文章转自:http://blog.csdn.net/lizhongfu2013/article/details/9124893
IOS7在UI方面发生了很大改变,所以感觉有必要重新审视的学习一下(新特性+以前未注意到的特性)。
现在开始了:
1、UIView:
a)view.clearsContextBeforeDrawing =YES <IOS6>
When the Clears Graphics Context (clearsContextBeforeDrawing) checkbox is selected, the drawingbuffer is automatically cleared to transparent black before the view is drawn. This behavior ensures thatthere are no visual artifacts left over when the view’s contents are redrawn. (UIView每次重会之前,清除掉上次的内容,由于系统默认就是YES,所以忽略这个特性了,这个特性不是IOS7才有的)
b)Appearance Proxies <IOS6>
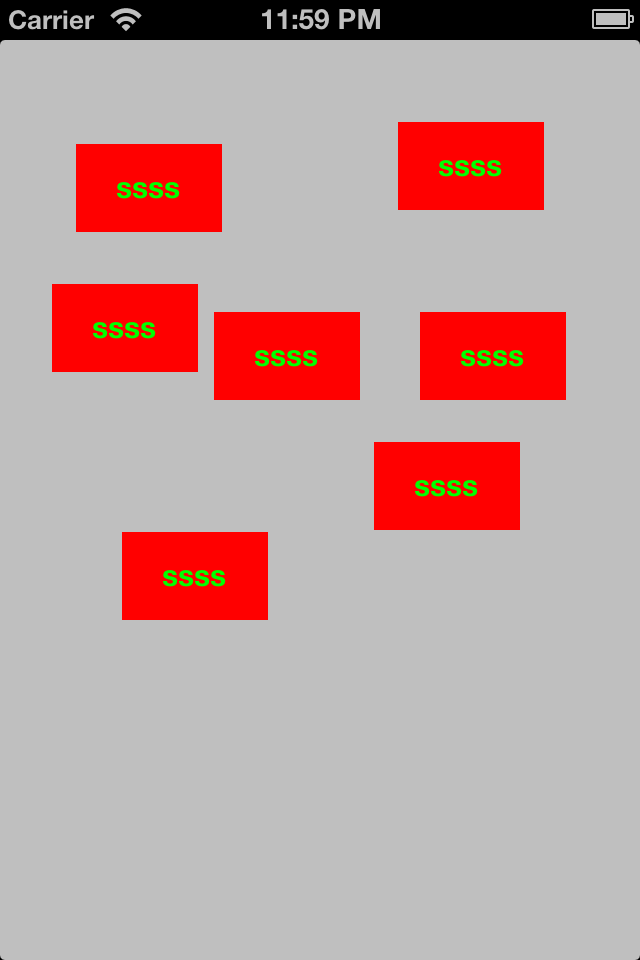
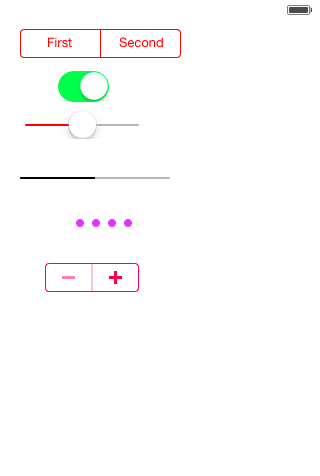
代码和效果图:
1>To customize the appearance of all instances of a class, useappearanceto get the appearance proxy forthe class (让某一类控件同时表现某种属性)
[[UIButton appearance]setBackgroundColor:[UIColorredColor]];
[[UIButton appearance]setTitle:@"ssss"forState:UIControlStateNormal];
2>
To customize the appearances for instances of a class when contained within an instance of a containerclass, or instances in a hierarchy, you useappearanceWhenContainedIn:to get the appearance proxyfor the class. (
让某一类控件在另一种控件中同时表现某种属性
)
[[UIButton appearanceWhenContainedIn:[UIView class],nil] setTitleColor:[UIColor greenColor]
forState:UIControlStateNormal];

