初始化项目
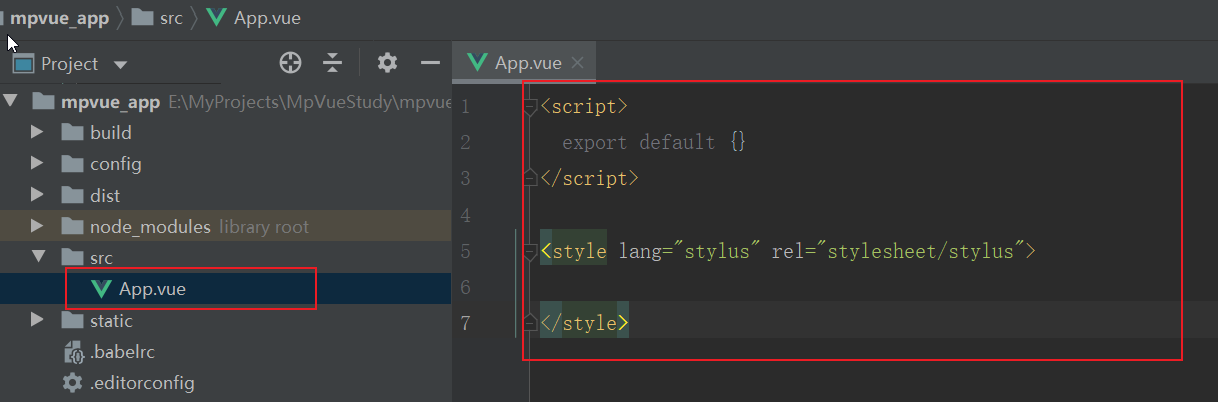
1.创建App.vue文件

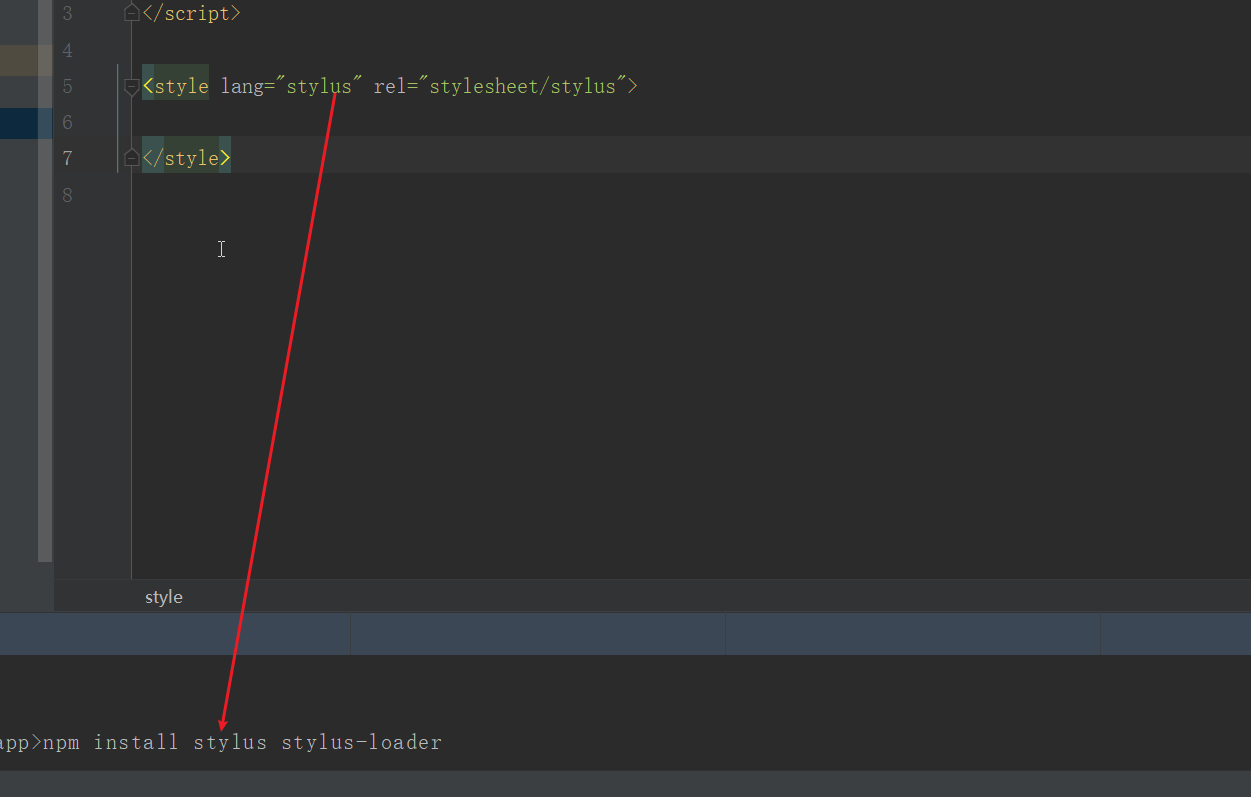
2.安装stylus


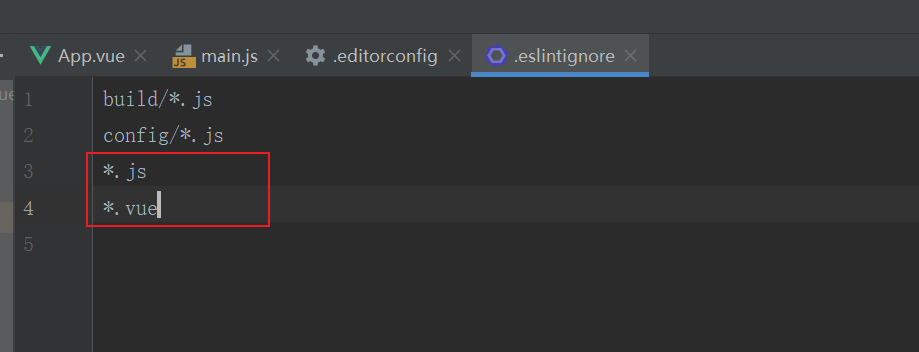
3.去掉语法检查

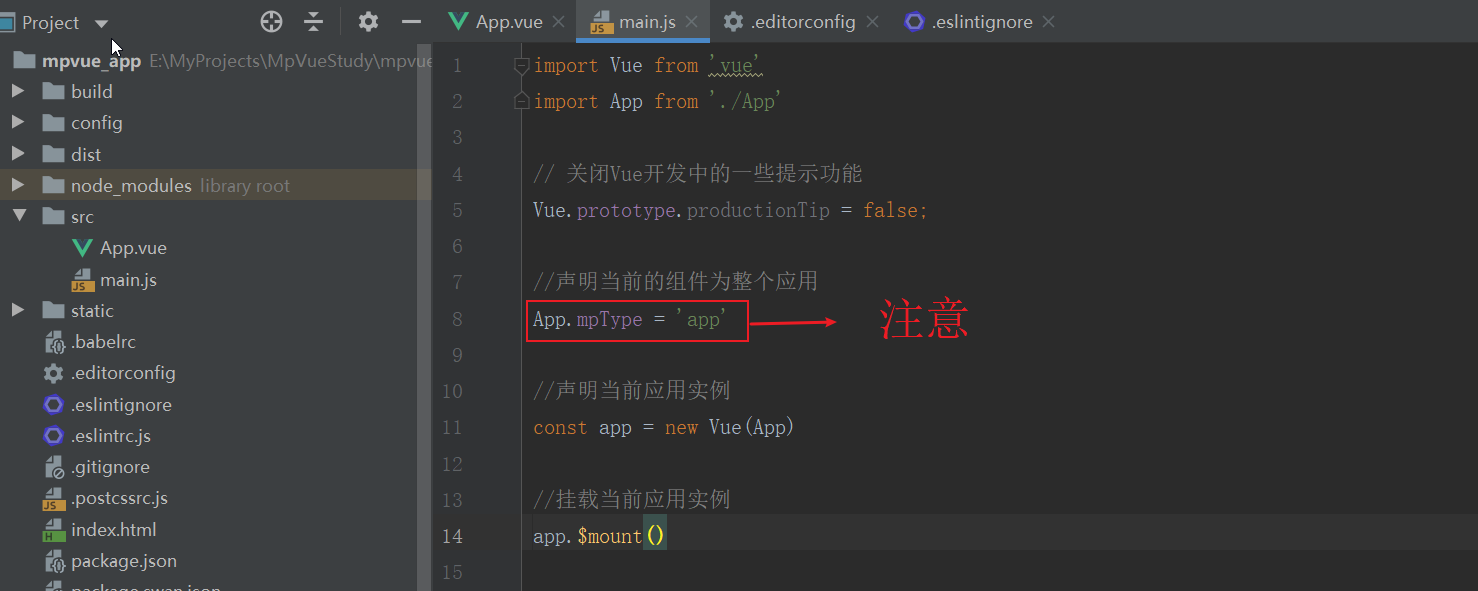
4.添加入口文件main.js
import Vue from 'vue'
import App from './App'
// 关闭Vue开发中的一些提示功能
Vue.prototype.productionTip = false;
//声明当前的组件为整个应用
App.mpType = 'app'
//声明当前应用实例
const app = new Vue(App)
//挂载当前应用实例
app.$mount()

