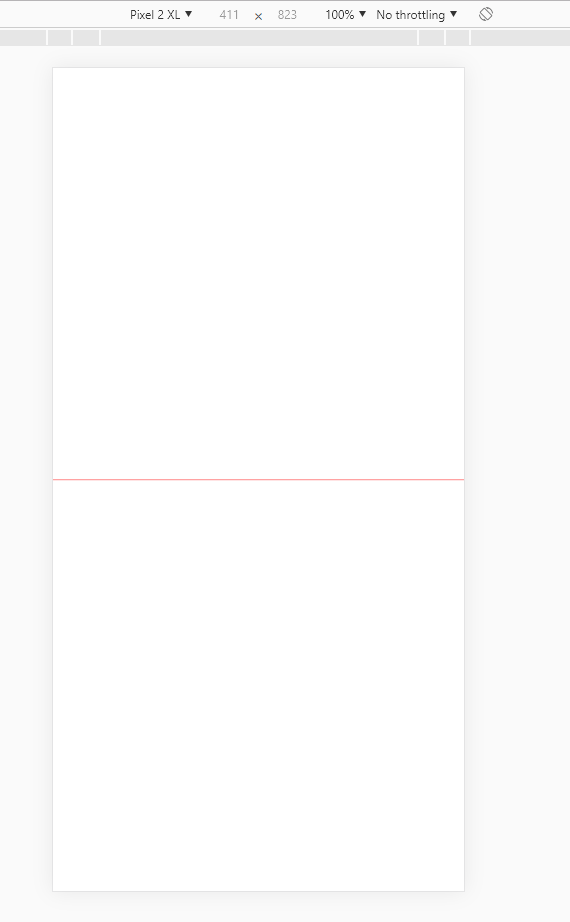
预期结果

可以通过页面缩放,来缩小px对应的实际大小
<html>
<head>
<meta name="viewport" content="">
</head>
<script type="text/javascript" src="jquery-3.4.0.js"></script>
<body>
<div id="v1"></div>
<div id="v2"></div>
</body>
<style>
html, body {
padding: 0px;
margin: 0px;
}
#v1 {
width: 100%;
height: 50%;
}
#v2 {
width: 100%;
height: 1px;
background: red;
}
</style>
<script>
$(() => {
let metaNode = document.querySelector("meta[name='viewport']");
//假设像素比为3,即理想视口下,1px代表3个物理像素,这时我们将页面缩小3倍,1px的大小就正好是1物理像素
metaNode.content = "width=device-width, initial-scale=" + 1 / window.devicePixelRatio;
});
</script>
</html>
也可以通过媒体查询来对css样式进行缩放
<html>
<head>
<meta name="viewport" content="">
</head>
<script type="text/javascript" src="jquery-3.4.0.js"></script>
<body>
<div id="v1"></div>
<div id="v2"></div>
</body>
<style>
html, body {
padding: 0px;
margin: 0px;
}
#v1 {
width: 100%;
height: 50%;
}
#v2 {
width: 100%;
height: 1px;
background: red;
}
@media only screen and (-webkit-device-pixel-ratio: 2) {
#v2 {
transform: scaleY(0.5);
}
}
@media only screen and (-webkit-device-pixel-ratio: 3) {
#v2 {
transform: scaleY(0.33);
}
}
</style>
</html>
但要注意,这两种情况下,页面总的css-pixel数量是不一样的,其它元素的大小设置方式也应当不一样























 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








