问题来源
当前项目中,有个地方用到地图的地方,由于我是新来背锅的,项目整体的架构是ViewPager+FragmentAdapter,FragmentAdapter中每一个Fragment都含有一个MapView,后来查资料说TextureMapView更合适,所以就换成了它。换了之后,就出现了下面的比较诡异的问题。
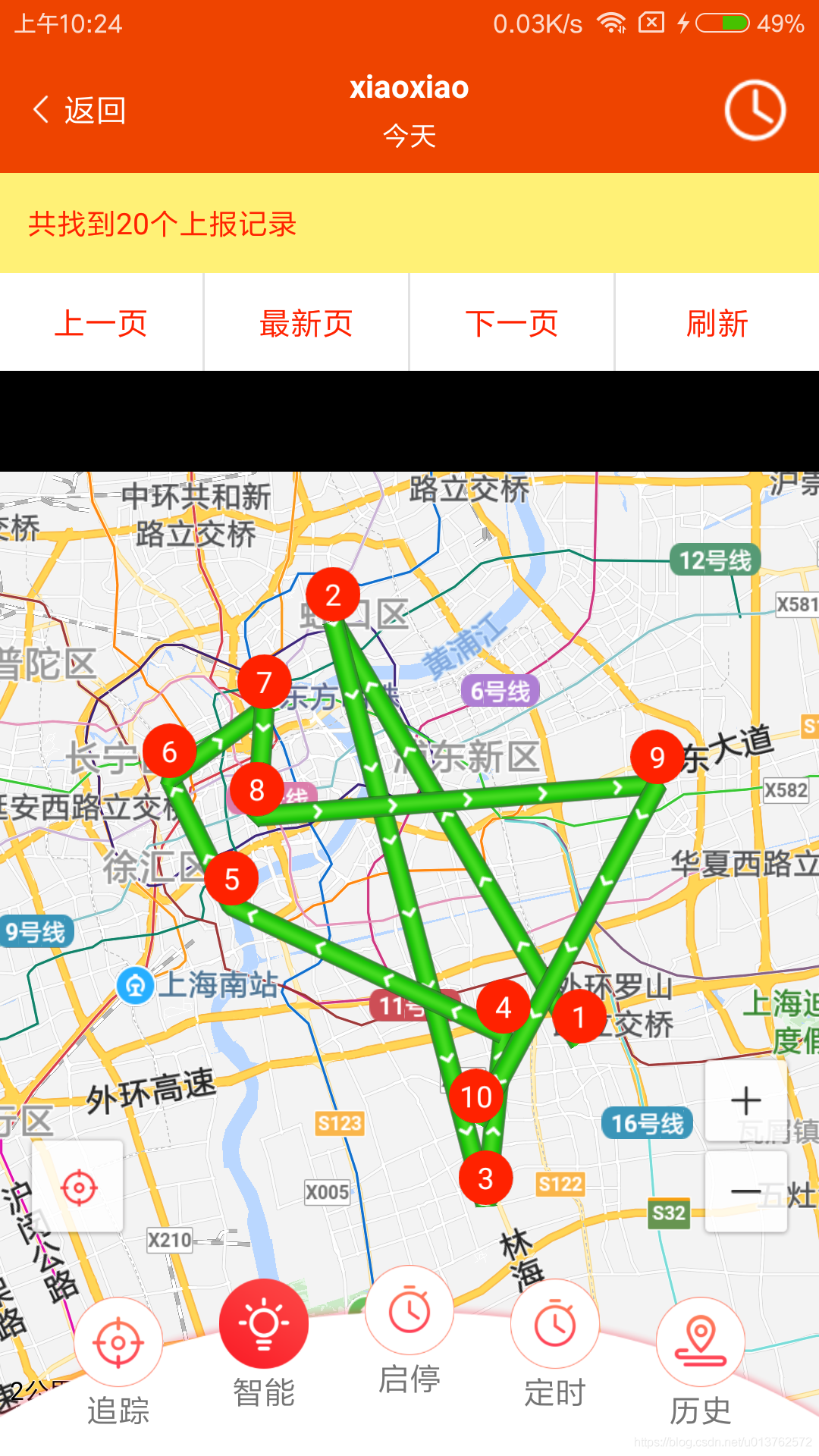
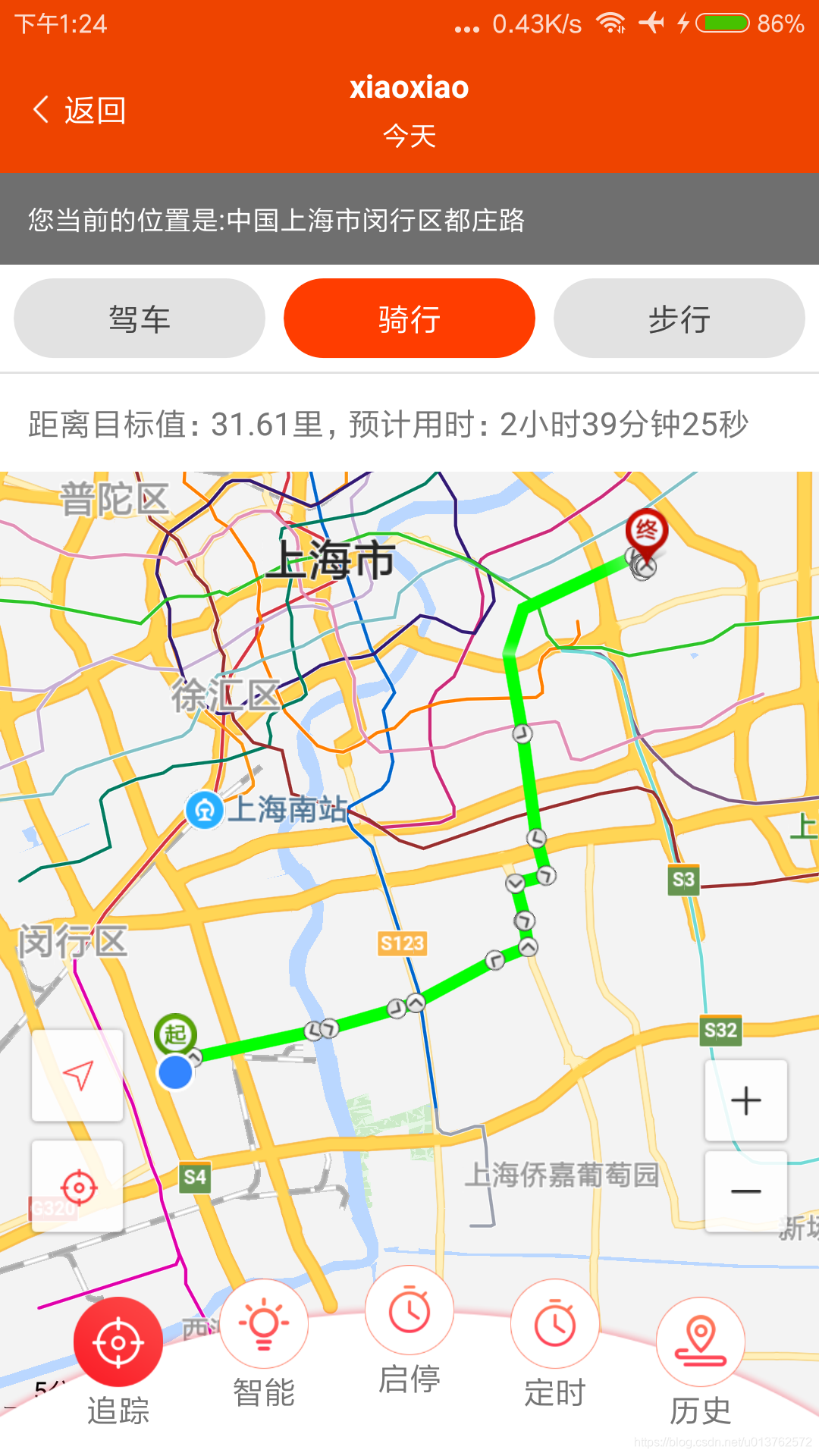
