前几篇blog我们介绍了如何安装和配置Android Studio,这篇Blog我们来聊聊如何给Android Studio添加插件,添加插件的路径有三种,我把他们分类如下:
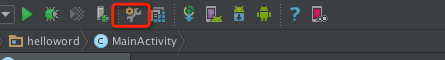
点击设置小按钮

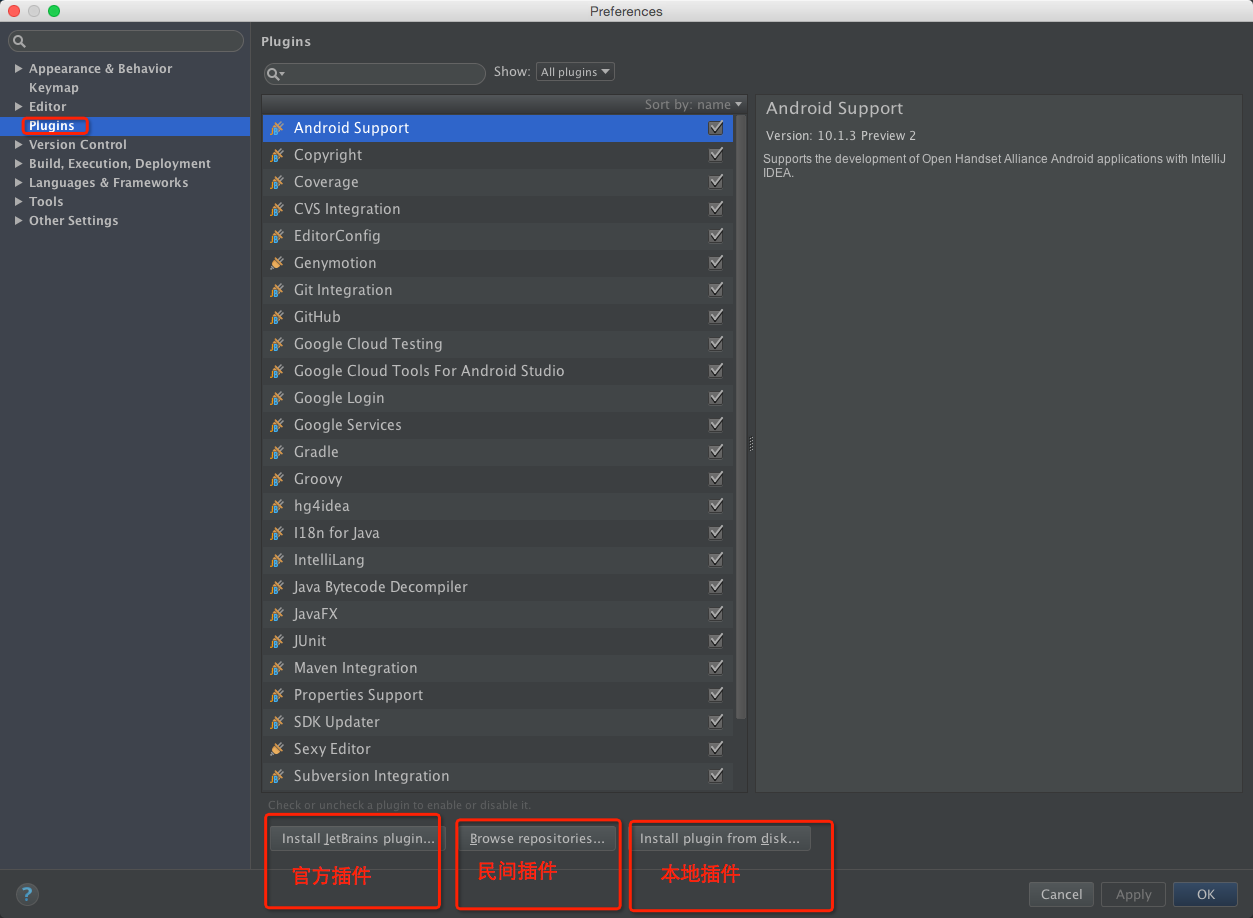
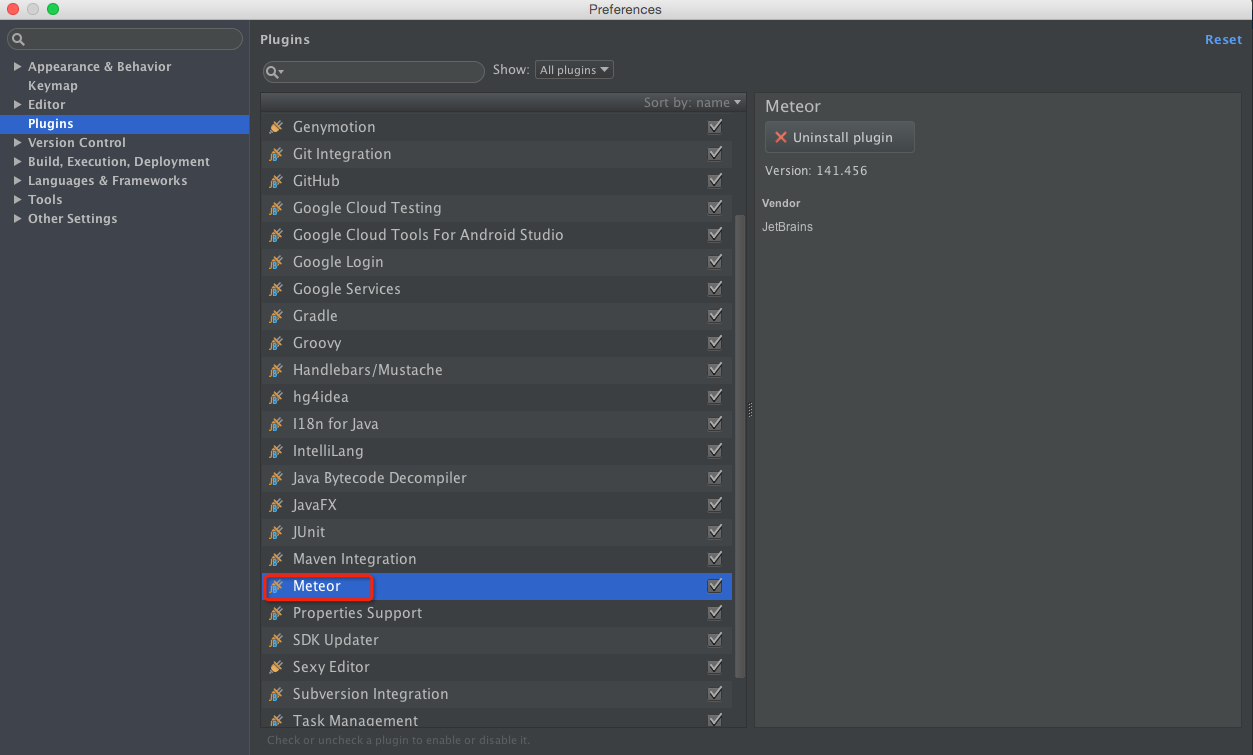
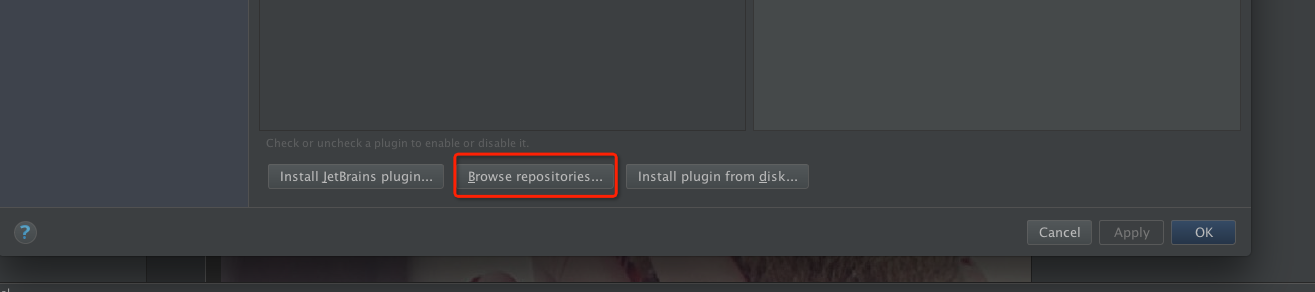
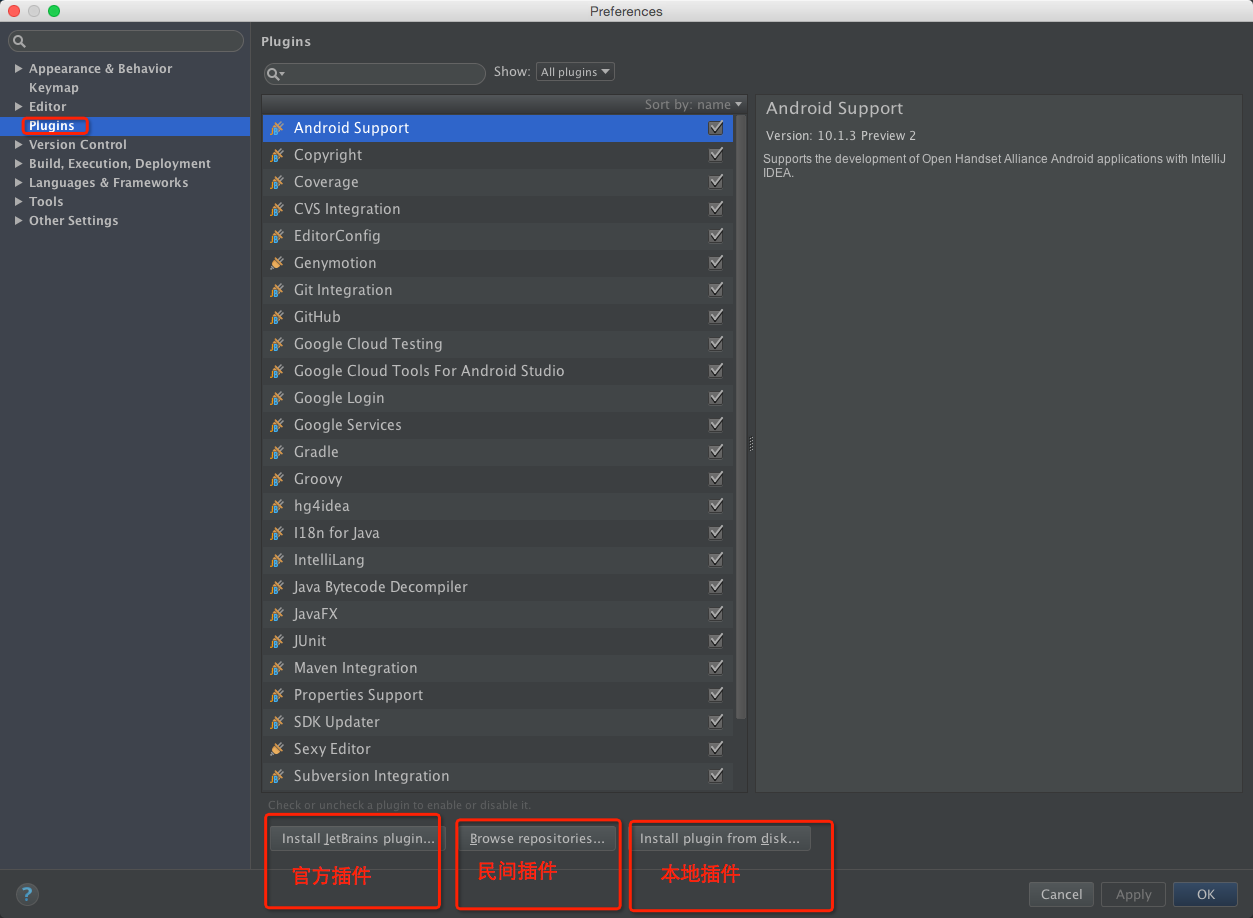
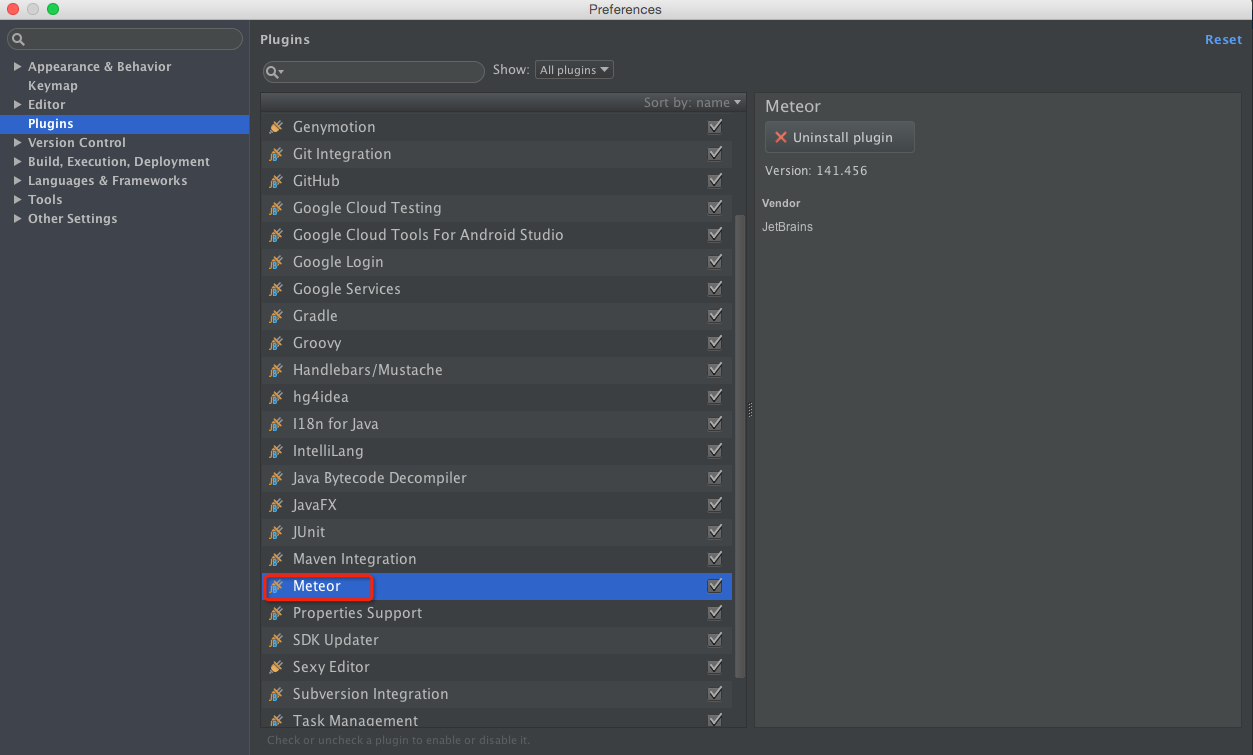