Appearance Proxies 特性在IOS7以前可用,但并不那么显眼,但IOS7之后,由于UI的外表的改变,看起来更明显了,如图:
注意:
You can use an appearance proxy to set particular appearance properties for all instances of a view in yourapplication. (所有继承自UIView的控件都有这个特征,只不过不同的控件会以不同的方式展现这个特性)
更多代码:
[[UISlider appearance] setMinimumTrackTintColor:[UIColor greenColor]];
[[UISlider appearanceWhenContainedIn:[UIView class], nil]
setMinimumTrackTintColor:[UIColor greenColor]];
c)Using Template Images <IOS7>
模版图片:
UIImage *myImage = [UIImage imageNamed:@"myImageFile.png"];
myImage = [myImage imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
UIImageRenderingModeAutomatic, // Use the default rendering mode for the context where the image is used
UIImageRenderingModeAlwaysOriginal, // Always draw the original image, without treating it as a template
UIImageRenderingModeAlwaysTemplate, // Always draw the image as a template image, ignoring its color information
这个不理解有什么用,高人指点~~
d)
Using Auto Layout with Views
看这几篇,应该可以入门:
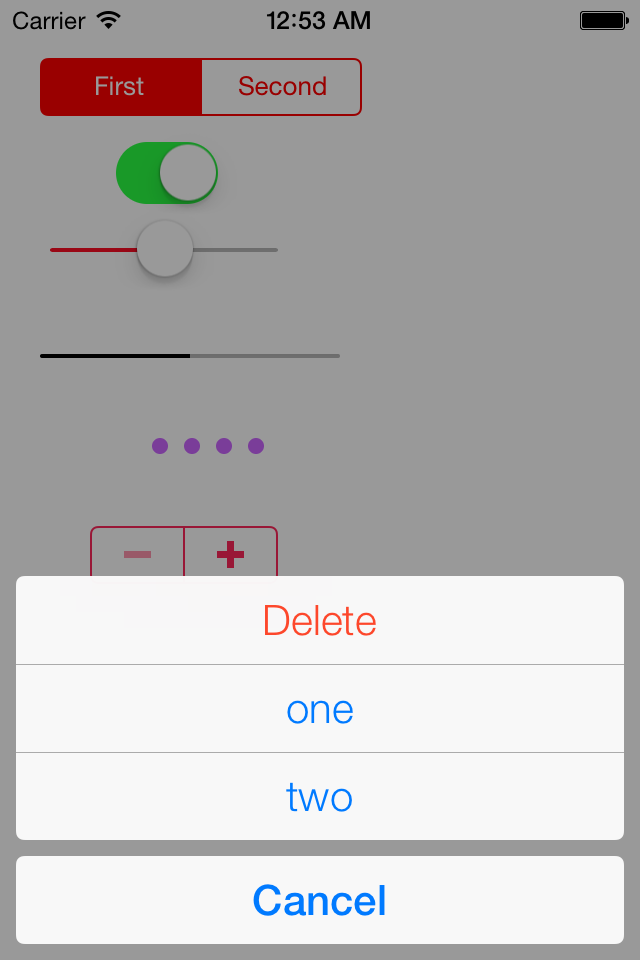
UIActionSheet

不要吃惊,屏幕下方的真的是UIActionSheet,实现方式没有改变,但就是这样式……
UIActionSheet *actionSheet = [[UIActionSheetalloc]initWithTitle:nil
delegate:nil
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:@"Delete"
otherButtonTitles:@"one", @"two",nil];
[actionSheet showInView:self.view];
[[UIActivityIndicatorViewappearance]setColor:[UIColorblueColor]];
UIActivityIndicatorView *indicator = [[UIActivityIndicatorViewalloc]initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
indicator.frame = CGRectMake(180,100,100,100);
[self.view addSubview:indicator];
[indicator startAnimating];

实现方式没有改变

注意:
1、做版本兼容时候,发现 UIAlertView 的 visible 属性貌似失效了。
























 9122
9122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