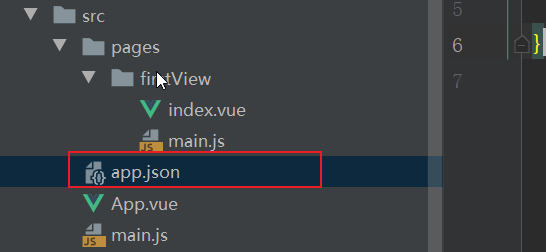
5.创建app.json
{
"pages":[
"pages/firstView/main"
]
}

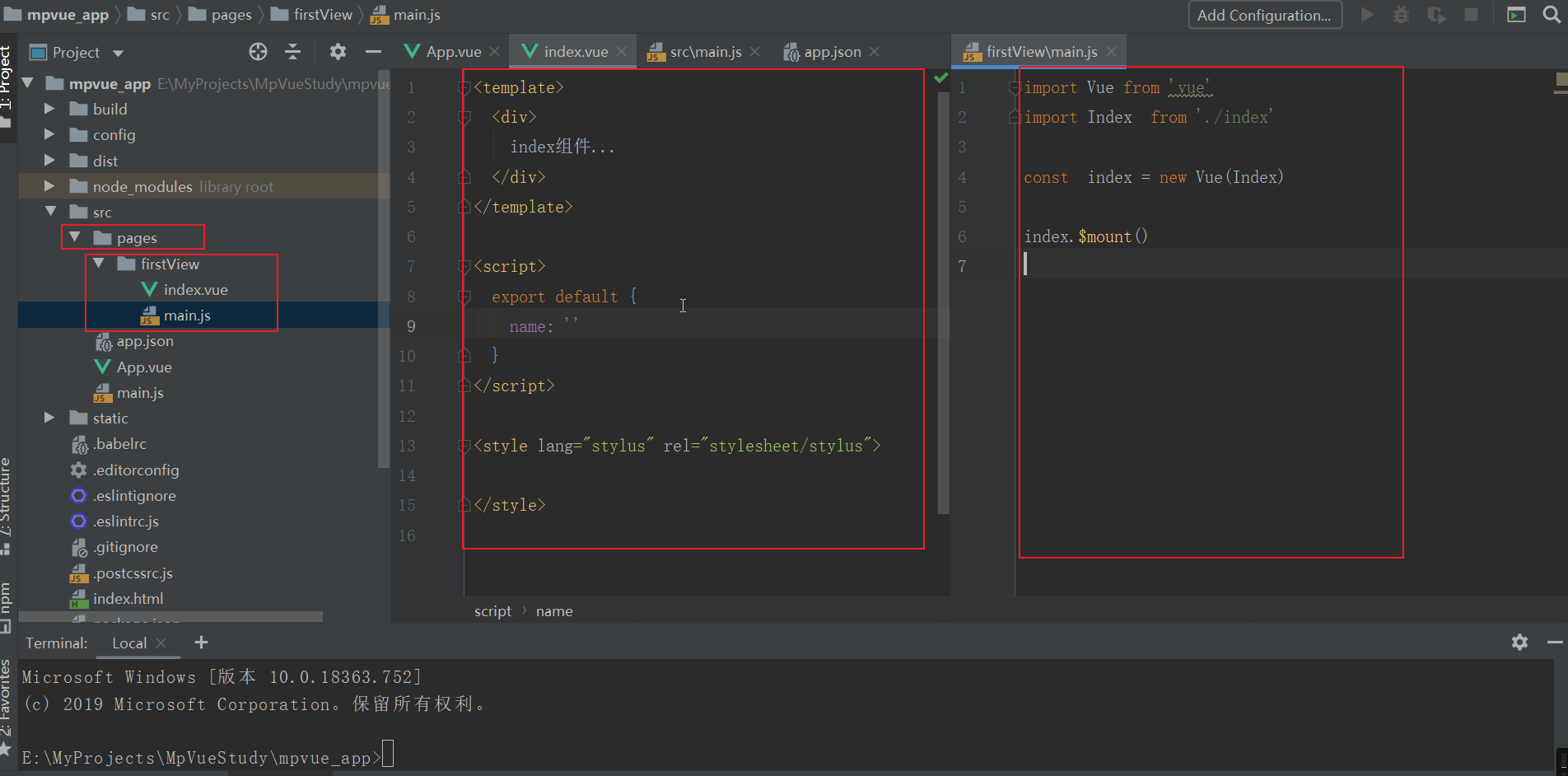
6.创建相应文件
<template>
<div>
index组件...
</div>
</template>
<script>
export default {
name: ''
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
</style>
import Vue from 'vue'
import Index from './index'
const index = new Vue(Index)
index.$mount()