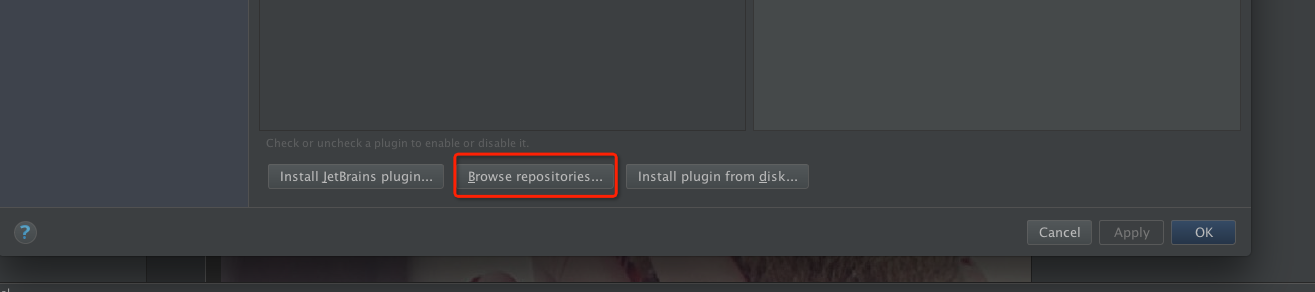
点击[Plugins]这里展示的是你已经安装的插件,我们可以点击插件名称,查看插件的说明,下方的三个按钮是添加插件的三种路径,我们分别介绍:

官方插件
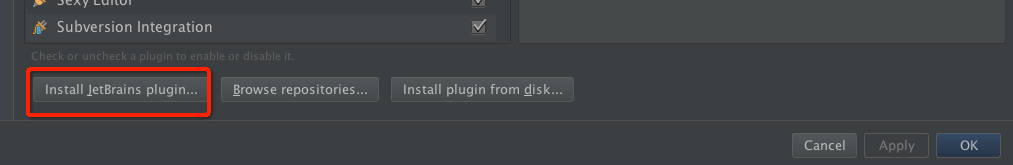
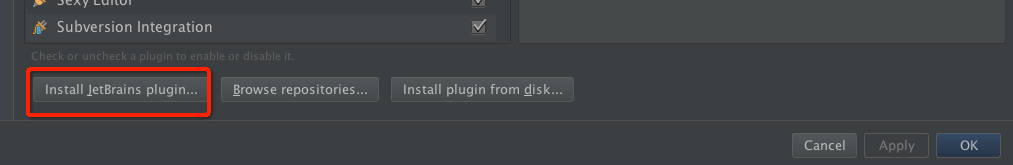
我们这里已Meteor为示例,首先点击官方插件

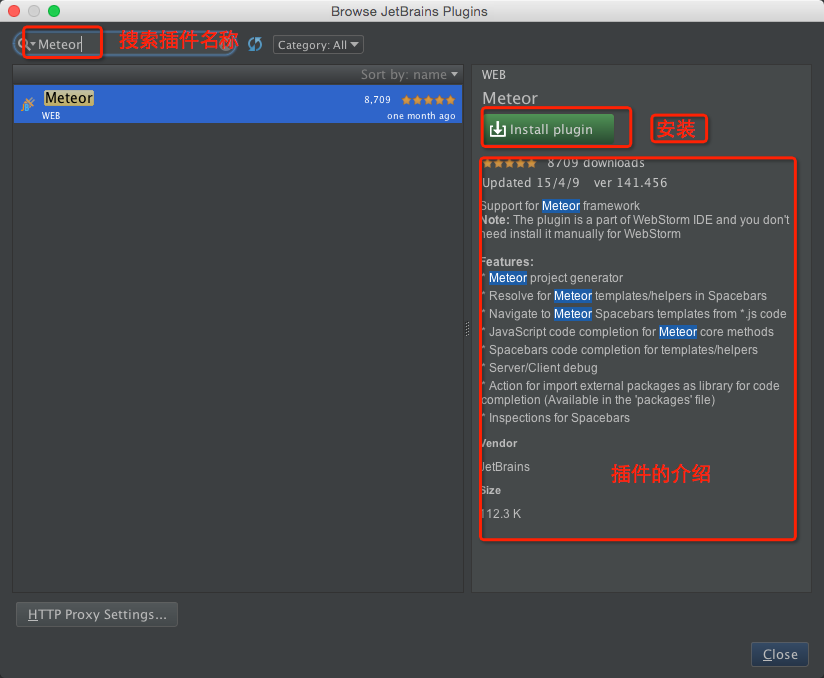
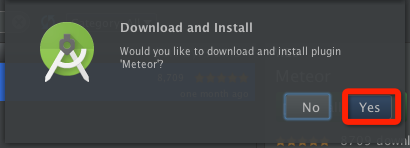
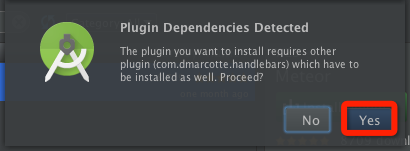
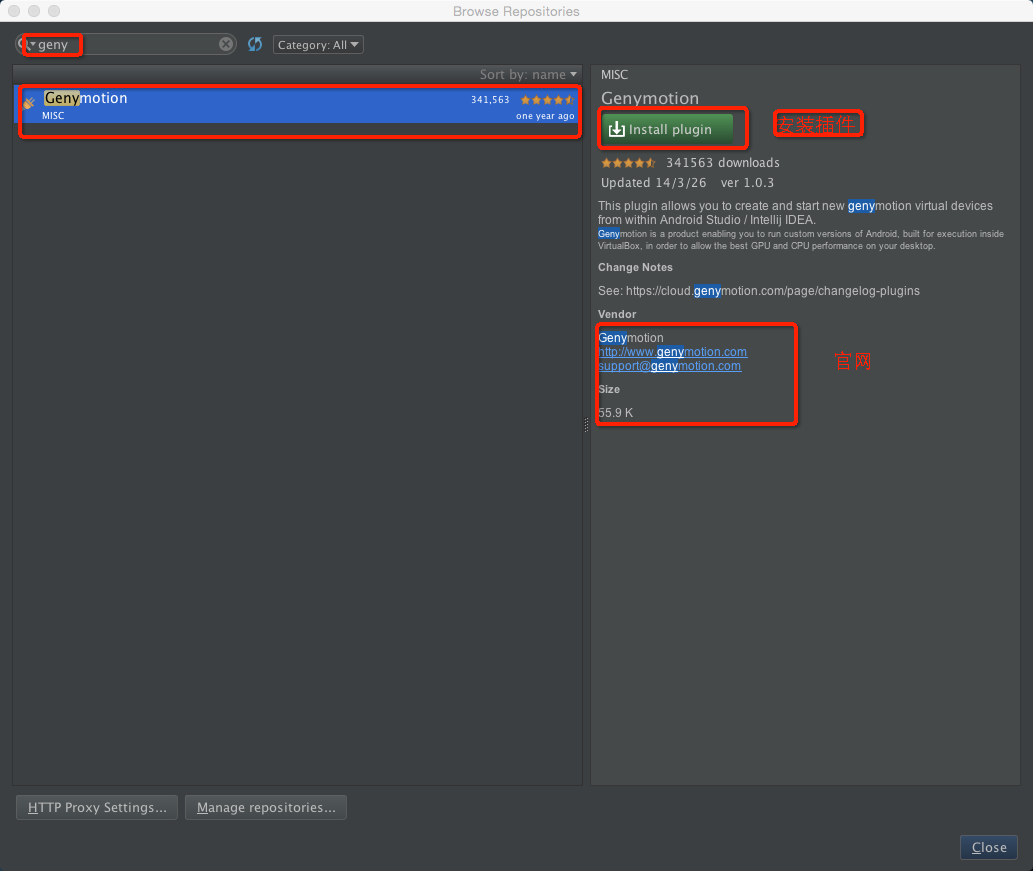
