注:项目中用到了这个Validform 验证机制,配合ajax所 出现的问题~
其实,自己也能写出来这个种验证,感觉这个现成的 插件~既然 何不 研究下呢! 大牛忽喷噢~~~~~
情景:
判断 用户名是否存在~
<input type="text" datatype="s3-18" name="u_name" nullmsg="请认真填写" class="input-xlarge">
<front class='xbicl'>必填</front> <span class="Validform_checktip"><{$Think.lang.u_name}> 为3~18个字符</span>
俩种思路
--- 在表单所有验证通过后,去ajax判断!好处是--节省服务器的消耗
二 在 文本框的值 变化时,去ajax ,这个相对于 Vali 来说简单多了!可以在验证之初就能改变,表单的提交!
本文案例采用的是第一种!
遇到的几个问题~
1. 本想写到 tiptype:function(msg,o,cssctl){} 中~但是 没有办法来阻断提交! .submit('false');之后再进行提交 就需要 .unbind();
出现的问题是,第一次验证成功,之后再进行修改!
2.最终的方法.最闹心的调试!血的教训
查看手册发一个.callback:function(from){} 可以在验证成功之后~来判断是否提交哦!
我把ajax写到这个函数的里面~但总是ajax 还没有返回结果~就已经提交了! 感觉不科学,单说不出原因!
后来在细看手册,发现 reuan false,必须在最后! 说明~他不可以控制是否取消, 只能控制在什么时候提交!
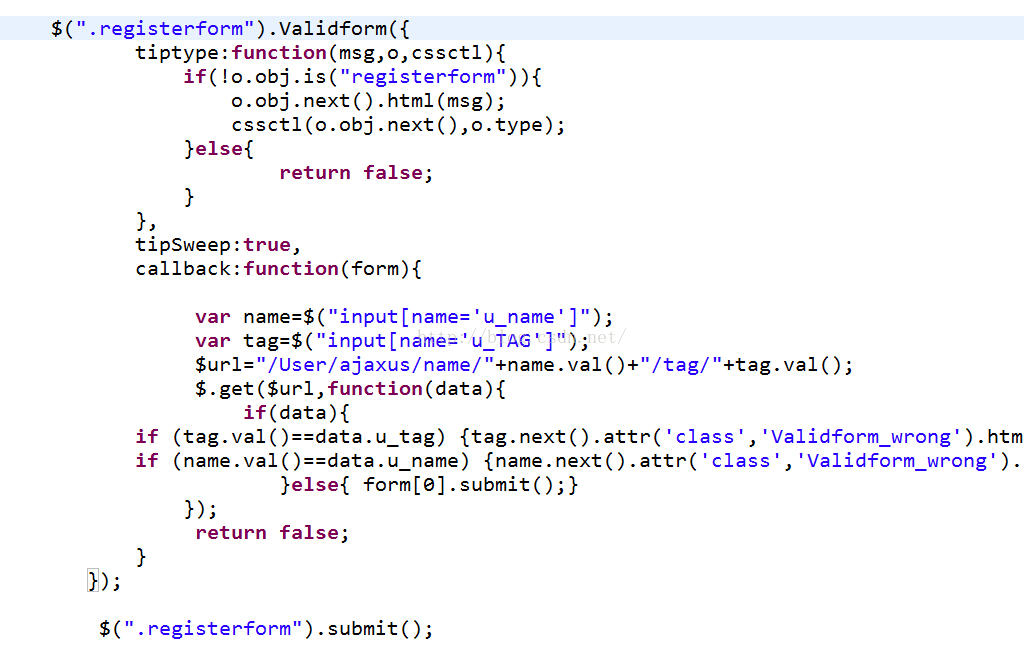
如图代码~
























 3164
3164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








