Cover
前言
我的博客之前一直是手动更新的,需要自己打包,然后上传到网站。但是项目已经托管在github了,所以何不搞个自动部署呢?
想象一下,网站有修改之后,git push之后等几分钟,网站就自动完成了拉取、打包这些工作,自己更新了,多爽!
其实很久之前就有想做自动部署的想法了,一直在拖,最近最近两天效率比较高(不怎么懒),于是花了两天时间搞好了自动部署。
A: 什么! 弄个自动部署花了两天? 太菜了吧!
嗯。是的,其实一小时左右就可以搞完,但是由于刚开始没看到shell报错信息,没定位到问题,后来又因为权限问题,所以这么久。
Webhook
GitHub的webhook可以提供一个push动作的钩子,每当你push成功的时候,会请求一个你指定的URL。
所以自动部署主要实现方式就是:
- 修改代码 push
- github发送请求给你的网站服务器
- 网站服务器收到更新请求,执行自动部署脚本
- 自动部署脚本执行代码拉取,打包,移动文件等动作完成网站的更新部署
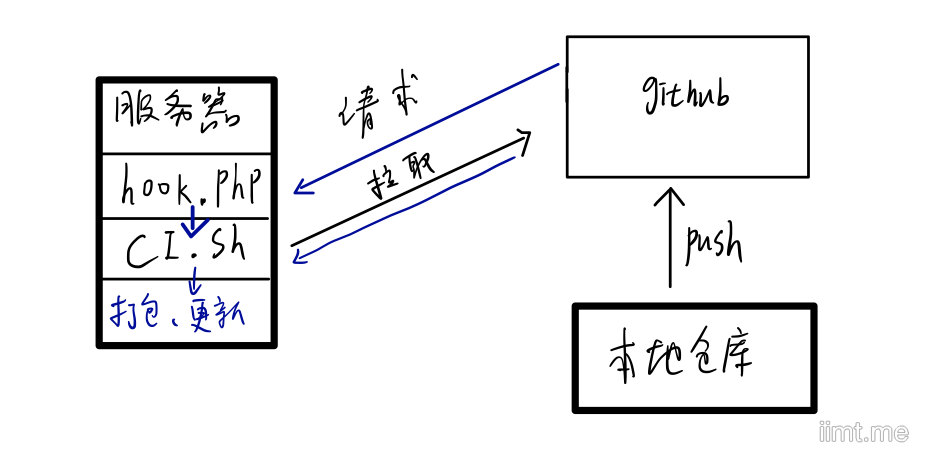
大概就是下图这个流程:
拆分步骤
分析实现方式,其实就需要做下面几步:
- 在服务器中安装git并配置密钥,github中添加密钥
- 在服务器中克隆仓库
- 添加项目钩子 (我这里是.php)
- 编辑Shell脚本
- 设置仓库的webhook
1. 安装github
在CentOS中,安装git
yum –y install git
之后配置密钥,并在github中绑定密钥,具体操作可以看我的Github基础使用教程:从今天开始使用git 系列一
2. 克隆仓库
我决定将仓库放在/home/www/中
git clone T-Blog.git
这样我的仓库就在/home/www/T-blog/中了。
这里插










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








