百度日前已经正式从美国加州机动车辆管理局获得了测试自动驾驶汽车的许可。事实上,早在今年四月,百度就宣布在硅谷建立了无人驾驶技术团队,同时计划在今年年底将团队规模扩大到超过100人。该团队目前由机器学习研究人员、软件工程师和硬件工程师组成,涉及机器人、机器视觉和传感器研发领域。此外,百度还在硅谷大量招聘具有汽车行业经验的从业者。
本文转载Nipuream 的博客
前言:
最近需要实现一个抽奖的控件,我简单搜索了下,感觉要不很多细节地方没有处理,要么根本就不能用。索性想自己实现个,从千图网搜了下,挑选了个自己比较喜欢的出来,psd打开后效果如下:
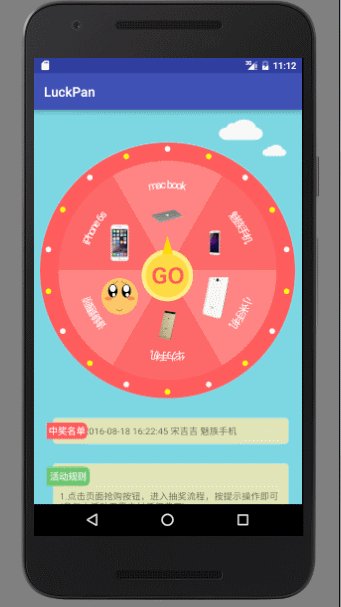
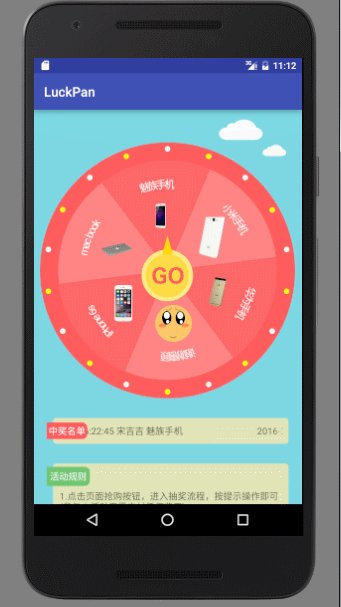
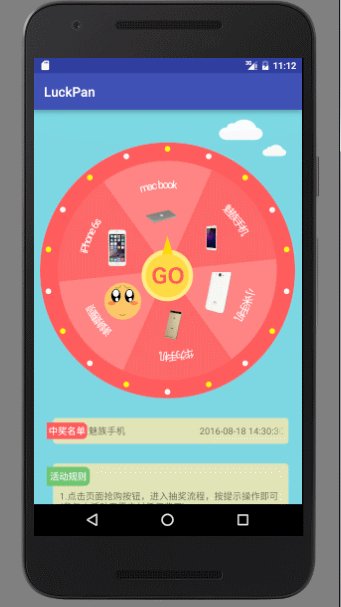
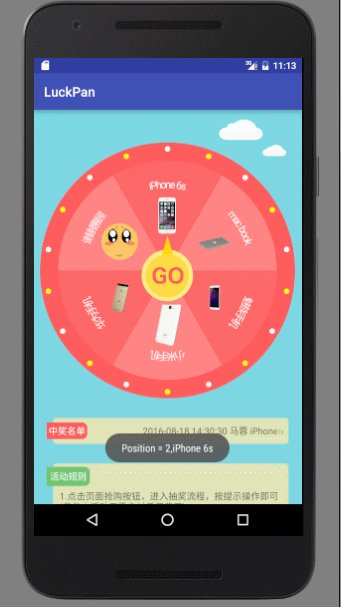
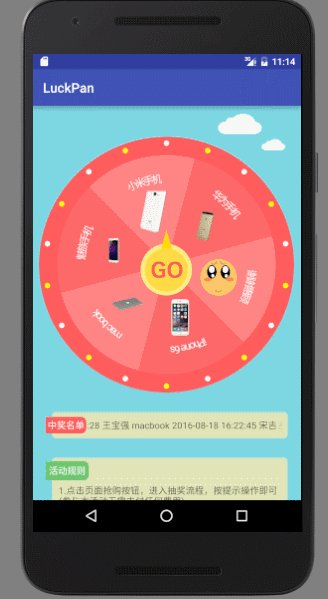
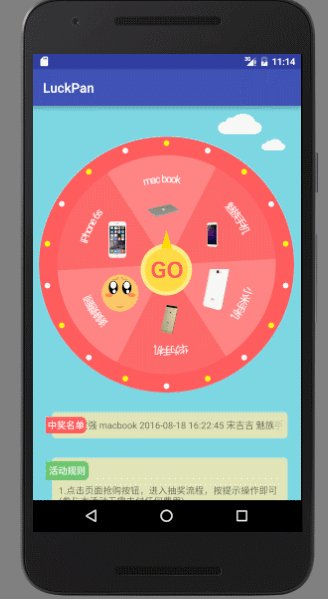
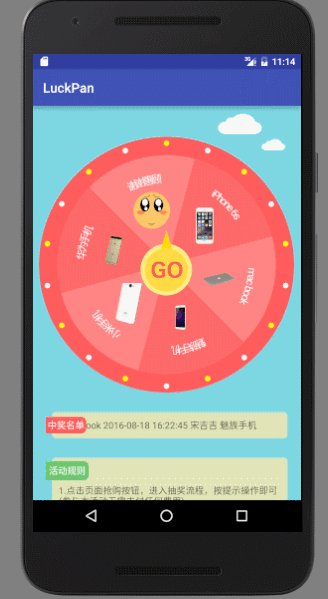
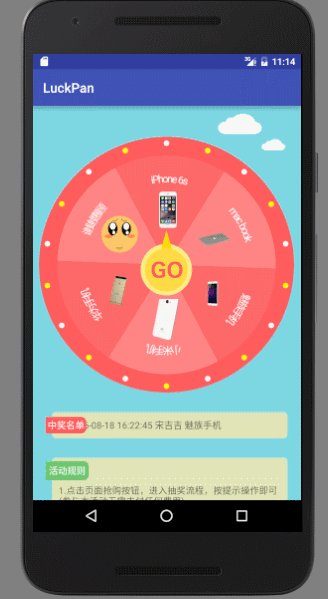
