背景:
遇到一个需求,是点击按钮,不跳转任何页面,在点击的位置弹出一个view,然后做相应处理,
将数据返回给当前视图;
初步思路:
做一个透明的UIView,通过鼠标点击时间,记录坐标,然后根据该坐标present出一个UIView;
思路没问题,但是做起来太费时;想找个更简单的方法:
发现控件UIPopoverController是做弹层视图的,既然有满足要求的控件那就直接用嘛,结果发现没效果,而且不报错。。。再查之说是只能再ipad上用,因为iphone之类屏幕太小所以用不了。。坑啊。
难道要用之前想的那么做,还好有人已经做了那样想法的开源code了,只需要引入自己的工程调用即可。使用方法和UIPopoverController的API一模一样。
地址:https://github.com/werner77/WEPopover
实现:
一:简单
从上面网址点ZIP下载源码到本地,你可以直接运行查看效果;
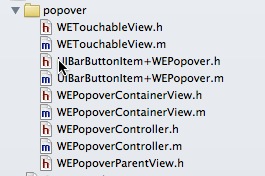
如果要自己用,我们关注的代码是popover目录下的:
二:使用
上面自己看过效果后,然后在自己项目中使用:
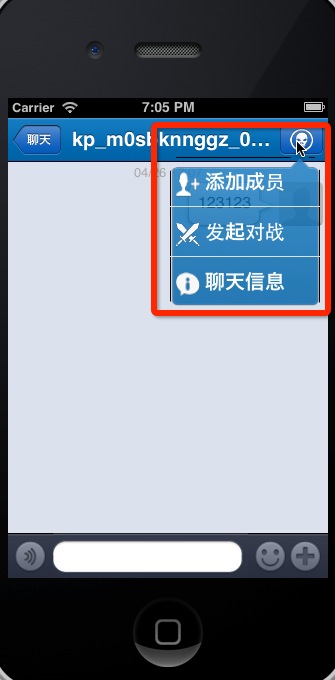
需要的效果是:
首先将目录popover add到自己项目里面,基本你需要关心的就只有一个类WEPopoverController,做的效果就是弹出视图;
WEPopoverController有一个属性contentViewController就是将你需要弹出展示的view放在其中;
初始代码如下:在导航栏rightButton添加按钮点击事件(当然你可以用任何可以触发的事件,任意button或者tableView的section点击事件)
- kaipaoButtonItem = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"icon_game.png"] style:UIBarButtonItemStylePlain target:self action:@selector(showPopView)];
showPopView点击事件做的事就是弹出视图:注明:其中YLChatMenuViewController是自己写的需要展示的菜单;
- -(void)showPopView{
- if (self.popController) {//如果视图已弹出,则点击就是关闭视图
- [self.popController dismissPopoverAnimated:YES];
- }
- YLChatMenuViewController *contentViewController = [[YLChatMenuViewController alloc]initWithStyle:UITableViewStylePlain];
- contentViewController.chatViewController=self;
- self.popController = [[WEPopoverController alloc] initWithContentViewController:contentViewController];
- //将chatmenueview设置为pop的content即中心展示
- [self.popController presentPopoverFromBarButtonItem:kaipaoButtonItem permittedArrowDirections:UIPopoverArrowDirectionUp animated:YES]; }
如上是已经完成全部工作;
注意:
1:如果要更改其背景或箭头等图片方式:
设置属性WEPopoverContainerViewProperties即可,可以仿照WEPopoverController类中defaultContainerViewProperties方法;
甚至你可以直接改此方法中用到的图片等;因为如果你不设置WEPopoverController.containerViewProperties属性,就会用默认的方法;
初始化如下
- WEPopoverContainerViewProperties *props = self.containerViewProperties ? self.containerViewProperties : [self defaultContainerViewProperties];
当然你也可以不用这些箭头什么的,直接更改你放入contentViewController(chatMenuController)的view背景色或背景图片
- UIImageView * image = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"popup_bg.9.png"]];
- [self.tableView setBackgroundView:image];
2:设置弹层大小
直接设置chatmenuView
- self.contentSizeForViewInPopover = CGSizeMake(150, 150);
























 1608
1608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








