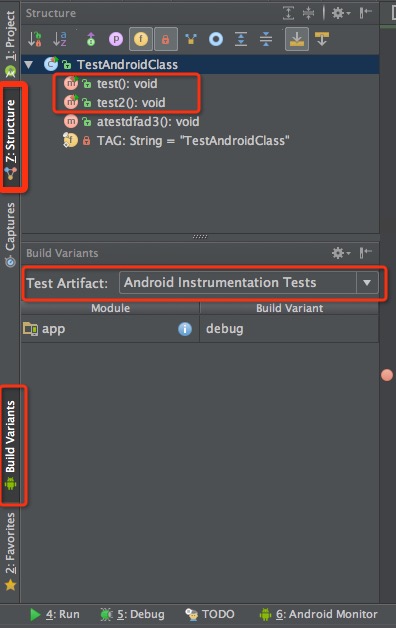
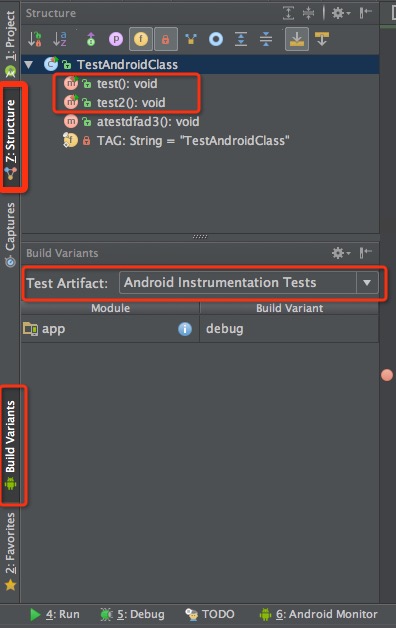
- 在AndroidStudio的界面做侧边栏下部,有两个工具栏(Build Variants 和 Favorites)
- 点击 Build Variants,Test Artifact 选项框选择Unit Tests(同理跑Android测试用例选择Android Instrumentation Tests)
- 在AndroidStudio的界面做侧边栏上部有一个structure工具标签,(如果找不到,可以通过 工具栏–View–Tool Windows–Structure 打开此工具标签),打开此标签就可以看到此测试用例类的所有方法
- 鼠标选中要测的方法,右键–Run [方法名],即可进行Java用例测试。
编写Android测试用例
我在androidTest.java.[包名]文件夹中添加了一个类TestAndroidClass,该类派生自InstrumentationTestCase,并写了一个方法,完整代码如下:
<code class="hljs java has-numbering" style="display: block; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; "><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">import</span> android.test.InstrumentationTestCase;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">public</span> <span class="hljs-class" style="box-sizing: border-box; "><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102); ">TestAndroidClass</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102); ">InstrumentationTestCase</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">final</span> String TAG = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box; ">"TestAndroidClass"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">void</span> <span class="hljs-title" style="box-sizing: border-box; ">test</span>() <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box; ">throws</span> Exception{
assertEquals(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box; ">2</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box; ">2</span>);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 6px; padding-right: 0px; padding-bottom: 40px; padding-left: 0px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style-type: none; list-style-position: initial; list-style-image: initial; text-align: right; "><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">1</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">2</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">3</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">4</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">5</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">6</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">7</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">8</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">9</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">10</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">11</li><li style="box-sizing: border-box; padding-top: 0px; padding-right: 5px; padding-bottom: 0px; padding-left: 5px; ">12</li></ul>
- 测试用例执行方法同Java测试用例,但是 Build Variants 的 Test Artifact 选项框一定要更改为 Android Instrumentation Tests。
- 注意事项,在android studio中,所有的测试代码必须以test-作为前缀,不然android studio无法识别它为测试代码。(以test为前缀的方法是高亮的,非test的前缀则不是,通过这一点也可以证明)
最后的话:
Build Variants的选择很重要,如果选择Unit Tests,Android的测试用例就会不被识别,反之Java的测试用例不被识别,所以在跑测试用例时一定选对标签。
文章部分内容的编写参考了这个博客
官方测试用例教程在这里
本文转载自http://blog.csdn.net/pdskyzcc1/article/details/50953083
http://blog.csdn.net/wutongyu0123wutongyu/article/details/51898642

























 9564
9564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