最终的效果图:
点击GO按钮自动滚动
实现的效果还不错,因为是模拟器加录制,画面可能会有些卡顿,真机其实蛮顺畅的,下面简单的讲讲实现的步骤。
实现绘制过程:
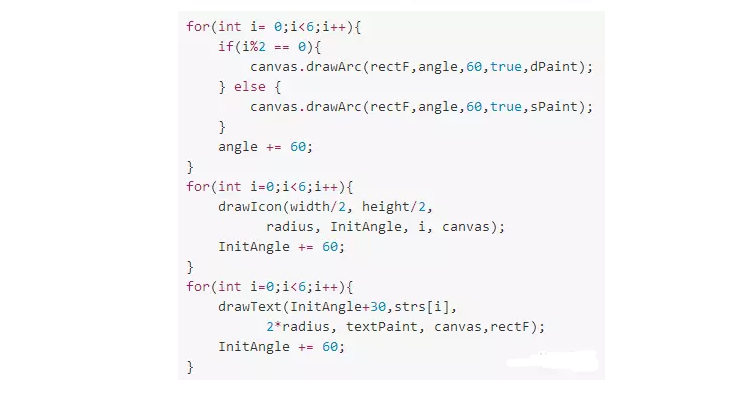
首先第一个我们要它给画出来,但是要注意的就是Android所对应的坐标系的问题。

其中有两个地方需要注意下,第一个 就是画弧的地方 第一个角度是起始角度,第二个是弧的角度,并不是结束的角度,所以是 固定值60。第二个地方 就是计算具体的 x,y的值 的时候要 根据弧度去计算,不能根据角度。
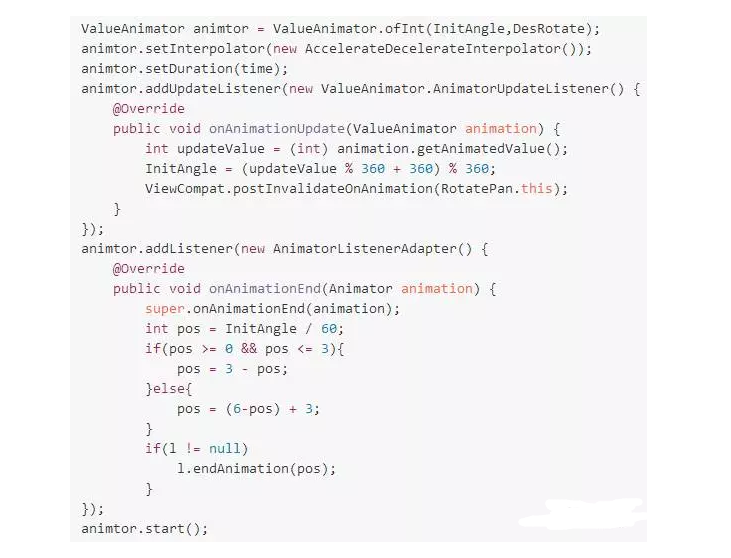
使用属性动画旋转
如果用 SurfaceView 去进行重绘旋转存在一些问题,比如旋转的角度不好控制,旋转的速度不好控制。但是用属性动画,这个问题就很好解决了。
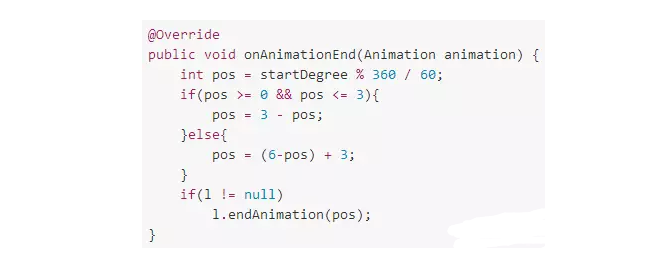
用动画最重要的就是,如何计算出结束动画后的位置,那么把最终旋转的总角度%360°就得到最后一圈实际旋转的角度,再除以60就得到了到底选择了几个位置,因为一个位置占据60°,这应该不难理解。
但是问题又来了,Android所对应的坐标系,0的位置应该是最底下,而指针的位置是在最上面,所以,我们结合上面的坐标系来看,还需要处理下,如上面的代码所示。