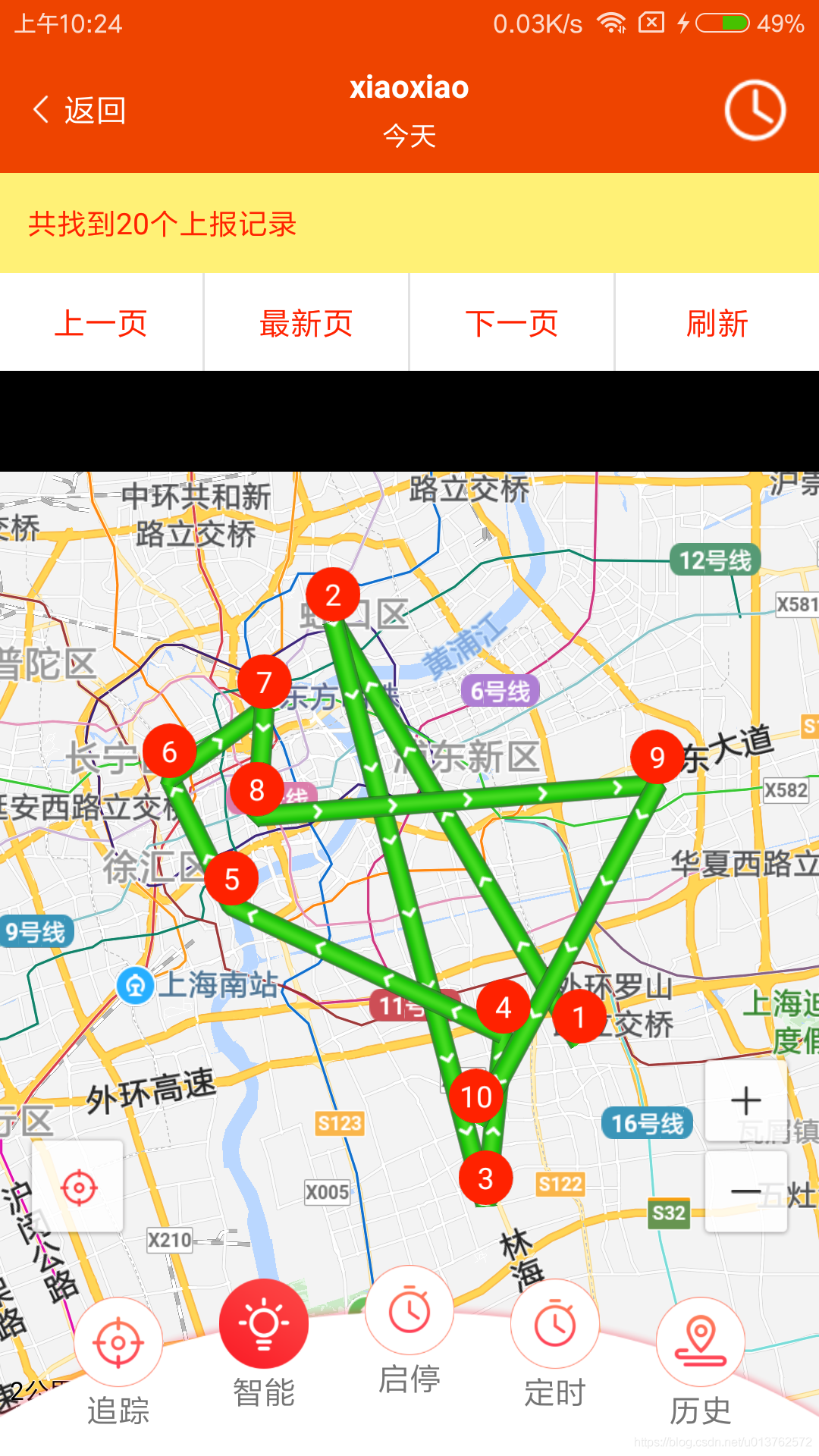
上两张图:


每个TextureMapView上都记录了每个类型的点的轨迹,这个涉及到逻辑了,就不说了。问题来了,主要是第二页出现了黑页,我刚开始以为是布局出现了问题,检查了布局,发现图1和图2的布局是一模一样的,他们只是数据不同,其他的完全不一样。
google和度娘之后,无奈发现关于TextureMapView介绍很少,似乎只有一条有意义:
关于百度地图使用使用TextureMapView出现地图线路变黑的问题解决
百度地图TextureMapView变黑