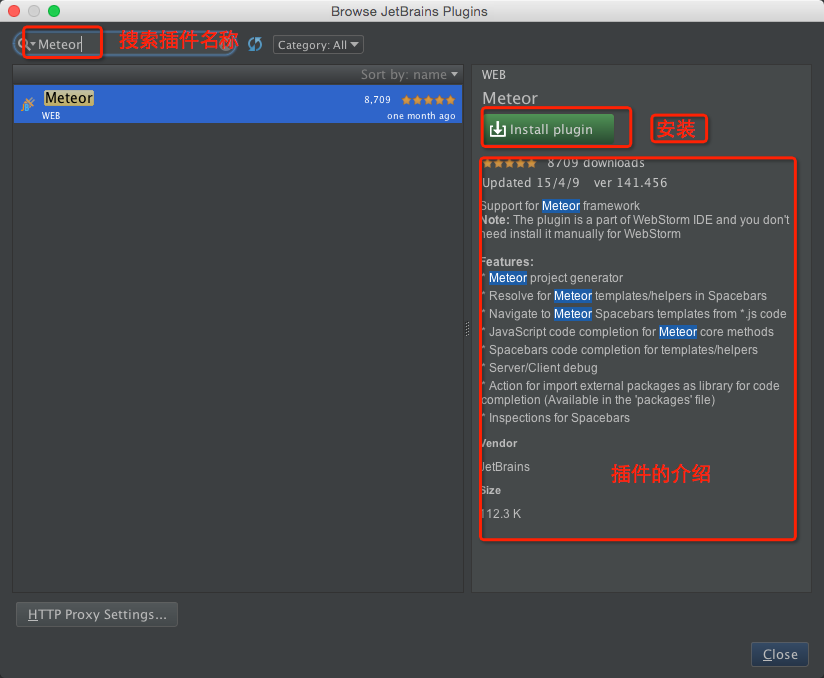
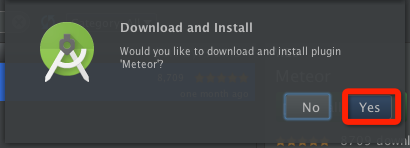
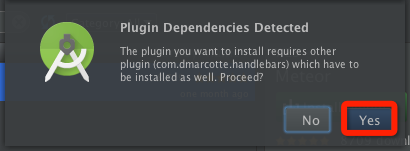
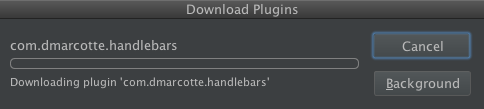
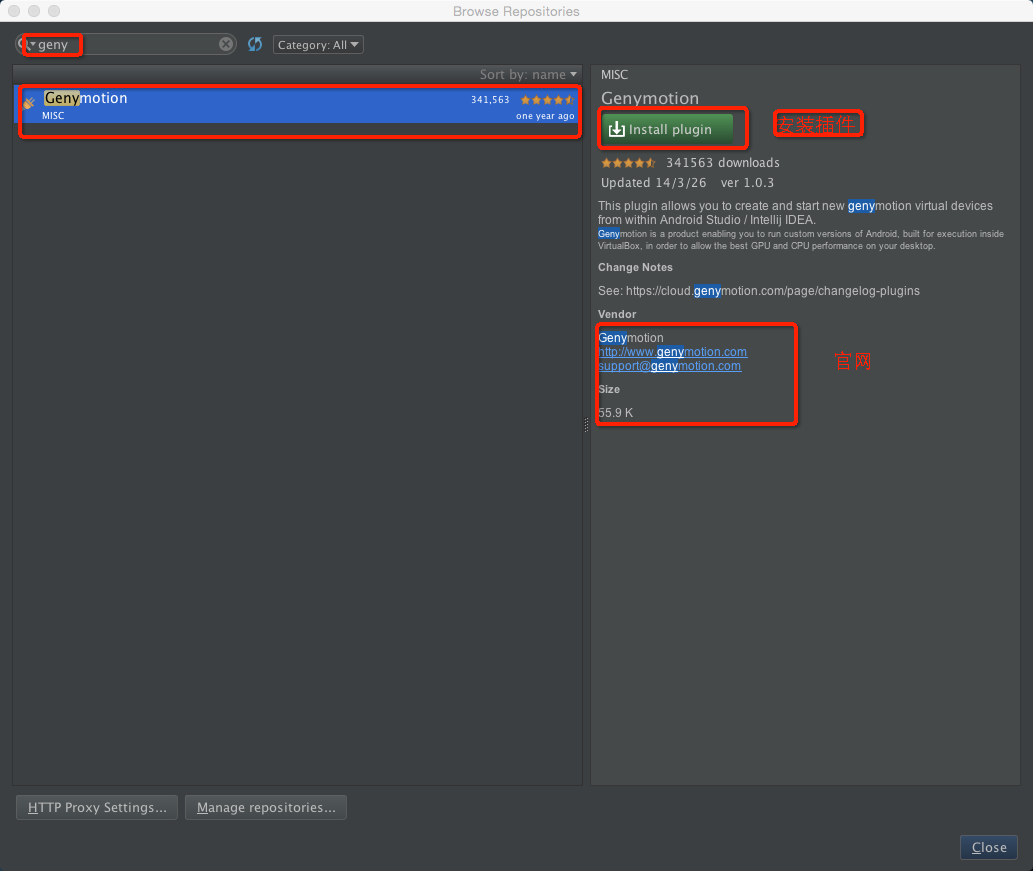
这里我们可以搜索插件的名称,然后点击安装




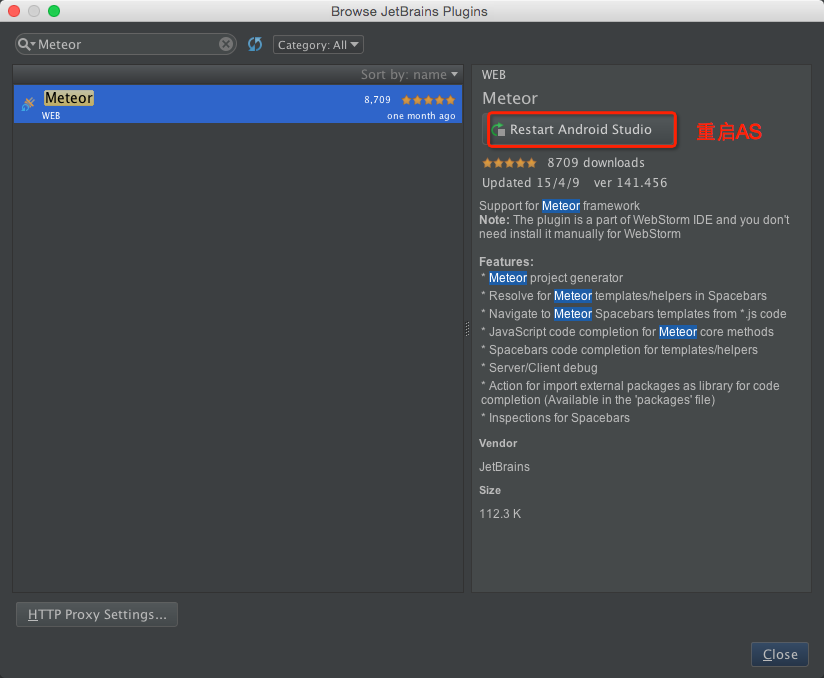
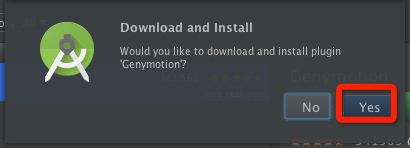
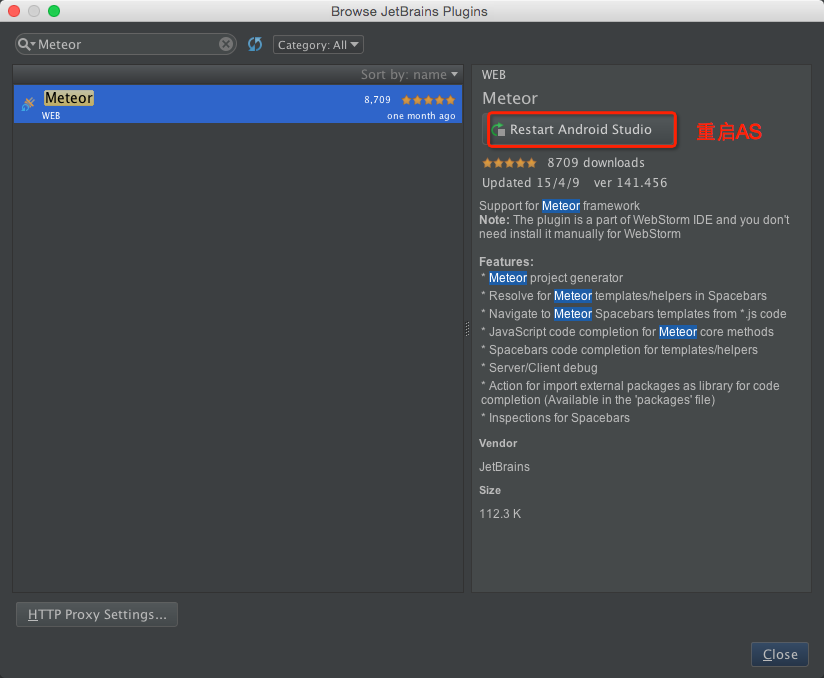