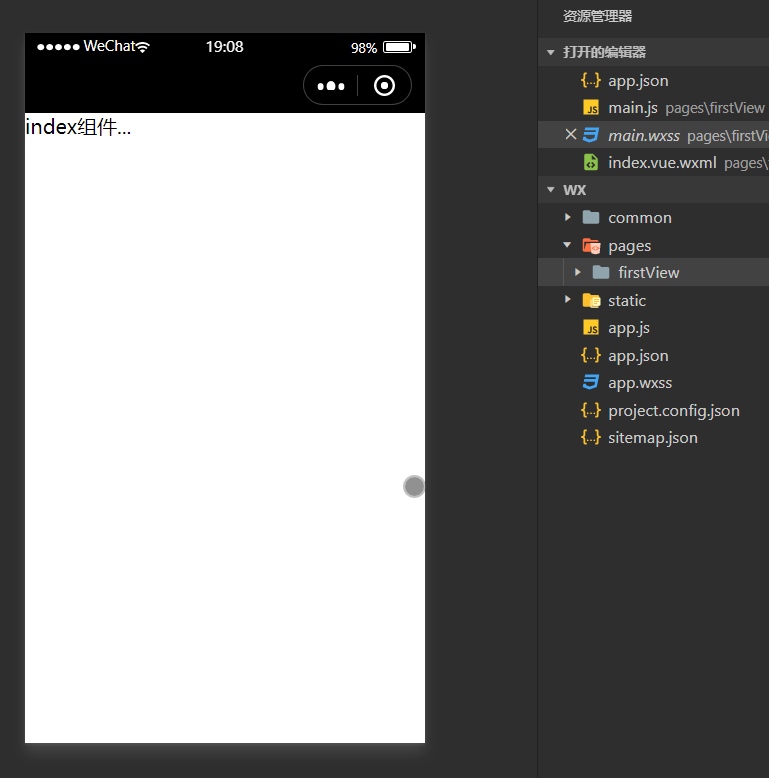
7.编译运行























 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










