先说思路
1、使用的控件:矩形框(用作进度条的背景);动态面板,用作进度条,并且利用循环更新当前进度;label,用于显示当前进度(百分比)
2、实现过程:
(1)使用矩形框制作一个进度条的背景:使用灰色填充矩形框,同时
矩形框的线条也修改成同样的颜色,调整高度为2(较小的数值)
即成功制作进度条
(2)添加一个动态面板,用作进度条显示,将动态面板使用黄色填
充,然后隐藏
(3)添加action 的button,触发进度条时间
(4)给action的button添加交互,点击则移动动态面板到进度条
的最左边,高相同,宽为进度条背景的1%。然后显示动态面板
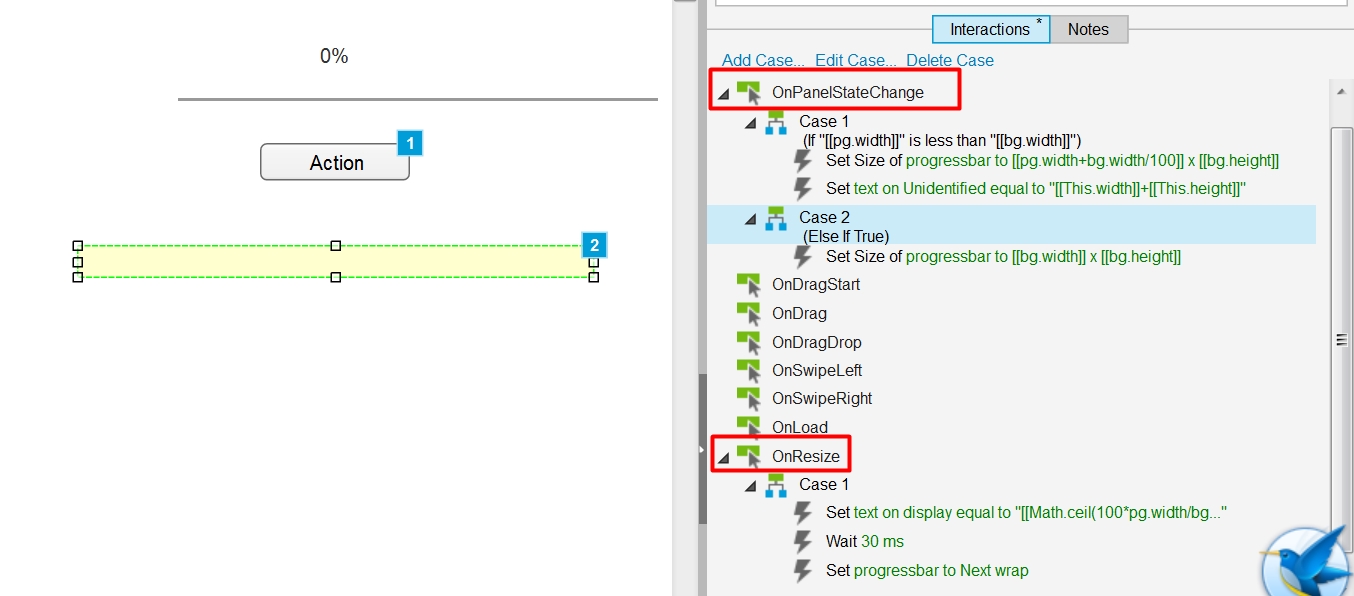
(5)给动态面板添加交互,设置resize事件,当触发resize的时
候,设置labe的数值,即为动态面板宽度/进度条背景宽度的数值,
可以使用ceil函数来向上取整。设置等待事件,等待50ms。设置循
环,即循环到另外一个相同状态。
(5)继续给动态面板添加交互,设置状态改变事件,当状态改变时,
修改动态面板的宽度,每次在原有数值上加上进度条背景的1%(这里
需要添加判断,如果当前动态面板宽度小于进度条背景宽度则加1%,
如果大于等于则直接等于进度条背景的宽度,这是为了防止比如我
设置背景宽度为320,每次加3,最后加到321,label显示的数据
就会变成101%)。
(6)完工!
3、需要注意的问题
(1)动态面板中state的矩形框的长度要大于进度条背景的长度,不然 不会显示!!!
(2)要注意防止出现101%的情况!
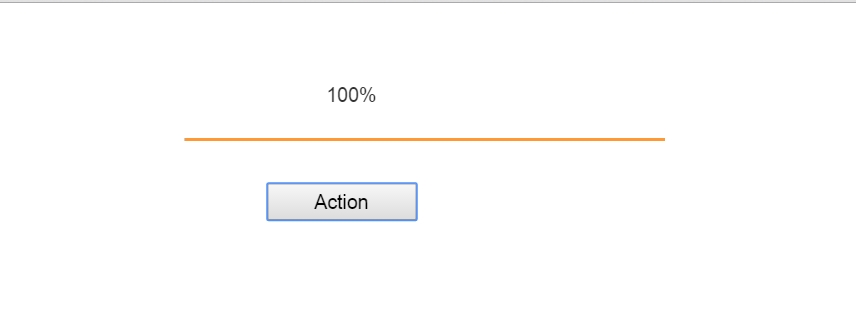
上图:
























 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