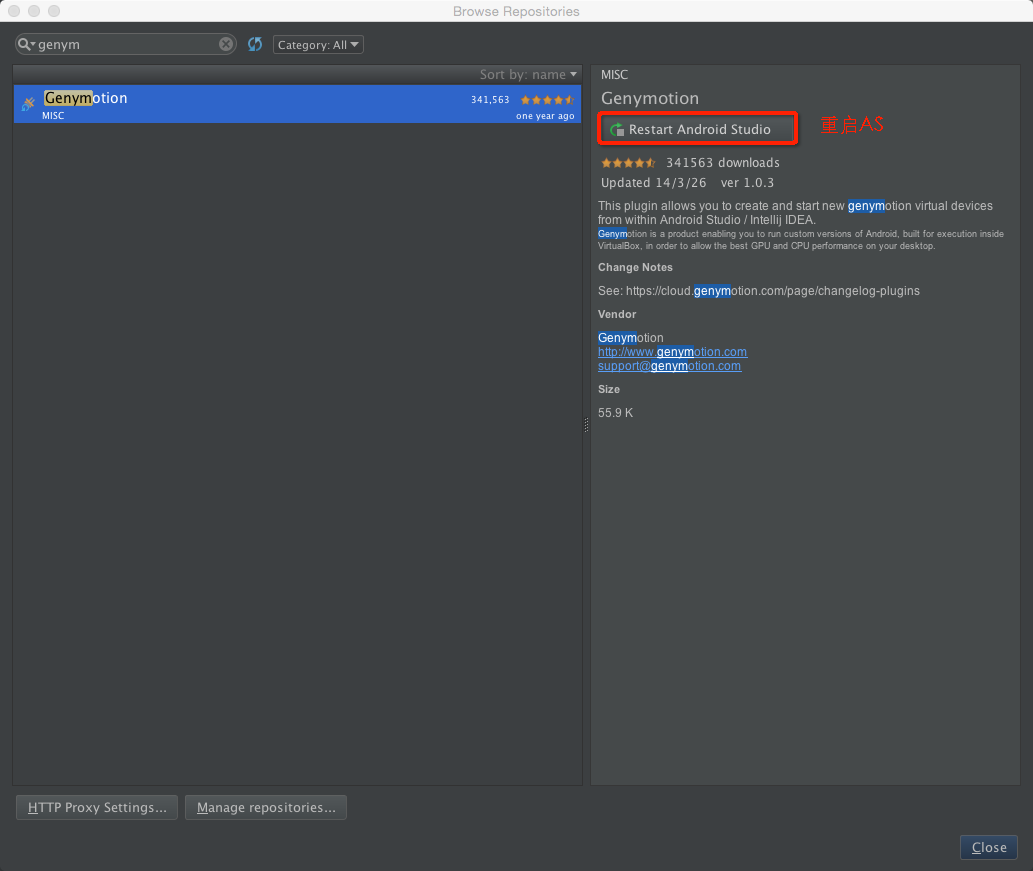
这里AS要求我们重启AS

安装好后,我们可以在插件列表中查看

民间插件
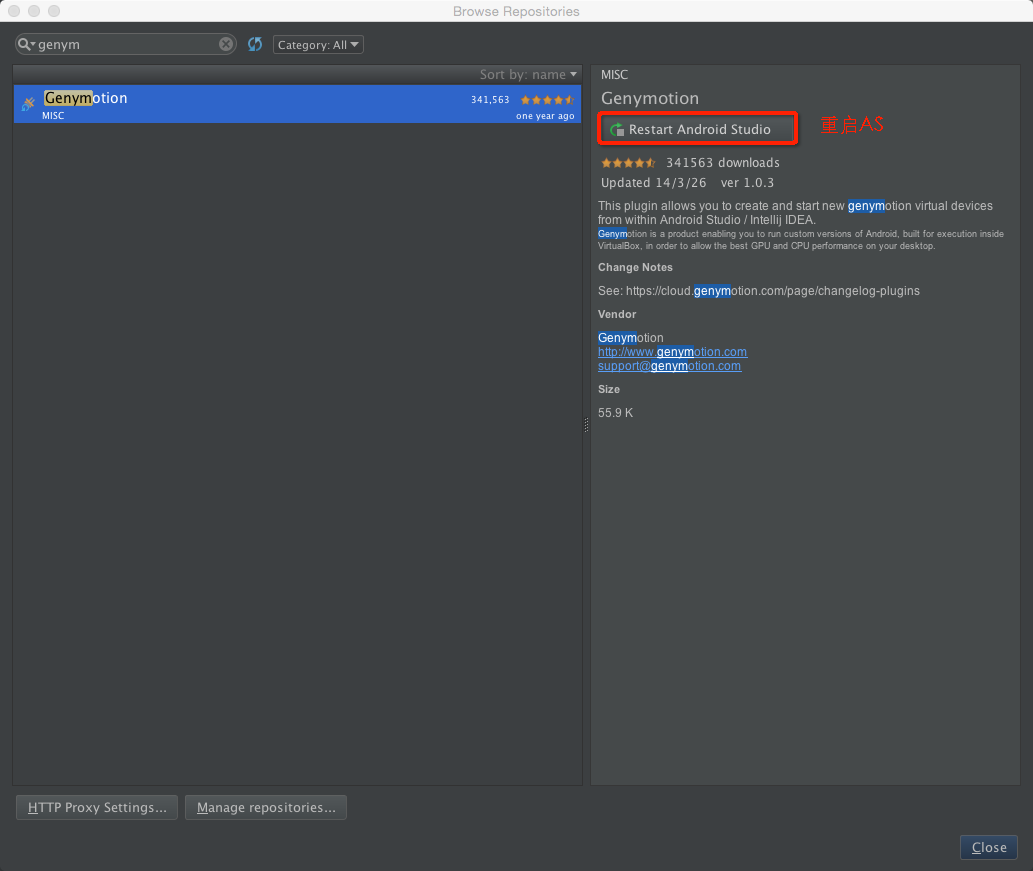
民间插件的安装方式和官方插件的安装方式非常相似,我们这里以Genymotion模拟器为例,首先点击民间插件按钮





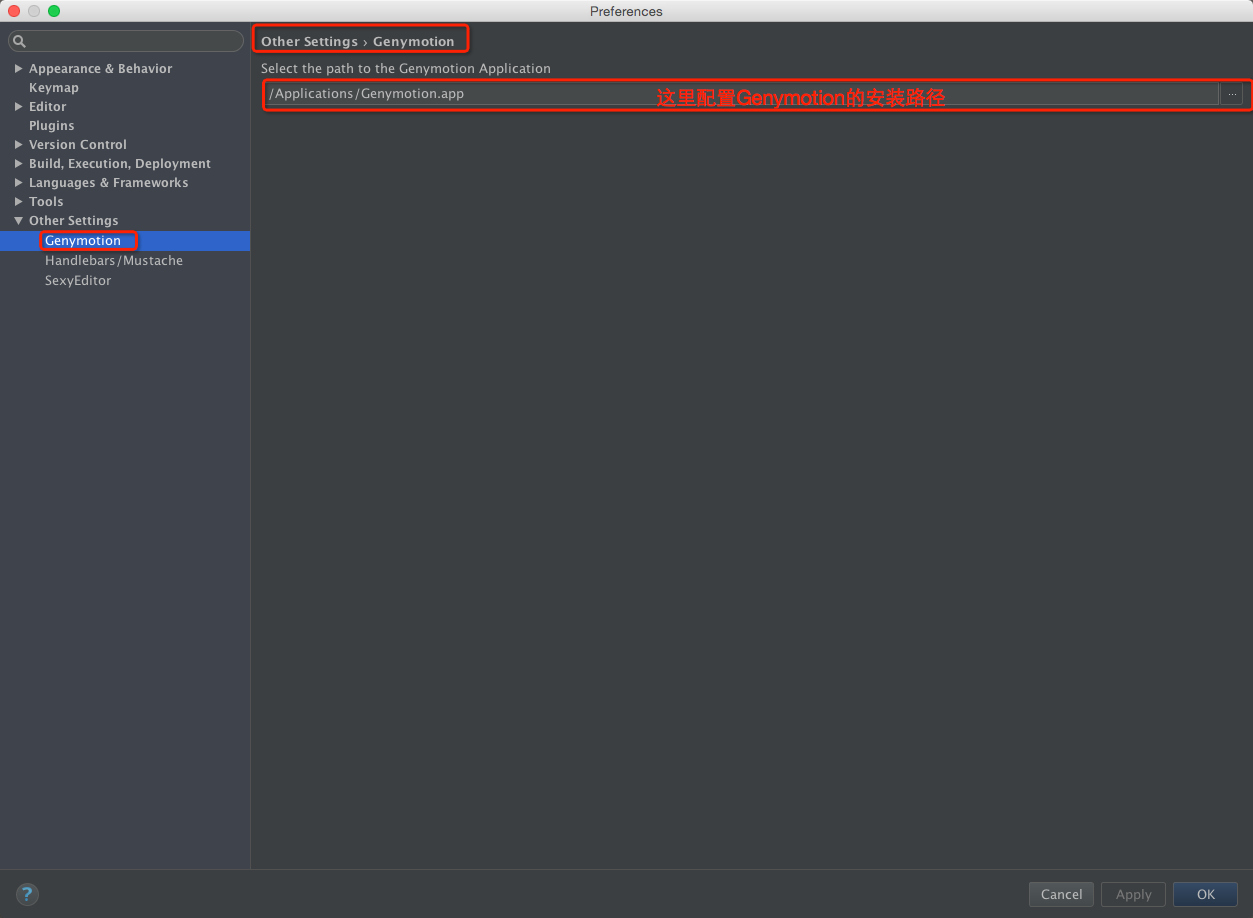
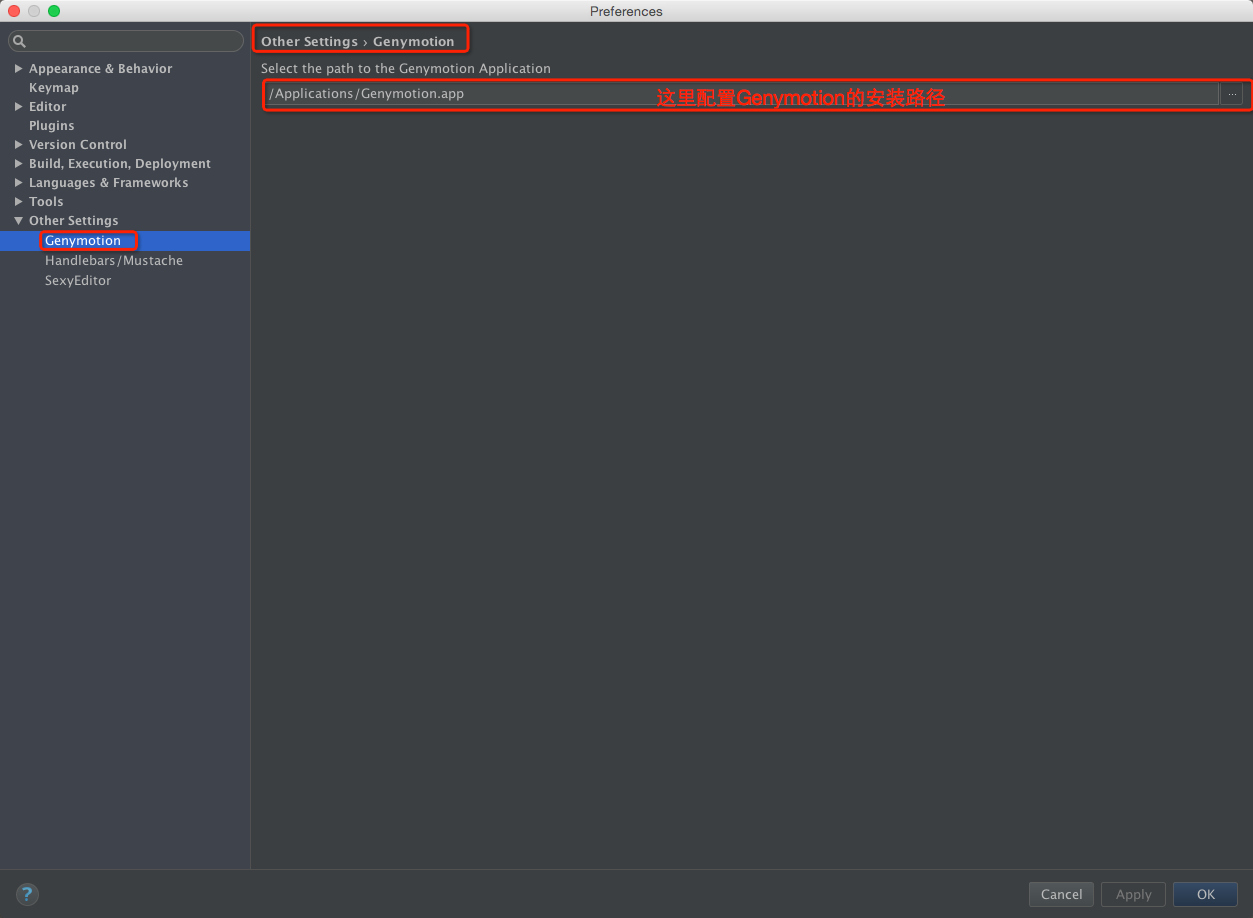
配置Genymotion路径

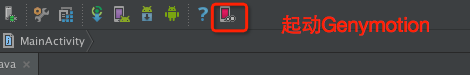
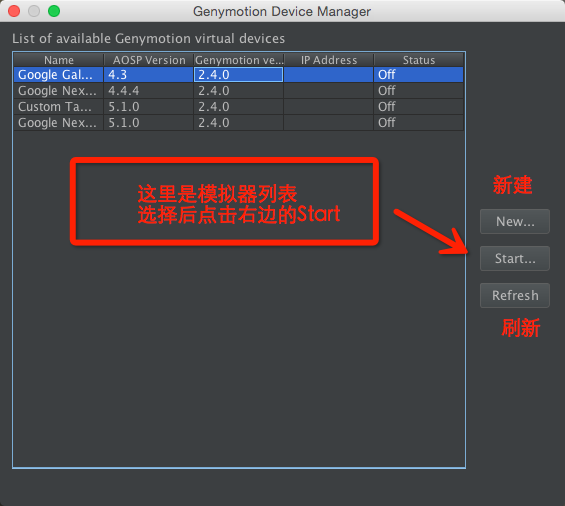
