首先在浏览器打开需要调试的界面,按F12,打开调试窗口。
窗口常用的是界面上的四个:Elements,Console,Sources,Network,下面来介绍各个块的调试功能

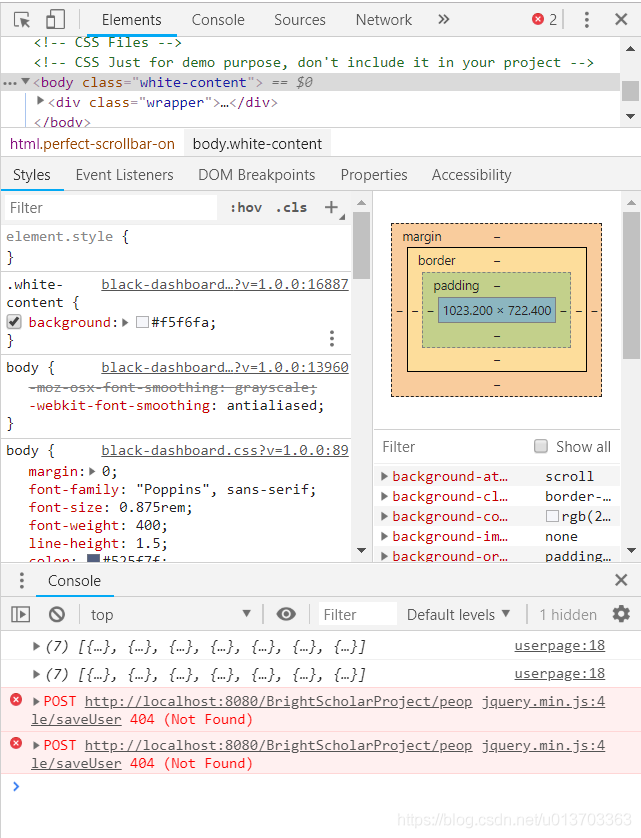
1、Elements
这个通常用来调试界面的显示,比如控件位置,大小等,通过点击左上角的小箭头可以显示代码对应界面的作用范围。
2、Consoles
可以在里面输入界面的元素取值,查看各个元素组件的实际取值,以及看到jsp代码里面输出的控制台打印信息。报错信息等。
3、Source
这里面就是可以看到界面的源码,通常是在里面设置断点进行debug。
4、Network
这里主要是用来看请求的执行情况。























 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