问题一是由于方法用错,问题二是建议你关闭硬件加速,都检查过了,我方法都用上了,而且硬件加速我也没有打开,还是解决不了问题,这下有些懵逼了。
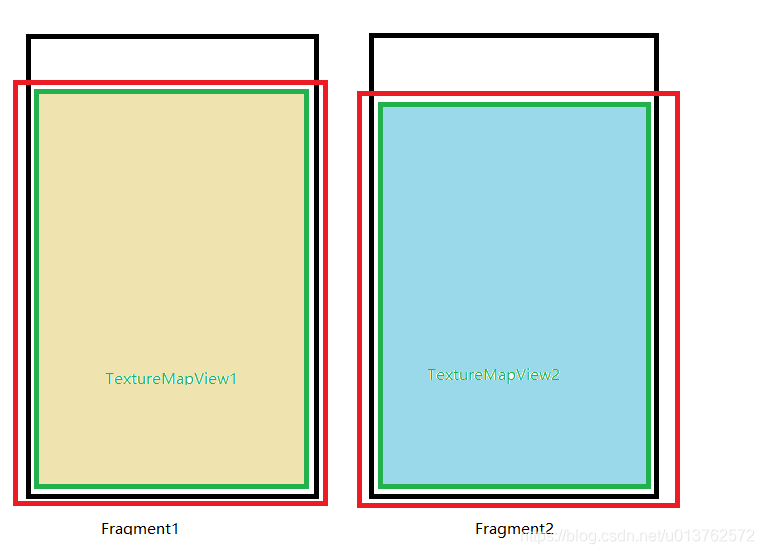
经过仔细对比,我发现我的ViewPager中第一个fragment的布局稍微比其他布局中,TextureMapView稍微高了一点,基本下图:


两边的TextureMapView都是match_parent的,只是图(一)的TextureMapView的高度比图(二)TextureMapView要矮一个ItemLayout的高度。