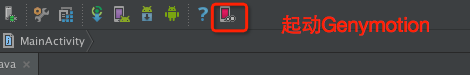
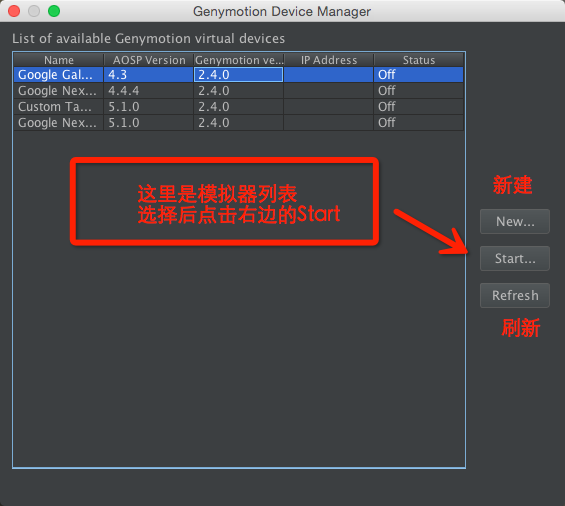
配置好之后我们点击[Apply],然后我们关闭这个窗口,从快捷按钮起动Genymotion


本地插件
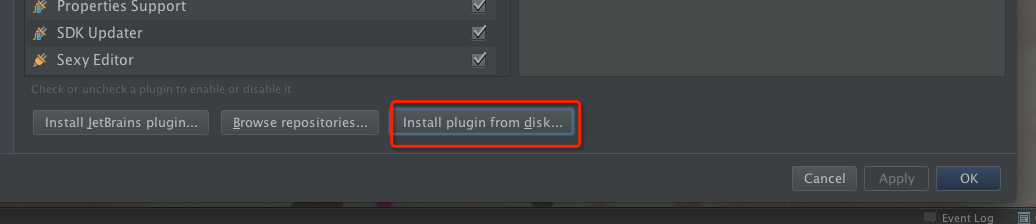
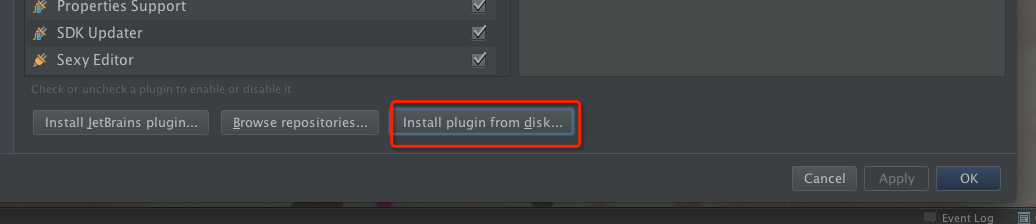
本地插件安装更加的简单,我们首先需要下载好插件包(jar或者zip格式的),然后我们点击本地插件按钮

这是会弹出选择插件包,我们选择插件包的然后选择ok即可,
最后[Apply]以后一定要重启AS生效哦
