转自:http://blog.csdn.net/lovesummerforever/article/details/45563239
什么是DOM?
DOM(Document Object Model,简称DOM),文档对象模型。
DOM是w3c的标准。DOM定义了访问HTML和XML文档的标准:W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
Document:即文档,我们创建一个页面并加载到WEB浏览器的时候,DOM模型根据该页面的内容创建一个文档文件。
Object:即文件,新建页面成为文档对象,对象关联特征称为文档属性,访问对象函数称对象方法。
Model:即模型。在页面中通过树状模型展示页面的元素和内容。
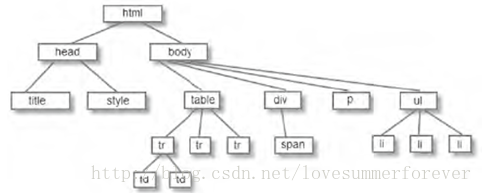
例如如下html代码
< span style = "font-family:Microsoft YaHei;font-size:14px;" > <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns = "http://www.w3.org/1999/xhtml" > < head > < title > DOM树状文档 </ title > < script type = "text/javascript" src = "Jscript/jquery-1.8.2.min.js" > </ script > < style > body{font-size:13px} table,div,p,ul{width:280px;border:solid 1px #666; margin:10px 0px 10px 0px; padding:0px;background-color:#eee} </ style > </ head > < body > < table > < tr > < td > Td1 </ td > </ tr > < tr > < td > Td2 </ td > </ tr > </ table > < div > Div </ div > < p > P </ p > < div > < span > Span </ span > </ div > < ul > < li > Li1 </ li > < li > Li2 </ li > </ ul > </ body > </ html > </ span >
其对应的树状模型如下图
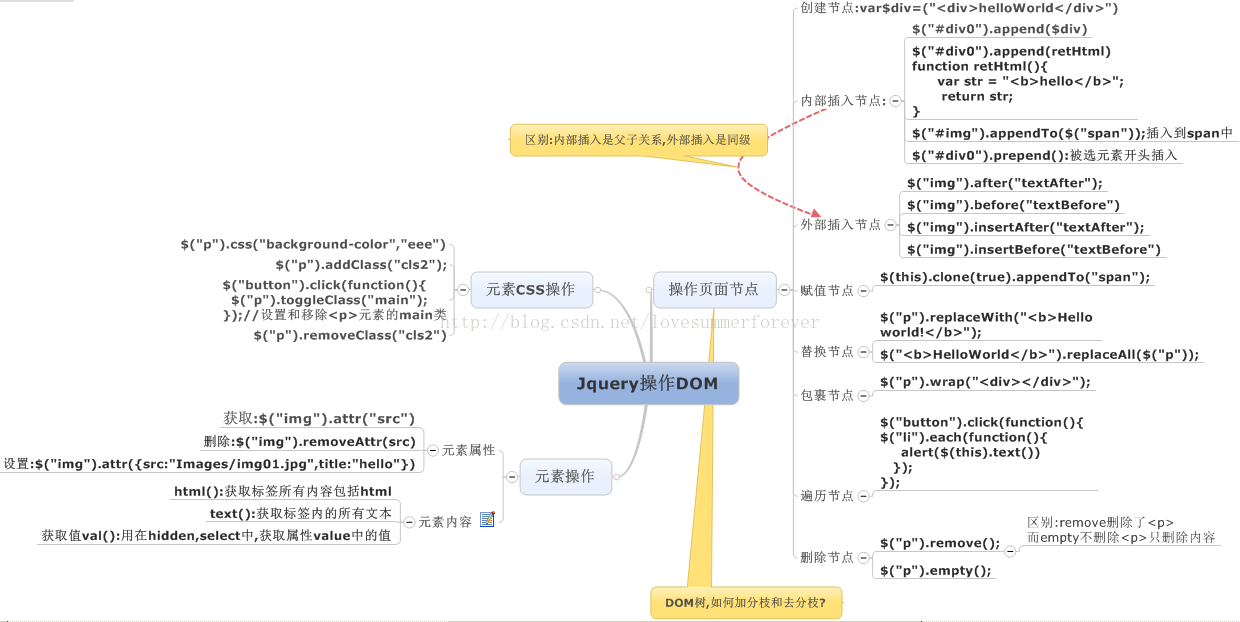
jquery操作DOM
如下图所示
(图片看不全,请右拉下方滚动条,谢谢)
上图中主要是针对jQuery 操作元素属性,jquery操作元素CSS,jquery操作页面节点三方面来说的。孔子说“学而时习之,不亦说乎”,学到的东西有机会付诸于实践,这不是一件值得高兴的事情吗?实践是检验真理的唯一标准,还是在实践中使用,这样才能得到。
PS:w3c jquery--http://www.w3school.com.cn/jquery/























 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