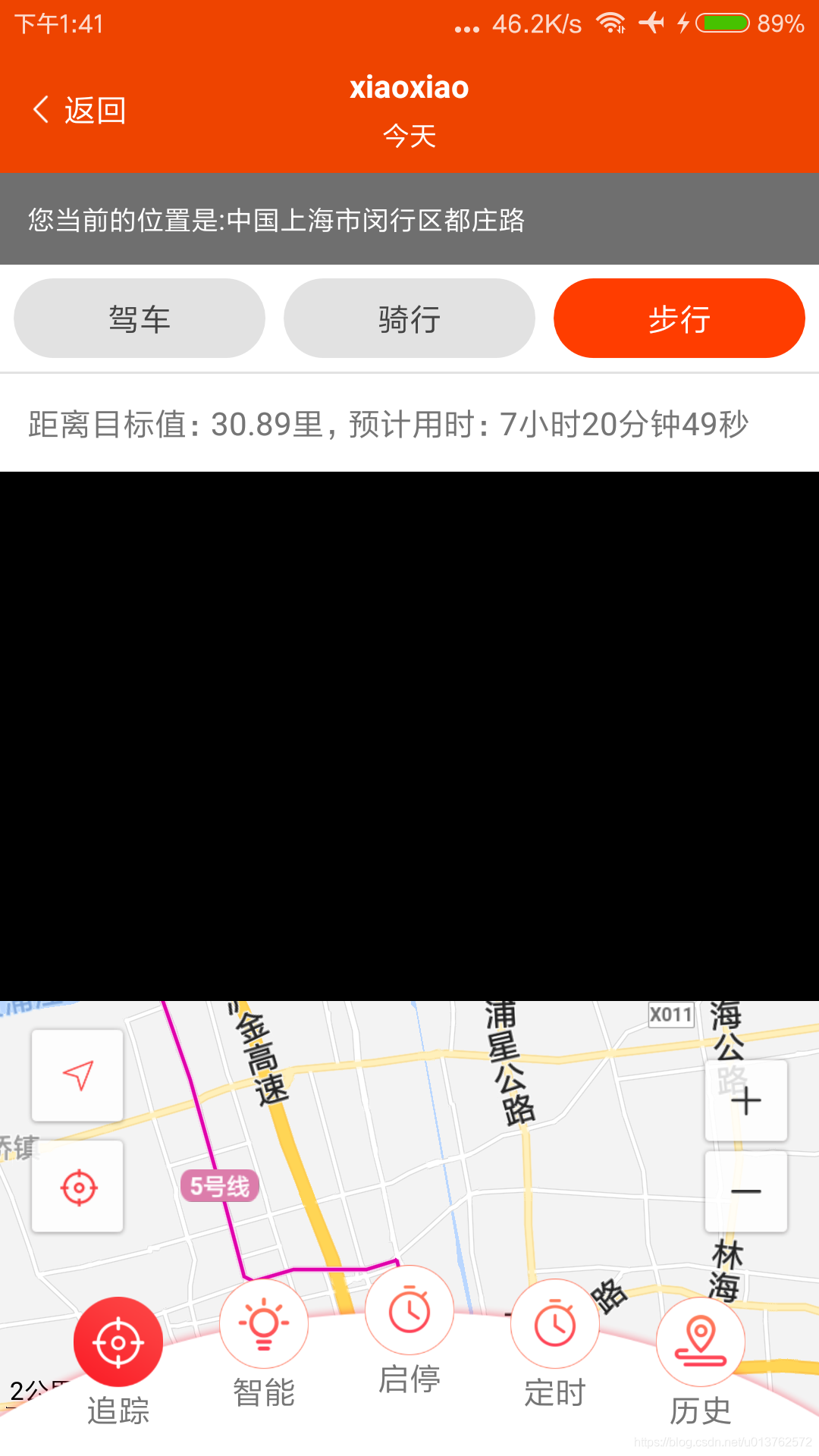
索性,我将图(二)中的TextureMapView的告诉设置为200dp,然而却出现了这样的结果:


问题是十分怪异的,后来分析了一下,问题出现的原因,看下图:

如果在ViewPager+Fragment中,每个Fragment中都存在TextureMapView,如果它们的高度不一致,那么在切换的过程中,就会出现黑屏现象。
我不知道这是我方法用错了,还是TextureMapView在Fragment中存在这个问题,所以就记录一下吧。因为我们这个app本身比较复杂,当初本想着在在一个Activity中使用一个TextureMapView完成要求,但是由于是背锅,所以就放弃,沿用了上一辈老铁的思路。
最后没有很好的办法,直接将所有Fragment中TextureMapView设置为全屏,问题得到解决。
虽然得到解决,但是最后点的收拢算法还是有些瑕疵的,如果您有什么好的想法,可以留言。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