Android Studio 安装Sexy Editor, 给代码加上美女背景哦
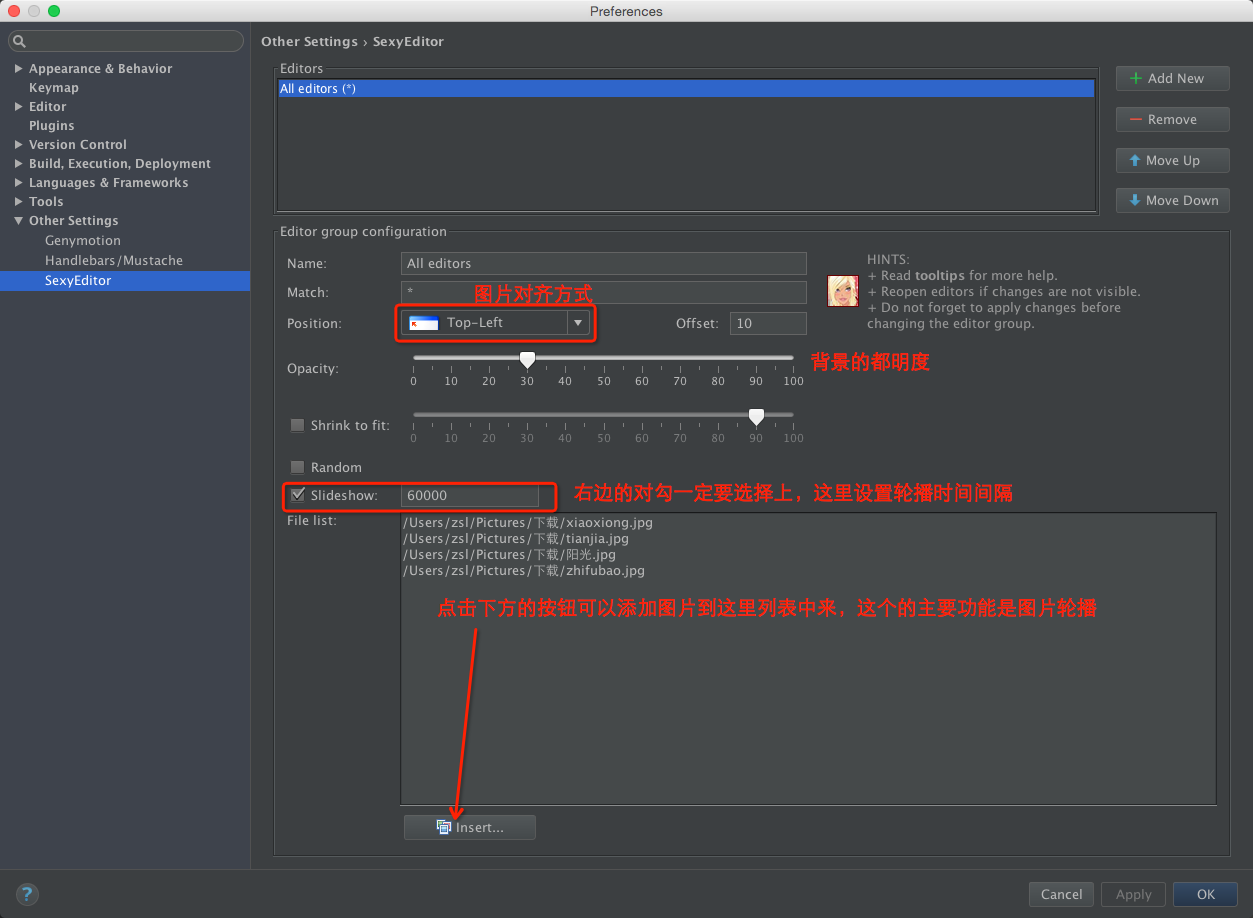
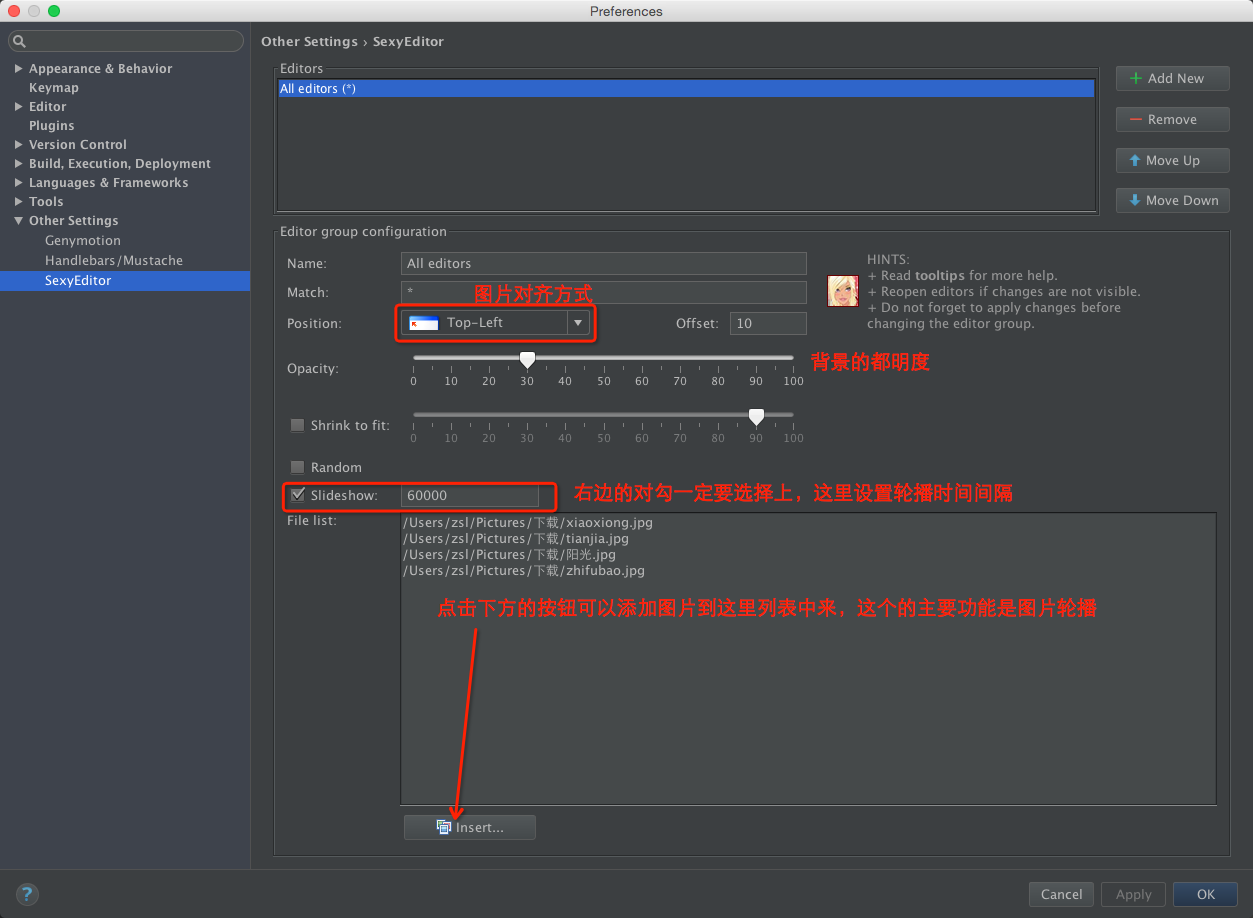
这里我们以民间插件的方式安装,然后搜索[Sexy Editor],然后按,我们这里主要讲一下配置,首先找到Sexy Editor插件{Ohter Settings > Sexy Editor}

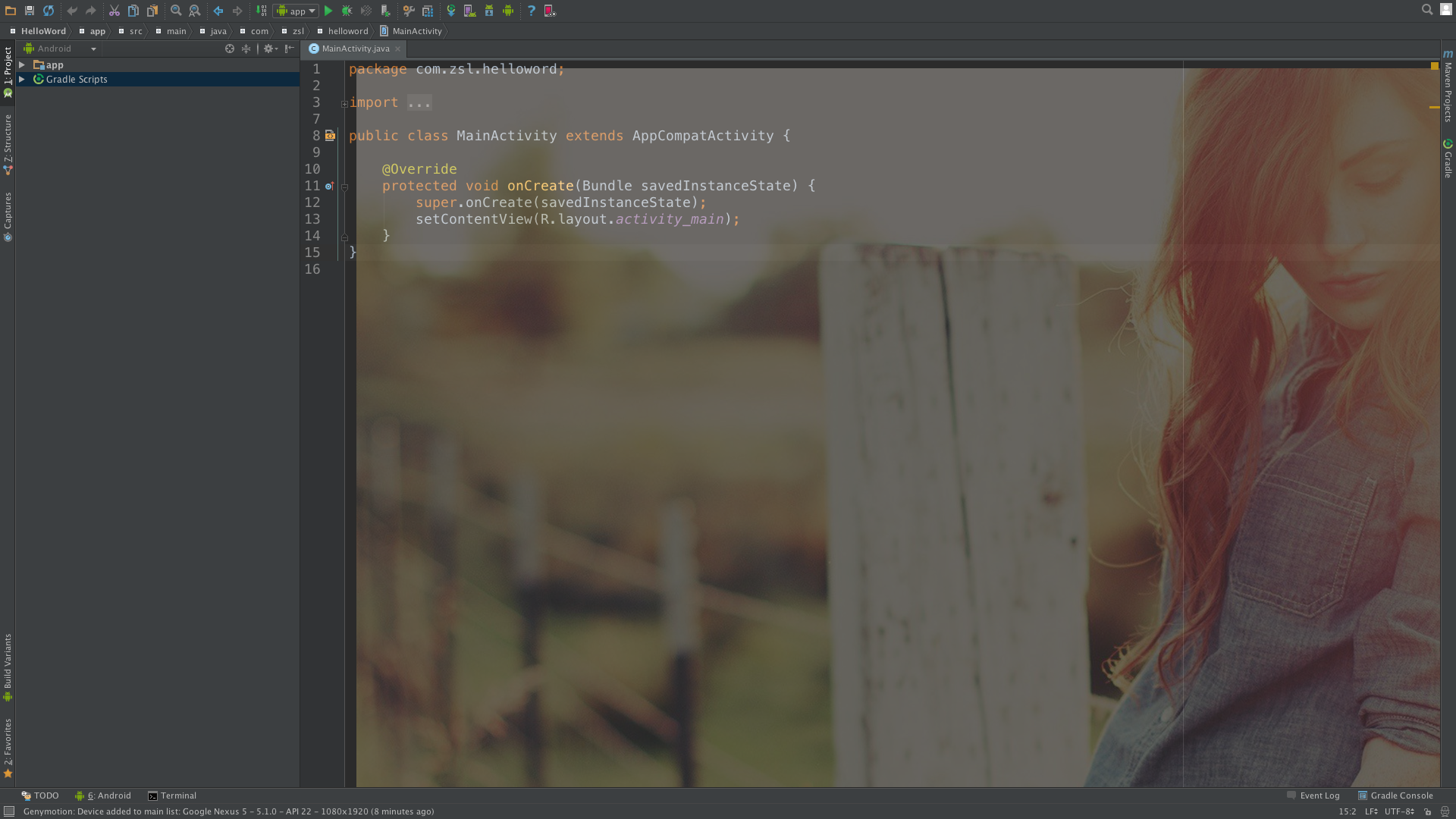
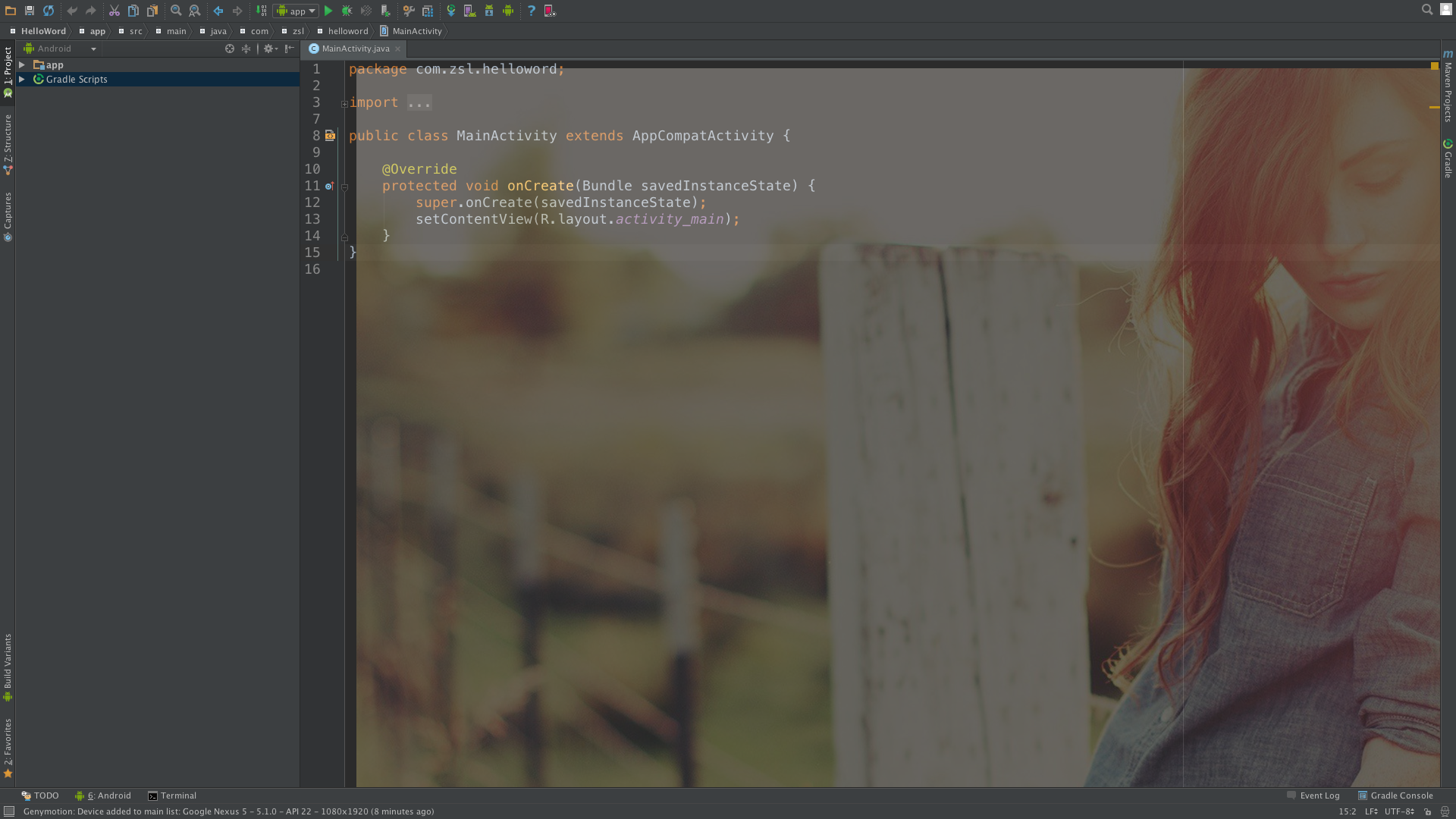
效果

有兴趣的童鞋可以关注我的Blog,我的专栏会持续更新Android Studio 教程,以及2015 I/O大会上的NDK的配置和编译,我也全部会分享给大家。
并且我收到了CSND 的讲师邀请,后期我会把这些Android Studio的使用教程录制成视频发布在CSDN学院。
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* --------------
* 欢迎转载 | 转载请注明
* --------------
* 如果对你有帮助,请点击|顶|
* --------------
* 请保持谦逊 | 你会走的更远
* --------------
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @author</span> zsl
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @github</span> https://github.com/yy1300326388
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @blog</span> http://blog.csdn.net/yy1300326388
*/</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
版权声明:本文为博主原创文章,未经博主允许不得转载。









































 2418
2418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