处理手势
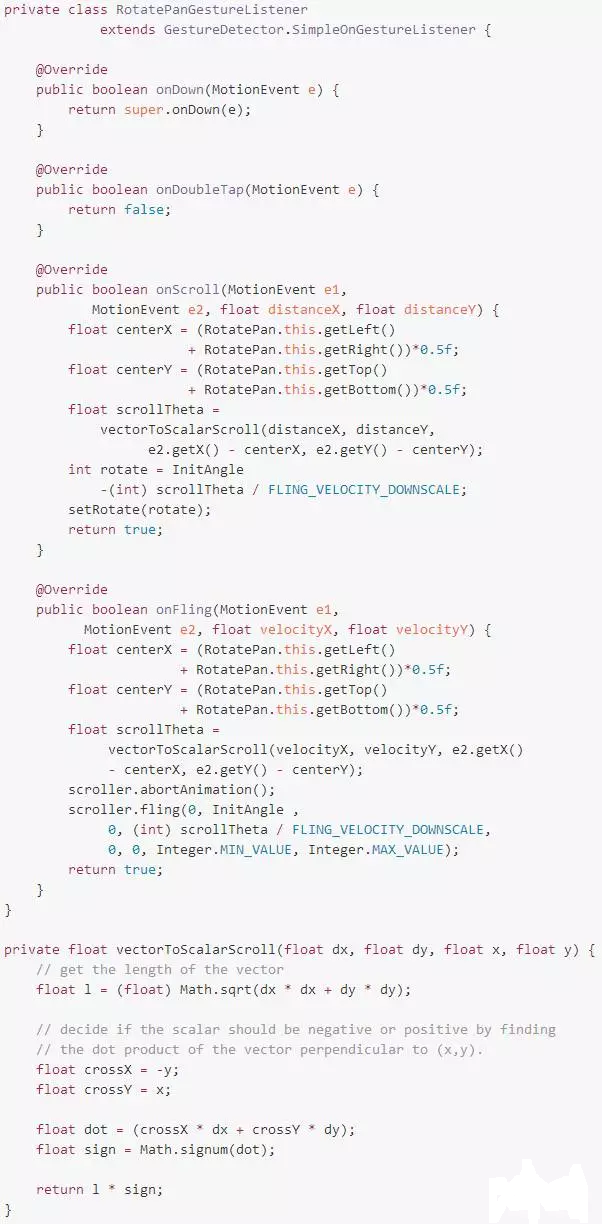
触摸事件的处理,最后到底允不允许转盘随手势滑动呢?其实貌似做成这样也就可以了,但是最后还是实现了下,用到了 GestureDetector 和 Scroller 这个类。其实做法有很多,首先获取我们的滑动的距离,Math.sqrt(dx * dx + dy * dy),然后无非就是把这个距离转换成我们需要的角度,你可以把这个距离当作我们的周长来处理,也可以把这个距离当作我们总的旋转的角度来处理。之后就是随着时间的流逝,不断的刷新我们的界面了。

处理剩余问题
还存在个问题,如果没有手势去操作转盘,那我们很容易判断它所旋转的角度,但是有手势的参与,我们很容易旋转到转盘中两个分片中间的位置,那么,我们在让它旋转之前,要简单处理下,避免这种事情发生。
//TODO 为了每次都能旋转到转盘的中间位置
int offRotate = DesRotate % 360 % 60;
DesRotate -= offRotate;
DesRotate += 30;这样不管手势怎么操作,我最终都是旋转到分片的中间位置了。





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








